想利用暑假时间好好学习一下vue,会记录每一天的学习内容。
今天是学习vue的第9天!
起起伏伏乃人生常态,继续加油~
学习内容
1. Vue CLI的介绍和安装
什么是Vue CLI
如果只是简单写几个vue的demo,那么不需要Vue CLI
如果在开发大型项目,那么必然需要使用Vue CLI
- 使用
Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情 - 如果每个项目都要手动完成这些工作,那么效率较低,所以通常我们会使用一些脚手架工具来帮助完成这些工作
CLI是什么意思?
CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架Vue CLI是一个官方发布vue.js项目脚手架- 使用
vue-cli可以快速搭建vue开发环境以及对应的webpack配置
使用Vue CLI前确保已经安装好了NodeJS和Webpack
Vue CLI的安装
npm install -g @vue/cli
(Mac要先用sudo -s获取root权限)
2. Vue CLI创建项目
vue create 项目名称
可以用于创建一个新项目
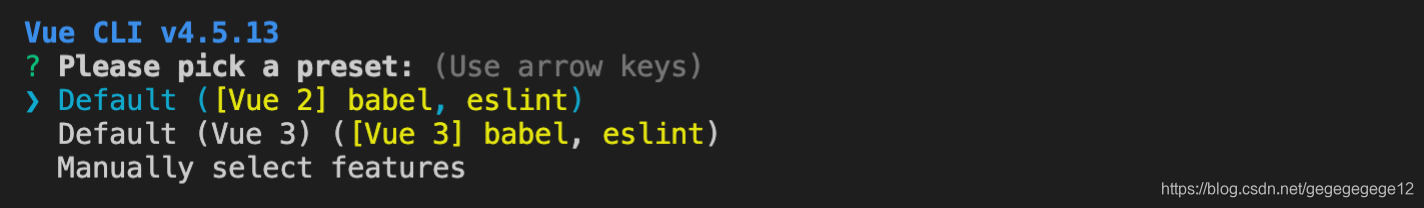
之后会被提示选取一个preset

选择前两项,则默认包含了基本的 Babel + ESLint 设置的preset,第三项是“手动选择特性”来选取需要的特性
默认的设置可以快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

3. CLI服务
vue-cli-service serve
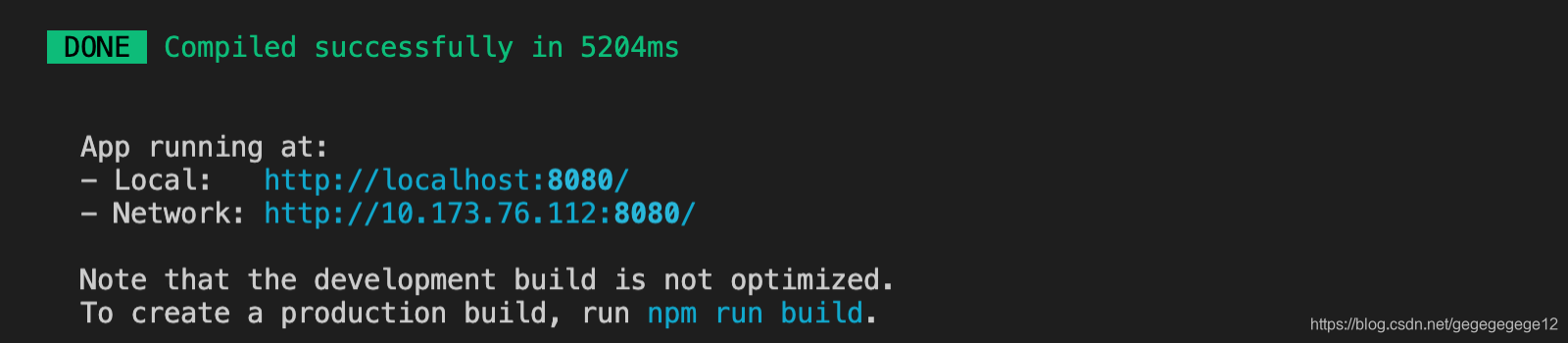
vue-cli-service serve命令会启动一个开发服务器(基于webpack-dev-server),并附带开箱即用的模块热重载(修改后自动刷新)
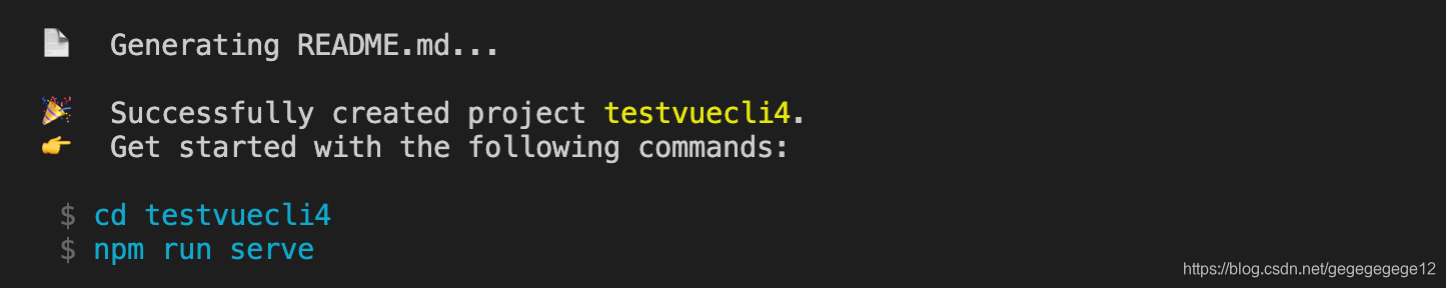
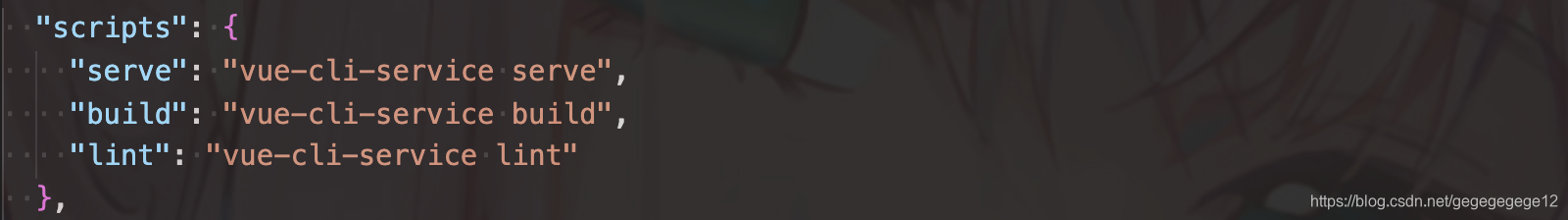
实际上在package.json文件中,已经自动帮我们配好了更简单的启动方式

