1、概念
jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery还提供了大量的插件。
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。
2、jQuery的安装
2.1 jQuery的版本
jQuery版本有很多,分为1.x 2.x 3.x
1.x版本:能够兼容IE678浏览器
2.x版本:不兼容IE678浏览器
1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678)
国内多数网站还在使用1.x的版本
2.1 jQuery的下载
jQuery有两个版本:生成环境使用的和开发测试环境使用的。
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
2.2 jQuery的使用
jQuery 库是一个 JavaScript 文件,我们可以直接在 HTML页面中通过script 标签引用它,跟引用自己的
外部JavaScript脚本文件一样的语法。
<head>
<script src="jquery-1.11.1.js"></script>
</head>
3、jQuery语法结构
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作(actions)。
3.1 基础语法: $(selector).action()
说明:美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
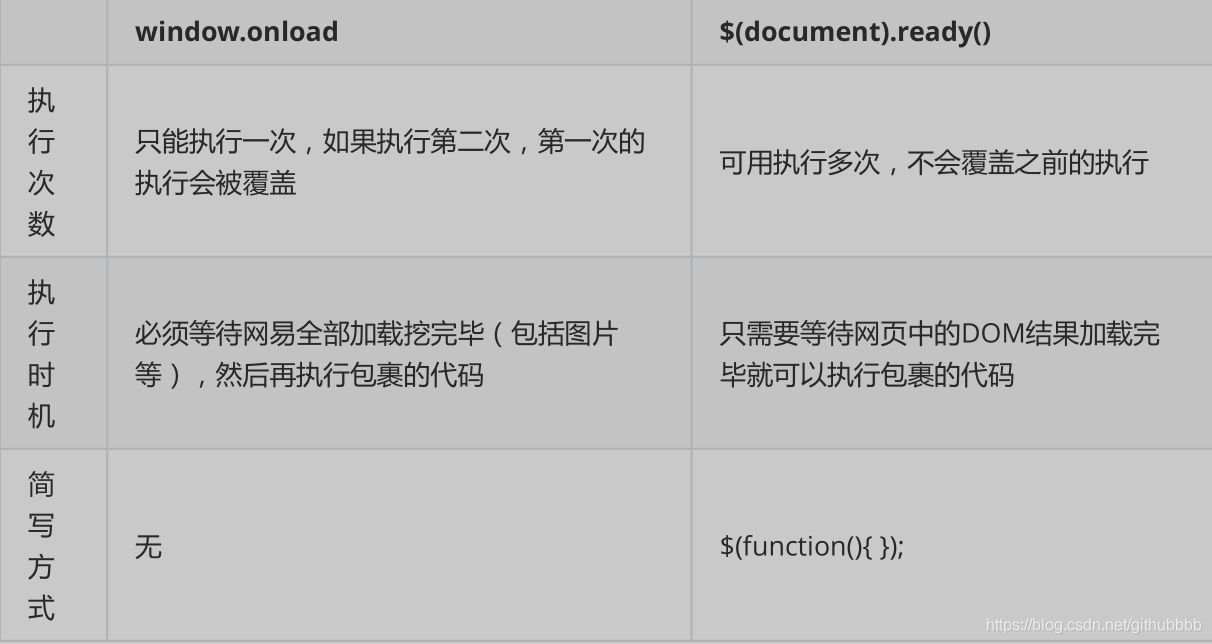
3.2文档就绪事件
文档就绪事件,实际就是文件加载事件。
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM
进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
所以我们尽可能将所有的操作都在文档加载完毕之后实现。
写法1:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
写法2:简介写法-推荐
$(function(){
// 开始写 jQuery 代码...
});
jQuery的ready方法与JavaScript中的onload相似,但是也有区别:

4、jQuery选择器:
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经
存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
4.1 元素/标签选择器
jQuery 元素选择器基于元素/标签名选取元素。
- 语法:$(“标签名称”)
<div>div1</div>
<div>div2</div>
<div>div3</div>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
//文档就绪事件:
$(document).ready(function(){
//编写jQuery
});
$(function(){
//1、标签选择器:
//获取所有的div元素(集合)
var divList=$("div");
console.log(divList);//jQuery的对象
console.log(divList.length);
for(var i=0;i<divList.length;i++){
console.log(divList[i]);//js的对象
//将js对象转换为jQuery的对象
console.log($(divList[i]));
}
});
</script>
4.2 #id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#p1")
4.3 .class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
$(".mydiv")
4.4 全局选择器
匹配所有元素
$("*")
4.5 并集选择器
将每一个选择器匹配到的元素合并后一起返回。
$("div,ul,li,.mydiv")
4.6 后代选择器
在给定的祖先元素下匹配所有的后代元素
$("form input")
4.7 子选择器
在给定的父元素下匹配所有的子元素
$("form > input")
4.8 相邻选择器
匹配所有紧接在 prev 元素后的 next 元素
$("label + input")
4.9 同辈选择器
匹配 prev 元素之后的所有 siblings 元素
$("form ~ input")
4.10 属性选择器
匹配包含给定属性的元素
$("div[id]");//获取所有有id属性的div的元素集合
$("div[class]");//获取所有有class属性的div的元素集合
$("input[name='userName']");//获取所有input标签中name属性是userName元素的集合
$("input[name^='user']");//获取所有input标签中name属性是user开头的元素的集合
$("input[name$='user']");//获取所有input标签中name属性是user结尾的元素的集合
$("input[name*='user']");//获取所有input标签中name属性包含了user的元素的集合
$("input[id][name^='user']");
4.11 可见性选择器
匹配所有的可见或不可见的元素
$("div:visible");
$("input:hidden");