第一章:JavaScript简介
1. JavaScript与Java的区别
JavaScript并不是 Java,它们之间甚至没有什么关系。但由于经常有些读者把Java和JavaScript搞混,所以说一说JavaScript 与 Java的区别。
Java和JavaScript完全是两个不同的产品。
JavaScript是一种可以嵌入Web页面中的解释性语言。而Java是面向对象的程序设计语言,即使是开发简单的程序,也必须从类定义开始;JavaScript是基于对象的。
两种语言的执行方式完全不一样。Java语言必须先经过编译,生成字节码,然后由Java虚拟机运行这些字节码;而JavaScript是一种脚本语言,其源代码无须经过编译,由浏览器解释执行。
两种语言的变量声明也不一样。Java是强类型变量语言,所有的变量必须先经过声明,才可以使用,所有的变量都有其固定的数据类型;而JavaScript是弱类型变量语言,其变量在使用前无须声明,由解释器在运行时检查其数据类型。
代码格式不一样。Java采用一种与HTML 无关的格式,必须像HTML中引用外媒体
那样进行装载,其代码以字节代码的形式保存在独立的文档中;而 JavaScript的代码采用一种文本字符格式,可以直接嵌入HTML文档中。
2. ECMAScript
ECMAScript一般简写成ES,ES5指的是2015版本、ES6指的是2016版本,ES5还是基于对象的脚本语言,ES6改变很多语法,是面向对象的脚本语言
3. 运行JavaScript
使用 javascript:前缀构建执行JavaScript 代码的URL。使用<script...>元素来包含JavaScript 代码。
对于第一种方式而言,所有可以设置URL的地方都可使用这种以 javascript:作为前缀的URL,当用户触发该URL时,javascript:之后的JavaScript代码就会获得执行。
代码如下:
<!DOCTYPE?html>
<html?lang="en">
?<head>
????????<meta?charset="UTF-8">
????????<meta?name="viewport"??content="width=device-width,?initial-scale=1.0">
?????????<title>Document</title>
?</head>
???<body>
????????<body>
????????????????<a?href="javascript:alert('运行javascript')">sgasd</a>
????????????????<script>
????????????????????alert('直接运行的javascript');
????????????????</script>
????????</body>
????</body>
?</html>
运行结果如下

?

4. 导入JavaScript
导入javascript是把js与html做到文件级别分离,便于各自维护开发,推荐使用
ps: <script src="***.js"></script>
5、noscript元素
noscript元素用来向不支持JavaScript或禁用了JavaScript 的浏览器显示提示信息。该元素的用法非常简单,直接在该元素内放提示信息即可,无须指定任何属性。
第二章:JavaScript变量
1、定义变量方式
隐式定义:直接给变量赋值
显式定义:使用var关键字定义变量
<script> ???
?????????//隐式定义变量 ????a?=?"1223"; ???
?????????//显式定义变量 ????var?a;
</script>
var也可以定义多个变量:例如var a,b,c;
注意:var a与var A 不是一个变量,这是不相等的,A=!a
2、自动类型转换
????????<script?type="text/javascript">
????????????var?a?=?"3.1415";
????????????var?b?=?a?-?2;
????????????var?c?=?a?+?2;
????????????alert(b?+?"\n"?+?c);
????????</script>

因为+号可用做连接运算符,所以这里会出现3.14152而不是5.1415
3、强制类型转换
toString():将布尔值、数值等转换成字符串。
parselnt():将字符串、布尔值等转换成整数。
parseFloat():将字符串、布尔值等转换成浮点数。
使用方法
?
?<script?type="text/javascript">
????????????var?a?=?"3.1415";
? ? ??
????????????var?c?=parselnt(a) +?2;
????????????alert(b?+?"\n"?+?c);
????????</script>

通过parseInt()或parseFloat()强转后的结果(要不,是成功的数,要不,是NaN):
注意:
当字符串不是数字开头时,转换成NaN;如果是数字开头,但包含非数字字符时,从非数字开始截掉。
??<script?type="text/javascript">
????????????var?a?=?"affyfy3.1415";
????????????var?c?=?parseFloat(a)?+?2;
????????????alert(c);
?

4、变量作用域
根据变量定义的范围,变量分为全局变量和局部变量:
全局变量:不在所有函数里定义的变量和在函数里不使用var(隐式定义)定义的变量,就是全局变量
局部变量:在函数里定义的、且使用var(显式定义)定义的变量,是局部变量。
???????
??<script>
????????????var?test?=?"全局变量";
????????????function?myFun()?{
????????????????age?=?20;?//全局变量
????????????????var?male?=?"局部变量";?//局部变量
????????????}
????????????myFun();
????????????alert(test?+?age);
????????????alert(male);
????????</script>

全局变量与局部变量名字相同时:局部变量覆盖全局变量(在函数里,局部变量覆盖全局变量;在函数外,局部变量失效,访问全局变量)
?
?<script>
????????????var?test?=?"全局变量";
????????????function?myFun()?{
????????????????var?test?=?"局部变量";?//局部变量
????????????????alert(test);
????????????}
? ? ? ?
????????</script>