在终端输入npm run serve

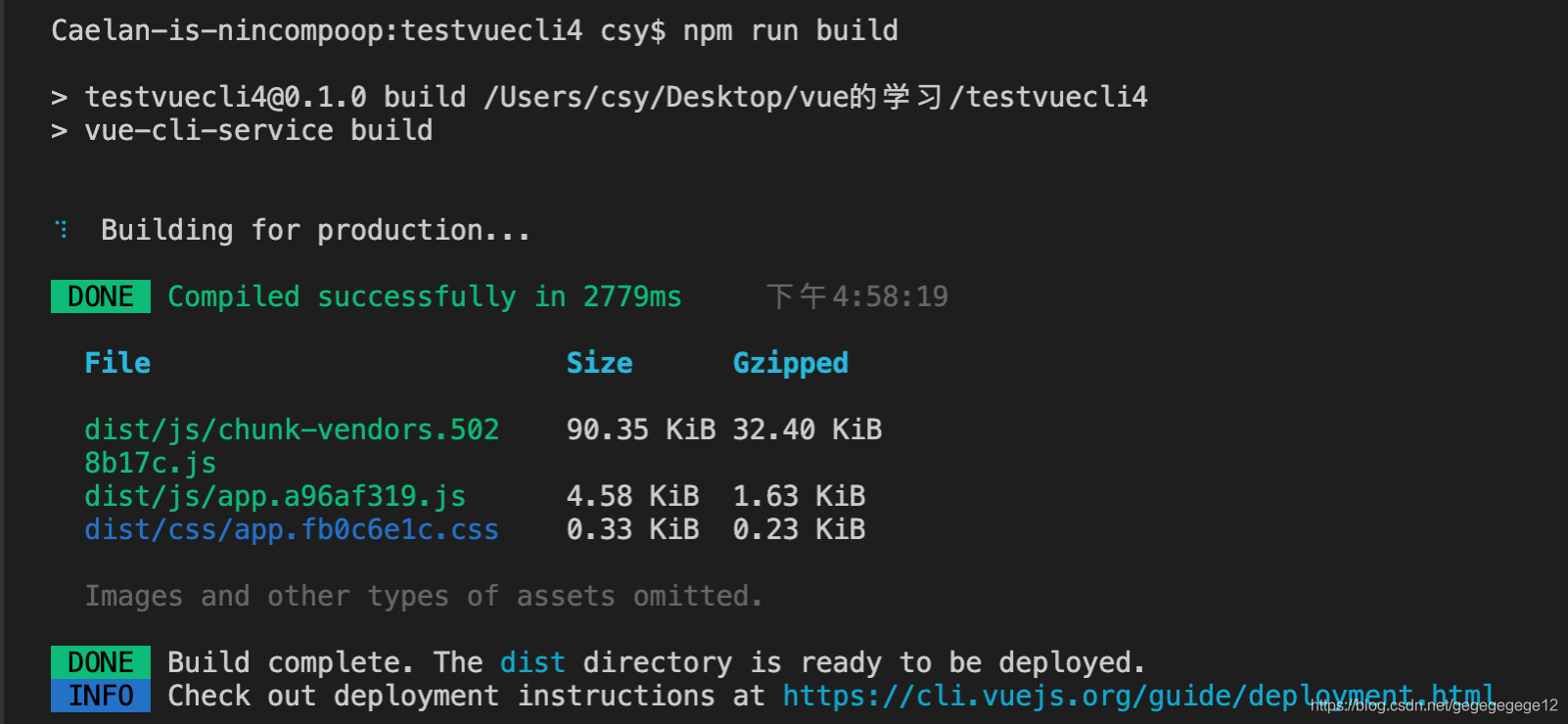
vue-cli-service build
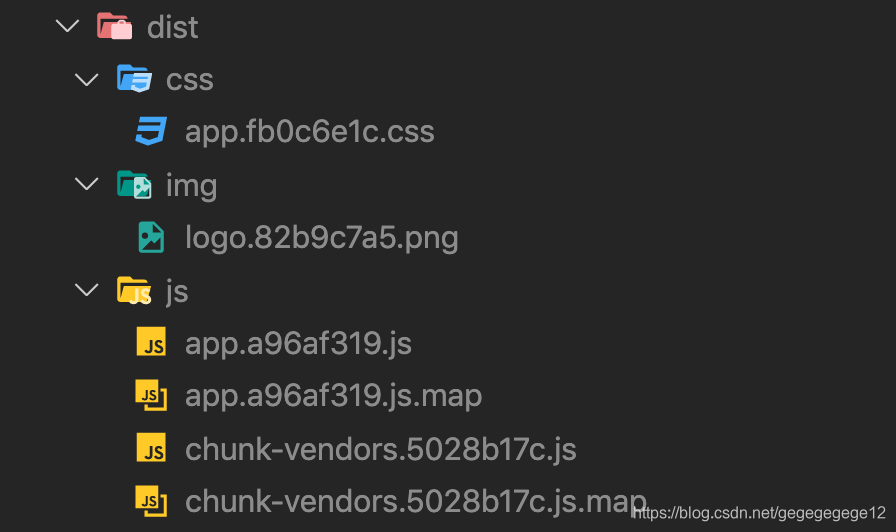
vue-cli-service build会生成一个dist文件夹,里面带有JS/CSS/HTML的压缩包

