一、安装nodejs
首先要安装的是nodejs,之前的版本不想要了直接通过控制面板->卸载程序卸载即可
1、下载
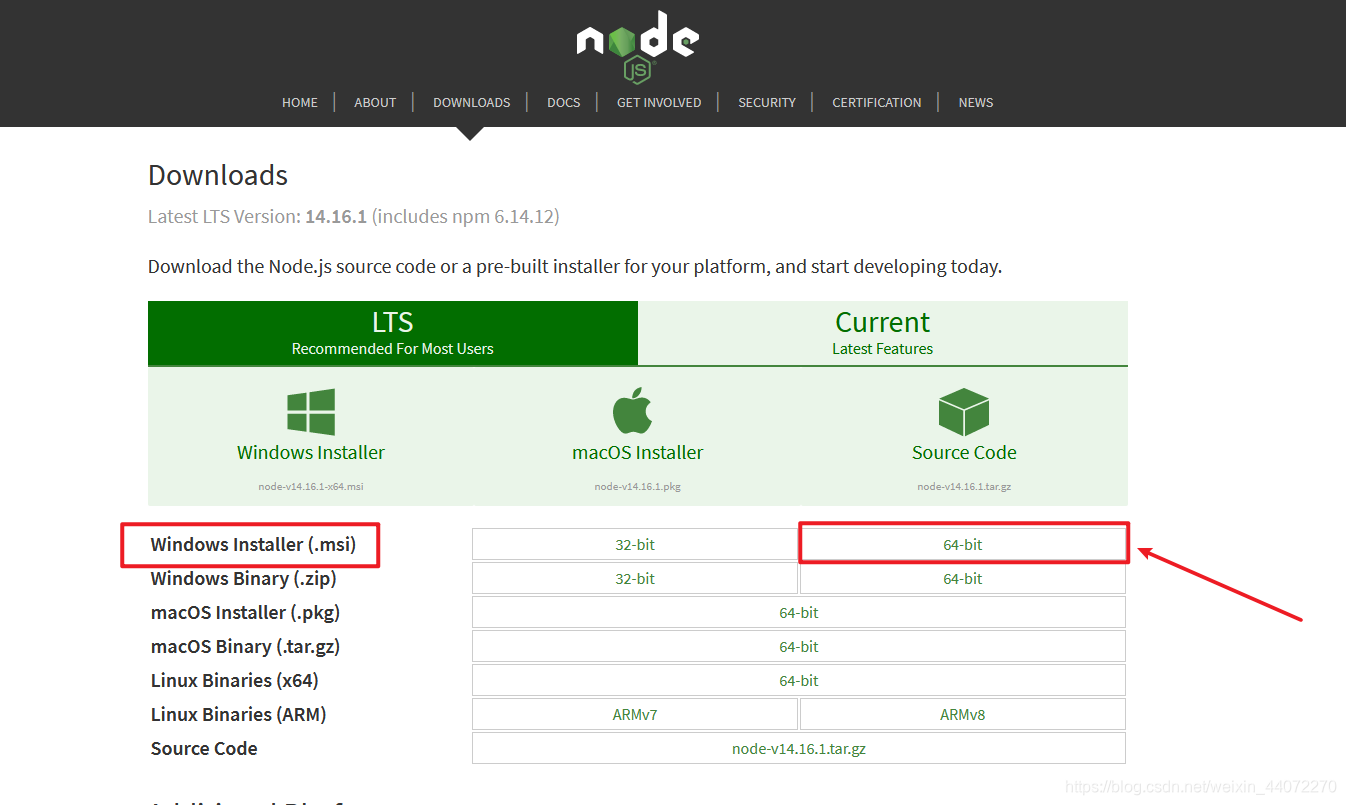
下载安装包到官网
选择LTS版本的Windows Installer的64位版本