与java、c语言比,javascript变量没有块范围(不是绝对的,因为可以通过let定义变量),{}指的就是块范围,就是在{}里定义的变量,出了{}依然可以使用
全局变量的作用范围对于html事件处理一样有效(全局变量的作用范围是可以拓展到html的事件处理中的)
代码如下
<!DOCTYPE?html>
<html?lang="en">
????<head>
????????<meta?charset="UTF-8">
????????????<meta?name="viewport"??content="width=device-width,?initial-scale=1.0">
????????????????<title>Document</title>
????????????????<script?type="text/javascript">
????????????????????var?x?=?"全局变量";
????????????????</script>
????</head>
????<body>
????????<input?type="button"?value="局部变量"?οnclick="var?x='局部变量';alert('输出x局部变量的值'+x);">
????</body>
????</html>

5、变量提升机制
JavaScript变量提升甚至不需要定义变量的语句真正执行,只要在函数中包括了定义变量的语句,该变量声明就会被提升到函数体的顶部。例如如下代码。
?<script?type="text/javascript">
????????????????????var??a??=??10
?????????????????????????function??test()??{????
????????????????????????console.log(a)?
?????????????????????????????????if??(0)??{????????
????????????????????????????????var??a??=??20????
????????????????????????????}
????????????????????}
????????????????????test()
????????????????</script>
?
?![]()
6、let关键字
1.let定义的变量有块作用域:
<script?type="text/javascript">
????????????????????for?(let?i?=?0;?i?<?10;?i++)?{
????????????????????????console.log(i)
????????????????????}
????????????????????console.log(i)
????????????????</script>

2.let定义的变量不会强加给window对象:
?<script?type="text/javascript">
????????????????????let?a?=?"lsh";
????????????????????console.log(a);
????????????????????console.log(window.a);
????????????????</script>

3. let定义的变量不会提前转载(提升):
?<script?type="text/javascript">
????????????????????var?name?=?"lsh";
????????????????????function?func()?{
????????????????????????console.log(name)
????????????????????????let?name?=?'fkit'
????????????????????????console.log(name)
????????????????????}
????????????????????func();
????????????????</script>

7、const常量
?
使用const定义常量,
语法:要求必须在定义时初始化值,并且之后不可以修改常量的值,
约定俗称的规范:常量一般都是大写命名,如果是多个单词,中间使用_连接
第三章:JavaScript基本数据类型
1、基本数据类型
数值类型:包含整数或浮点数。
布尔类型:只有true或false两个值。
字符串类型:字符串变量必须用引号括起来,引号可以是单引号,也可以是双引号
undefined类型:专门用来确定一个已经创建但是没有初值的变量。
?null类型:用于表明某个变量的值为空。
2、数值类型
字面量创建数值类型
var a = 10
面向对象创建数据类型
var a = new Number("10");
科学计数法使用51.2E2来表示,其中E不区分大小写,举例:5.12e3、4E-4
数值类型里两个特殊值:正无穷大(Infinity)、负无穷大(-Infinity)
两个正无穷大总是相等,虽然真实值不相等,但是都是正无穷大后,就相等了;负无穷大同理。
JavaScript中的NaN,全称Not a Number ,代表非数:
ps:NaN与 Infinity和-Infinity不同的是,NaN不会与任何数值变量相等,也就是NaN==NaN也返回false。那如何判断某个变量是否为NaN呢? JavaScript专门提供了isNaN()函数来判断某个变量是否为NaN。
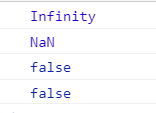
<script>
????????????????????var??a??=??1??/??0;????????
????????????????????var??b??=??Number.NaN;????????
????????????????????console.log(a)????????
????????????????????console.log(b)????????
????????????????????console.log(a??==??b)????????
????????????????????console.log(isNaN(a))????????
????????????????????if??(isNaN(a))??{????????????
????????????????????????alert("a是NaN");????????
????????????????????}?
????????????????????else??{????????????
????????????????????????alert("a不是NaN");????????
????????????????????}
????????????????</script>

JavaScript中快速得到特殊数值的方法:JavaScript中的算术运算允许除数为0(除数和被除数也可同时为0,得到结果为NaN),正数除零的结果就是Infinity,负数除零的结果就是-Infinity.
浮点数精度丢失,所以要比较浮点数,需要使用差值法
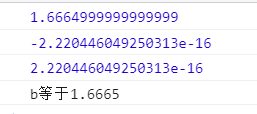
??<script>
????????????????????var??a??=??0.3333;
????????????????????var??b??=??a??*??5;
????????????????????console.log(b);
????????????????????console.log(b??-??1.6665)
????????????????????console.log(Math.abs(b??-??1.6665));
????????????????????//差值比较法
????????????????????if??(Math.abs(b??-??1.6665)??<??0.00000000001)??{????
????????????????????????console.log("b等于1.6665");
????????????????????}?
????????????????????else??{????
????????????????????????console.log("b不等于1.6665");
????????????????????}
????????????????</script>