同样可以通过一种更简单的方法启动:
npm run build

4. runtime-compiler和runtime-only
使用Vue CLI2脚手架创建一个项目时,会遇到一个构建选项Vue build,有两个选项:
- Runtime + Compiler:recommended for most users
(运行程序+编译器:推荐给大多数用户) - Runtime-only:about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
(仅运行程序:比上面那种模式轻大约6KB min+gzip,但是templates或任何特定于vue的html只允许在.vue文件中使用,其他地方需要使用render函数)
这两个选项创建的项目的文件差别只在其生成的main.js文件里
主要差别:
Runtime + Compiler:
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
Runtime-only:
new Vue({
el: '#app',
render: h => h(App)
})
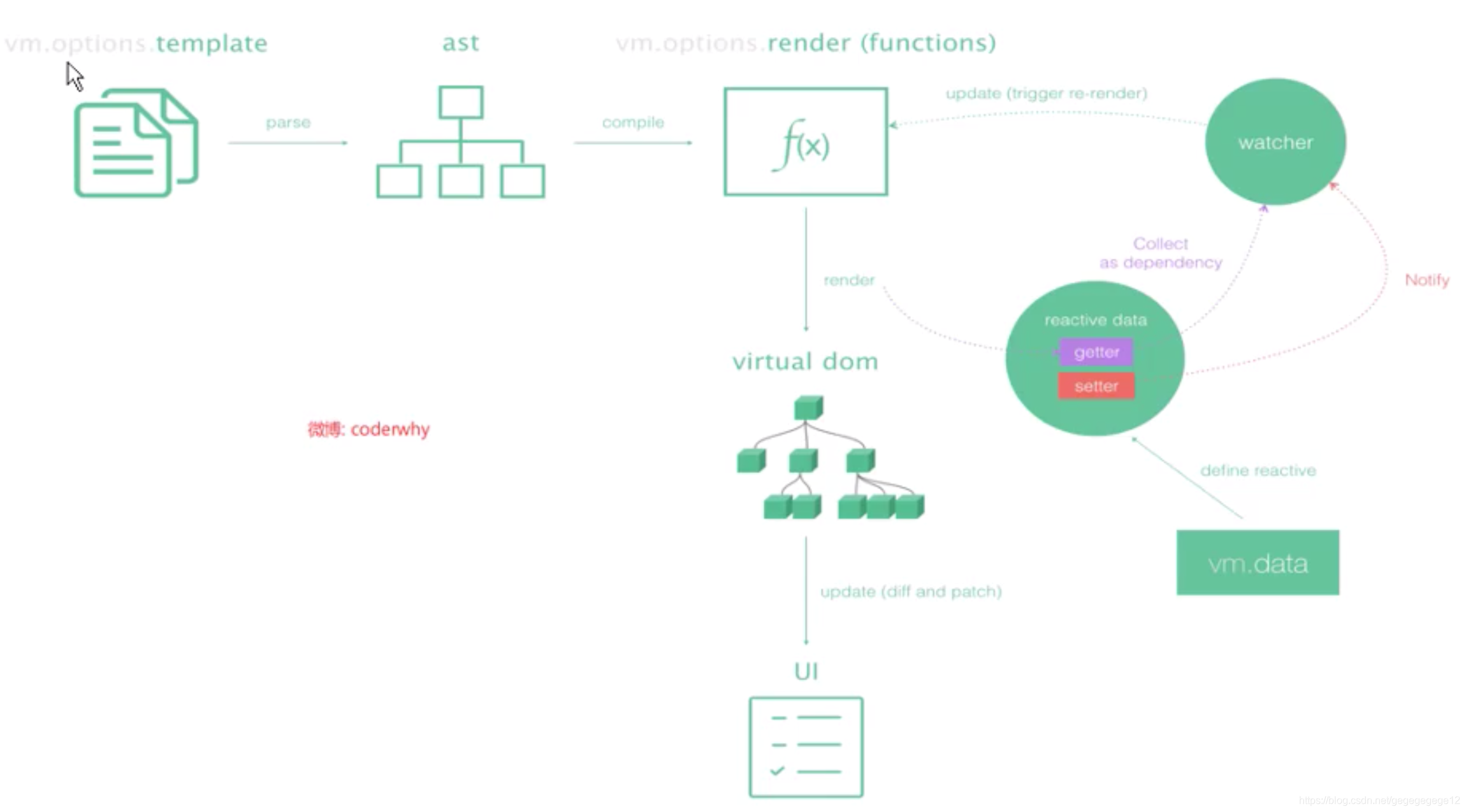
先来看看vue的程序运行过程:

template模版会parse(解析)成ast(abstract syntax tree抽象语法树),ast再编译成render函数,通过render函数,把template翻译成virtual dom(虚拟dom),再将虚拟dom渲染到页面上
结合上面main.js中的代码部分,会发现:
- Runtime + Compiler:
template => ast => render => virtual dom => UI - Runtime-only:(性能更高)
render => virtual dom => UI
简单总结:
- 之后开发中,依然使用
template,选择Runtime + Compiler - 之后开发中,使用的是
.vue文件夹开发,选择 Runtime-only
5. Vue CLI配置文件的查看
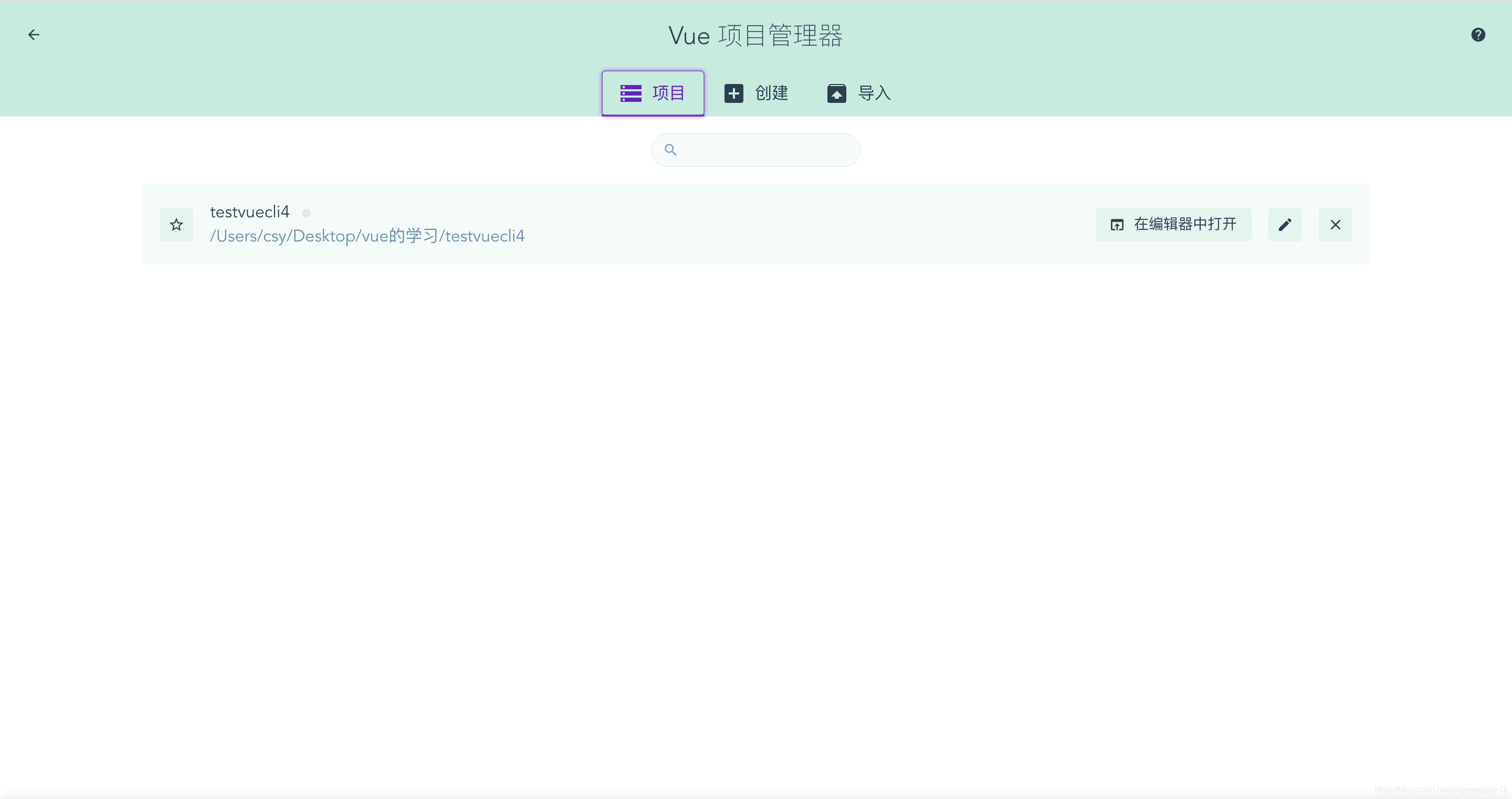
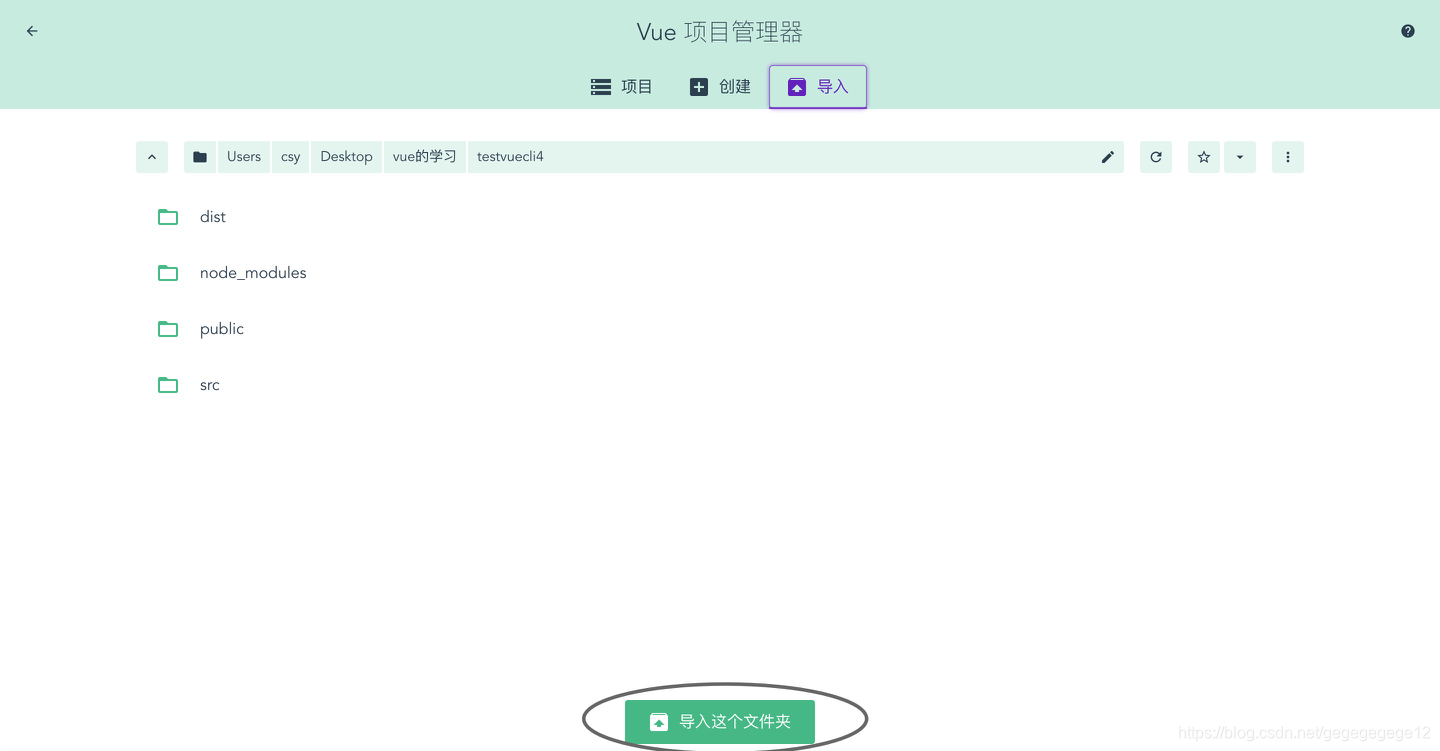
- 通过
vue ui命令,打开一个图形化界面