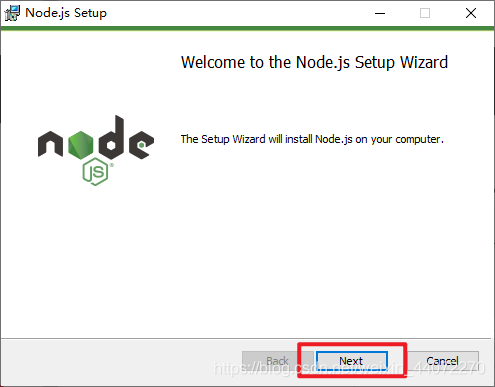
2、下载之后打开安装程序,下一步

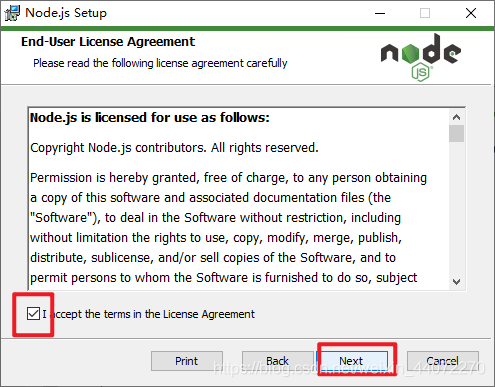
3、同意条款,下一步

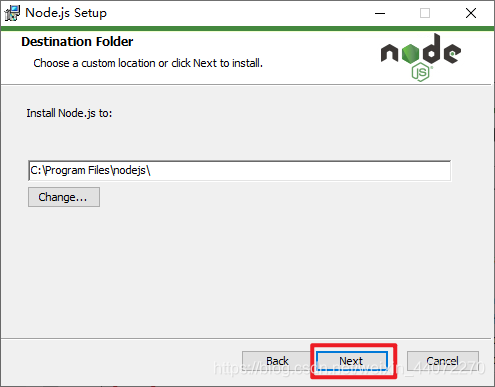
4、选择安装位置,下一步
默认位置安装即可,个人有需求可以手动选择目录

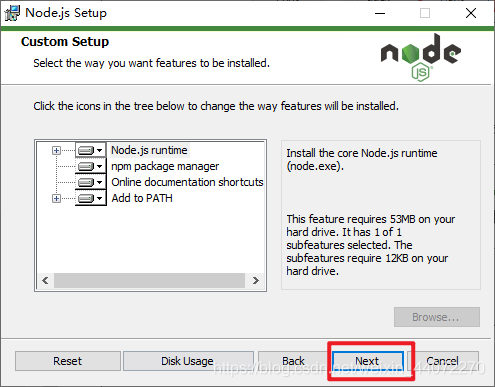
5、选择安装模块,下一步
默认全选,不用取消

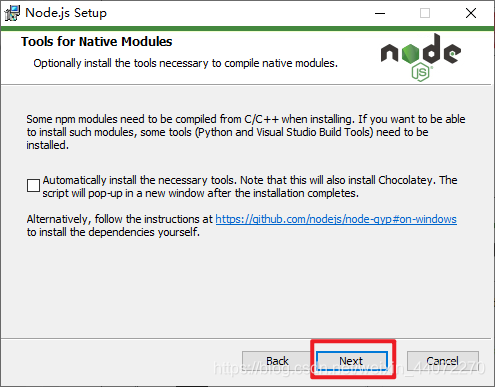
6、选择安装附加插件,不用管,直接下一步

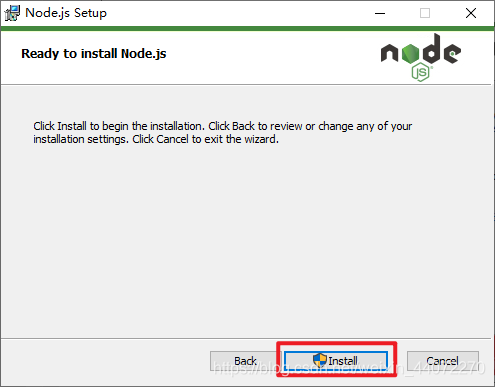
7、安装

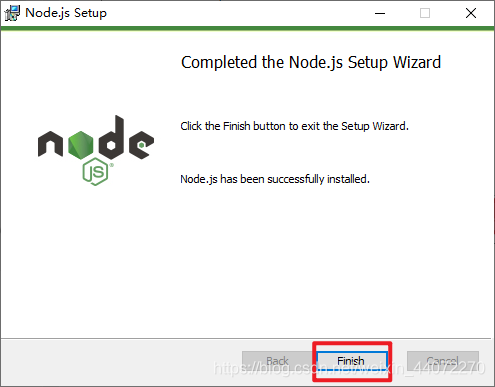
8、完成安装

二、验证nodejs安装成功
打开cmd,输入
node --version
npm -- version
若返回版本号,则安装成功
进入到下一步vue的安装

三、安装vue-cli脚手架
vue-cli1.0和2.0 的时候是vue-cli
之后的版本(包括我们正在使用的4.0)都是叫做@vue/cli
在任意位置打开一个cmd,vue-cli的安装需要在全局进行,输入
npm install -g @vue/cli
然后等待安装就可以了
 安装完成之后,测试一下是否安装成功:
安装完成之后,测试一下是否安装成功:

四、结束
到此为止vue的安装就算大功告成了
接下来尝试用
vue create [project-name]
来构建你的vue项目吧