3、字符串类型
字符串定义方式,仅有一个字符的字符串也是字符串类型,没有字符类型。
java与JavaScript中字符串的区别:JavaScript中的字符串与Java中的字符串主要有两点区
别:①JavaScript中的字符串可以用单引号引起来;②JavaScript 中比较两个字符串的字符序列是否
相等使用=-即可,无须使用equals()方法。
JavaScript提供字符串相关的方法和属性:
String():类似于面向对象语言中的构造器,使用该方法可以构建一个字符串。
charAt():获取字符串特定索引处的字符。
charCodeAt():返回字符串中特定索引处的字符所对应的Unicode值。
length:属性,直接返回字符串长度。JavaScript中的中文字符算一个字符。
toUpperCase():将字符串的所有字母转换成大写字母。
toLowerCase():将字符串的所有字母转换成小写字母。
fromCharCode():静态方法,直接通过String 类调用该方法,将一系列Unicode值转换成字符串。
indexOf():返回字符串中特定字符串第一次出现的位置。
lastlndexOf():返回字符串中特定字符串最后一次出现的位置。
substring():返回字符串的某个子串。
slice():返回字符串的某个子串,功能比 substring更强大,支持负数参数。
match():使用正则表达式搜索目标子字符串。
search():使用正则表达式搜索目标子字符串。
concat():用于将多个字符串拼加成一个字符串。
split():将某个字符串分隔成多个字符串,可以指定分隔符。
replace():将字符串中某个子串以特定字符串替代。
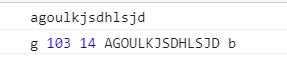
?<script>
????????????????????var??text??=??"agoulkjsdhlsjd";????
????????????????????var??a??=??text.charAt(1);??
?????????????????? ?var??b??=??text.charCodeAt(1);??
????????????????????????
????????????????????var??c??=??text.length;??
????????????????????????
????????????????????var??d??=??text.toUpperCase();?
????????????????????????
????????????????????var??e??=??String.fromCharCode(98);??
????????????????????????
????????????????????console.log(text);????
????????????????????console.log(a,??b,??c,??d,??e);
????????????????</script>

indexOf()和lastIndexOf()查找方法:
indexOf(searchString,[startIndex]):搜索目标字符串 searchString 出现的位置。其中startIndex指定不搜索左边startIndex个字符。
lastlndexOf(searchString,[startIndex]):搜索目标字符串 searchString最后一次出现的位置。如果字符串中没有包含目标字符串,则返回-1。功能更强大的搜索方法是search()),它支持使用正则表达式进行搜索。
??<script>
????????????????????var??text??=??"agoulkjsdhlsjd";
????????????????????var??f??=??text.indexOf("l");?
????????????????????var??f??=??text.indexOf("l",??6);??
????????????????????var??g??=??text.lastIndexOf("l");??
????????????????????console.log(f,??g)
????????????????</script>
?![]()
match()和search()查找方法:
match()和 search()方法都支持使用正则表示式作为子串;区别是前者返回匹配的子字符串,后者返回匹配的索引值。match()支持使用全局匹配,通过使用g标志来表示全局匹配,match()方法返回所有匹配正则表达式的子串所组成的数组。
match()方法的返回值为字符串数组或null,如果包含匹配值,将返回字符串数组;否则就返回null。search()返回值为整型变量,如果搜索到匹配子串,则返回子串的索引值;否则返回-1。
?????<script>
????????????????????var??text??=??"ag3ou7l3kjs4d3h1ls5jd";????????
????????????????????var??a??=??text.match(/\d/g);??
????????????????????var??b??=??text.search(/\d/);?
????????????????????console.log(b);????????
????????????????????console.log(a);
????????????????</script>

substring()和slice()截取方法:
substring(start [, end]):从 start(包括)索引处,截取到end(不包括)索引处,不截取 end索引处的字符。如果没有end参数,将从start处一直截取到字符串尾。
substring(start [, end]):从 start(包括)索引处,截取到end(不包括)索引处,不截取 end索引处的字符。如果没有end参数,将从start处一直截取到字符串尾。
slice(start[,end]):与 substring()的功能基本一致,区别是slice()可以接受负数作为索引,当使用负索引值时,表示从字符串的右边开始计算索引,即最右边的索引为-1。
?
????????????????<script>
????????????????????var??text??=??"ag3ou7lsdfds";
????????????????????var??a??=??text.substring(3,??6);??
????????????????????var??b??=??text.slice(3,??-1);??
????????????????????console.log(a);
????????????????????console.log(b);
????????????????</script>

?4、boolean(布尔)类型
boolean通常只有两种类型;true和false
5、undefined类型和null类型
?undefined类型的值只有一个undefined,.该值用于表示某个变量不存在,或者没有为其分配值,1也用于表示对象的属性不存在。null 用于表示变量的值为空。undefined 与 null之间的差别比较微妙,总体而言,undefined表示没有为变量设置值或属性不存在;而null 表示变─是有值的,只是其值为null。
但如果不进行精确比较,很多时候undefined和 null本身就相等,即 nulundefined 将追回true。如果要精确区分null和 undefined,应该考虑使用精确等于符(===)
补充:判断变量是什么类型,使用typeof运算符;判断对象是什么类型的对象,使用instanceof运算法
?
?
?