进来之后可以管理这个项目,(不用通过命令行了

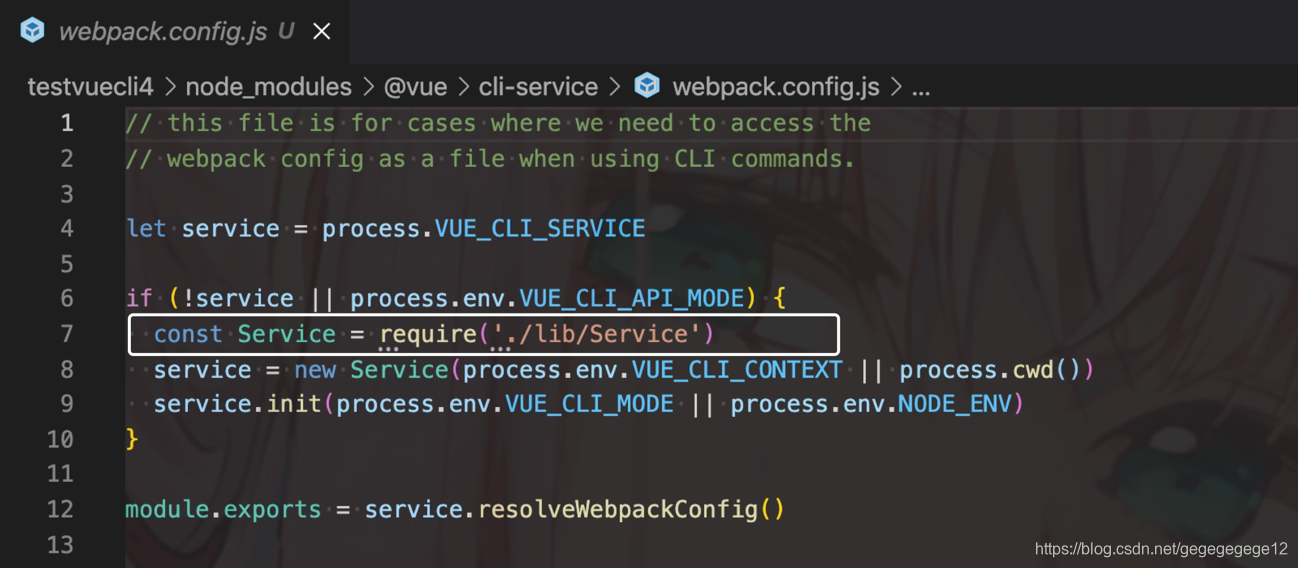
- 找到目录下的
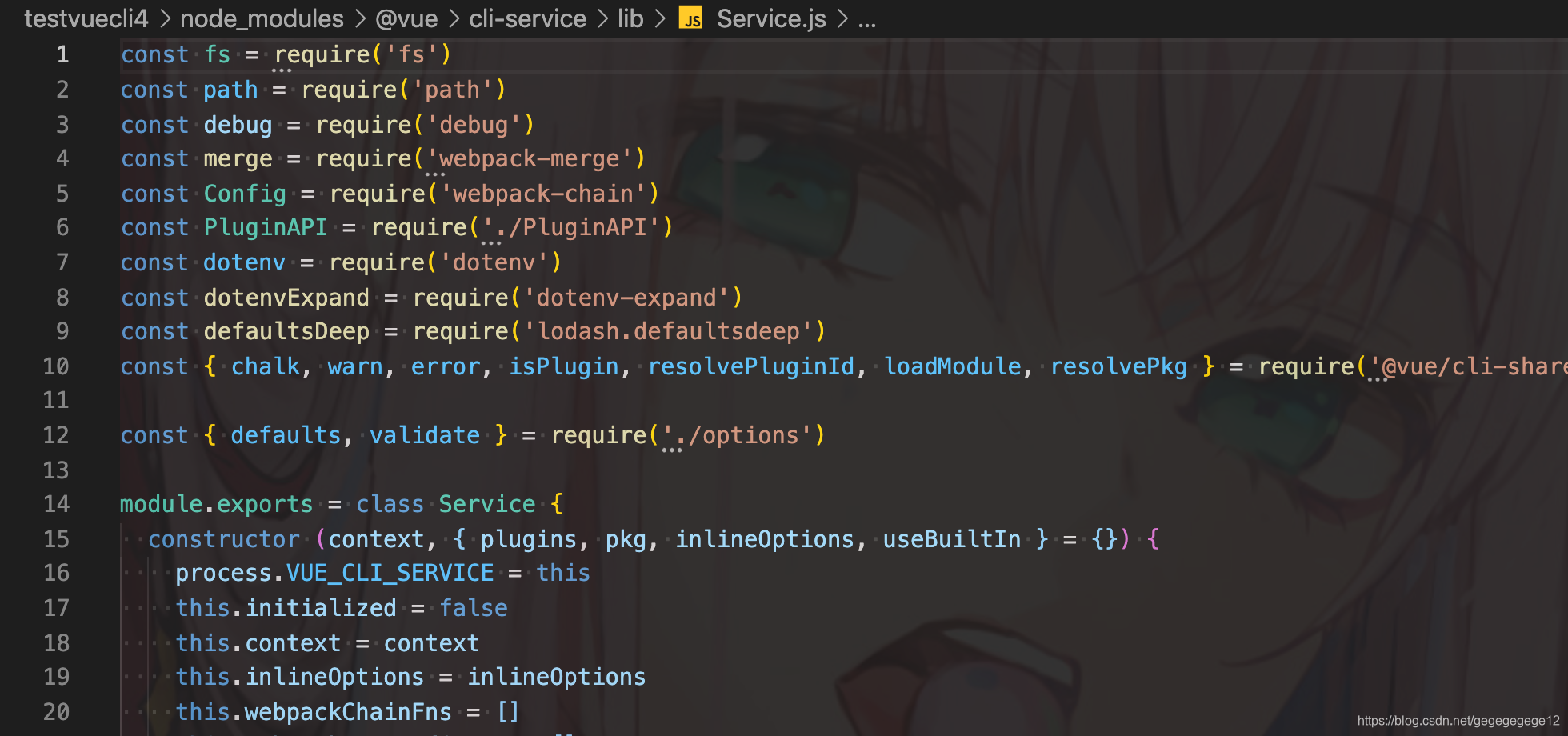
node_modules/@vue/cli-service文件夹,会发现里面有一个webpack.config.js文件

