基本模板
var app=new Vue({
el:’#app’, //挂载点 绑定id为app的标签
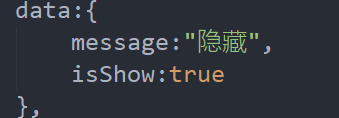
data:{
//三种数据类型
message:“黑马程序员”,
array:[]. //数组
obj:{}, //对象
}
})
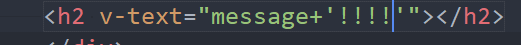
设置文本 v-text

设置文本 v-html
能够解析html 其余与v-text类似
content:"<a href='http://www.baidu.com'>黑马程序员</a>"
<h2 v-html="content"></h2>
去往百度的链接
元素事件绑定 v-on
v-on:可以用@替换
<h2 @click="change">{{message}}</h2>
<h2 v-on:click="change">{{message}}</h2>
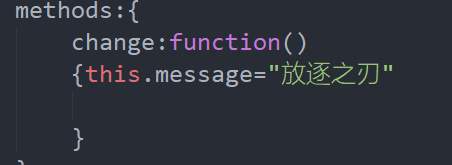
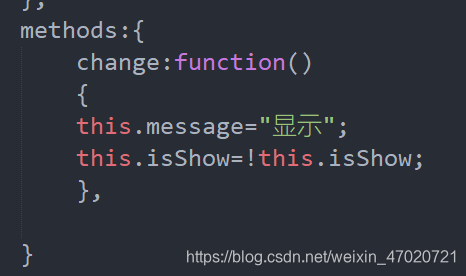
change为方法

点击事件:将message的内容变为放逐之刃
v-show 显示/隐藏
v-show=“true” 表示显示
v-show="false”表示隐藏
v-show=“isShow”
isShow通过点击事件去改变值


v-if 条件控制显示
isShow为true时显示 反之不显示
按钮添加点击事件变换isShow的值
<input type="button" value="切换显示" @click="change">
<p v-if="isShow">黑马程序员</p>//
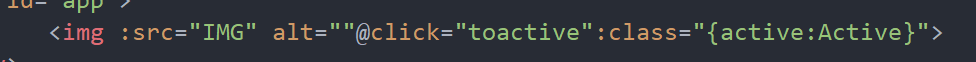
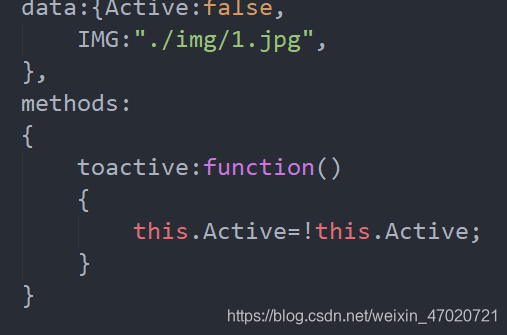
v-bind 设置元素的属性 例如:src,title,class
:v-bind:class 可以缩写为 :class :src