这个文件导入了./lib/Service.js文件,部分配置就被隐藏在这里,这其中也导入了很多其他文件,总之都在本目录下的一些文件夹中

修改默认配置
在当前目录下创建一个vue.config.js文件

在该文件中用
module.exports = {
}
导出一些想要的配置,会跟那些隐藏的配置合并生效
6. 路由和其中映射关系
什么是路由?
- 路由是通过互联的网络把信息从源地址传输到目的地址的活动
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的
- 服务器直接生产渲染好对应的
HTML页面,返回给客户端进行展示
但是一个网站很多页面,服务器如何处理呢?
- 每个页面都有自己对应的
URL URL会发送到服务器,服务器通过正则对该URL进行匹配,并且最后交给一个Controller进行处理Controller进行各种处理,最终生成HTML或者数据,返回给前端- 这就完成了一个
IO操作
由后端处理URL和页面之间的映射关系就是后端路由:
- 当我们页面中需要请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并将页面返回给客户端
后端路由的缺点:
- 一种情况是整个页面的模块是由后端人员来编写和维护
- 另一种情况是前端人员如果要开发页面,需要通过php和java等语言来编写页面代码
- 而且通常情况下html代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情
前后端分离阶段
随着Ajax的出现,有了前后端分离的开发模式
后段只提供API来返回数据,前端通过Ajax来获取数据,并且可以通过JS将数据渲染到页面上
单页面富应用阶段
整个网页只有一个html页面
单页面富应用(SPA)的主要特点就是:
- 在前后端分离的基础上加了一层前端路由
- 也就是前端来维护一套路由规则
由前端来管理URL和页面之间的映射关系就是前端路由
- 前端路由的核心是改变URL,但是页面不进行整体的刷新
- 如何实现?
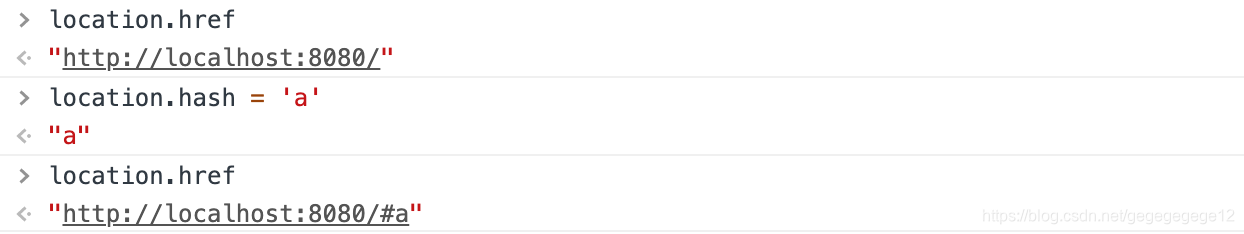
URL的hash
- URL的hash也就是锚点(#),本质上是改变
window.location的href属性 - 我们可以通过直接复制location.hash来改变href,但是页面不发生刷新

(在network中可以看见,并没有产生新的网络请求)
HTML5的history模式
history接口是 HTML5新增的,它有五种模式改变URL而不刷新页面
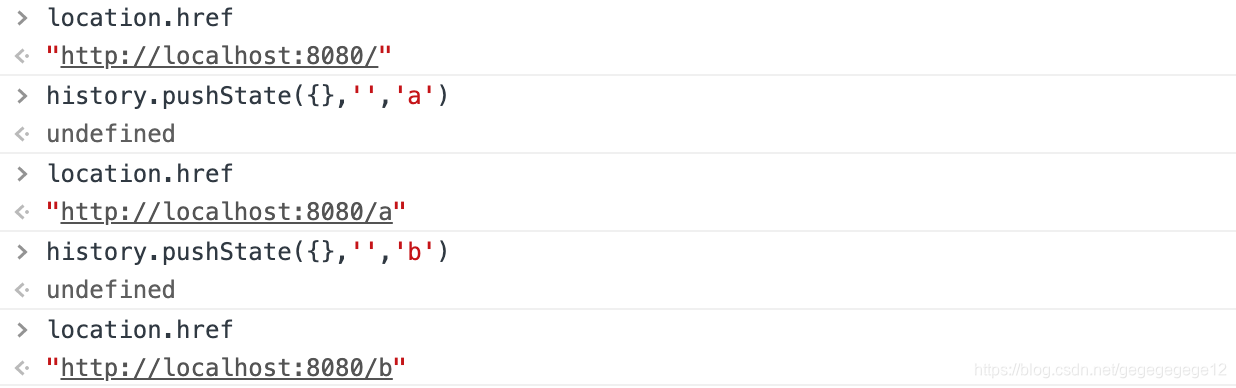
history.pushState()

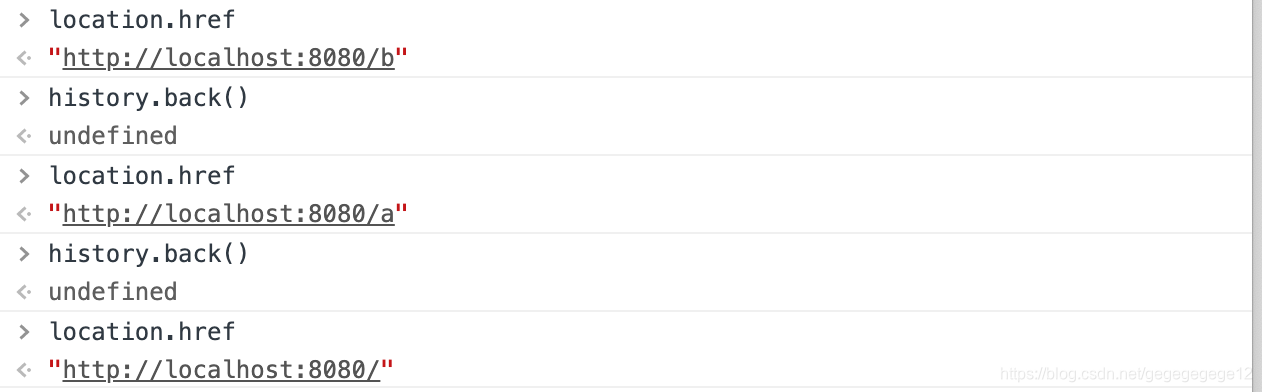
使用back()可以退回,也可以按浏览器的返回键,会一层一层返回

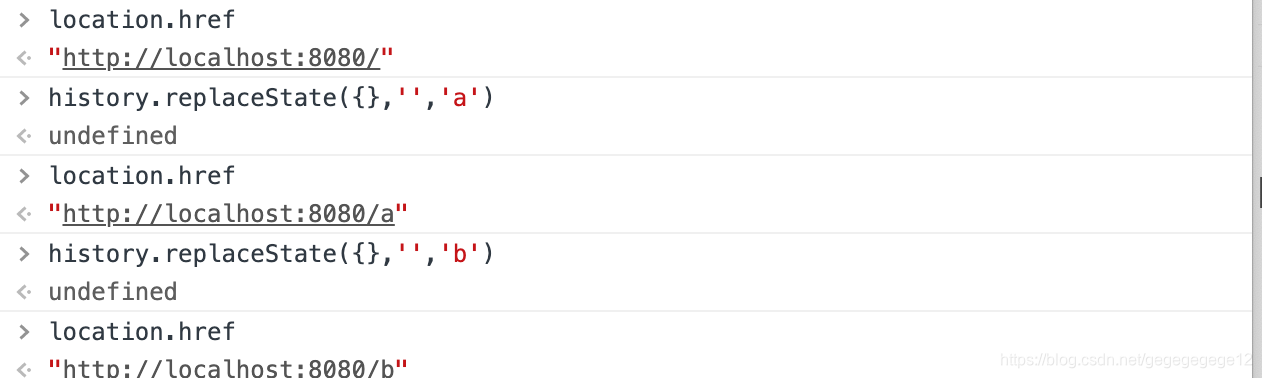
history.replaceState()
效果和pushState()一样
不同在于无法退回

history.go()
history.go(-1) 相当于使用了一次history.back()
history.go(1) 相当于使用了一次history.forward()
这三个接口等同于浏览器界面的前进后退
runtime-compiler和runtime-only
部分参考博文:https://blog.csdn.net/qq_40938301/article/details/104357910