这篇教程的目的是通过通俗易懂的流程讲解,绕过所有对新手很不友好的大坑,实现对于uniapp的超快速入门。目的主要还是避免很多官方坑,毕竟我刚开始研究的时候,是真的摸坑摸到头皮发麻,几个小时几个小时的消耗。很多网上的文档,官方的案例,全都是有问题的,这对于新手而言是个非常沉重的打击。就基于这样的原因,我决定写这个入门必看的教程。
不过我,已经初步的摸坑完毕了,所以决定整理这个教程。:@(流口水)
不过学习的前提是,必须要有css的基础,vue的入门级技能,第一次写完可能教程还不完善,有疑问就评论留言,我会补充上来。
十分的详细也很全面,希望各位能收藏起来
uni-app是一个使用 Vue.js
开发跨平台应用的前端框架,可以通过它来制作小程序,h5手机网页,安卓app,苹果app等,只要会vue,了解基础的页面布局css知识,就可以轻松上手。
但是坑多啊,好烦......
然后,现在开始上手吧,教程很详细,有疑问可以评论留言,而且也存在因为官方更新导致有些方案失效的可能,不过我有时间的话也会继续补充。
第一步:安装开发工具
1.下载HBuilderX,官方地址:点击进入,选择app开发版下载
space
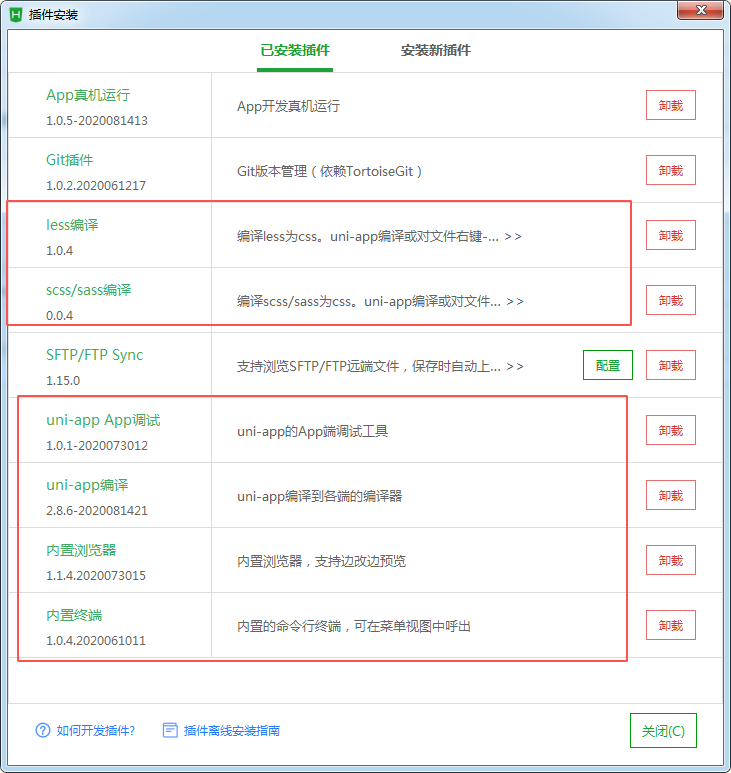
2.点击工具,插件安装,对以下的插件进行安装,这些关系到app的运行,编译和控制台输出。
space
space
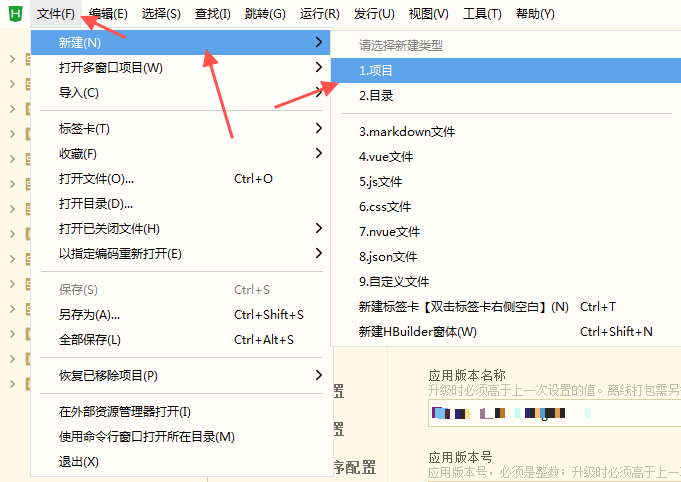
第二步:项目创建
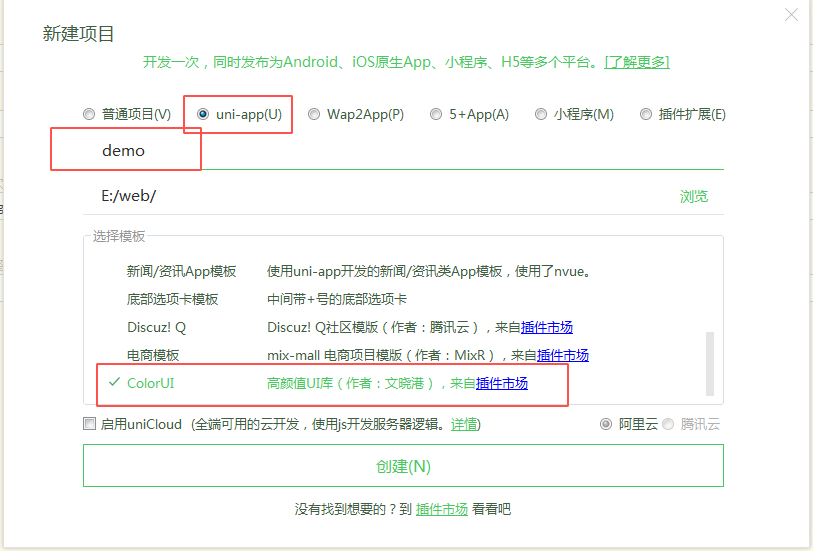
1.创建uniapp项目,使用ColorUI框架
space
space
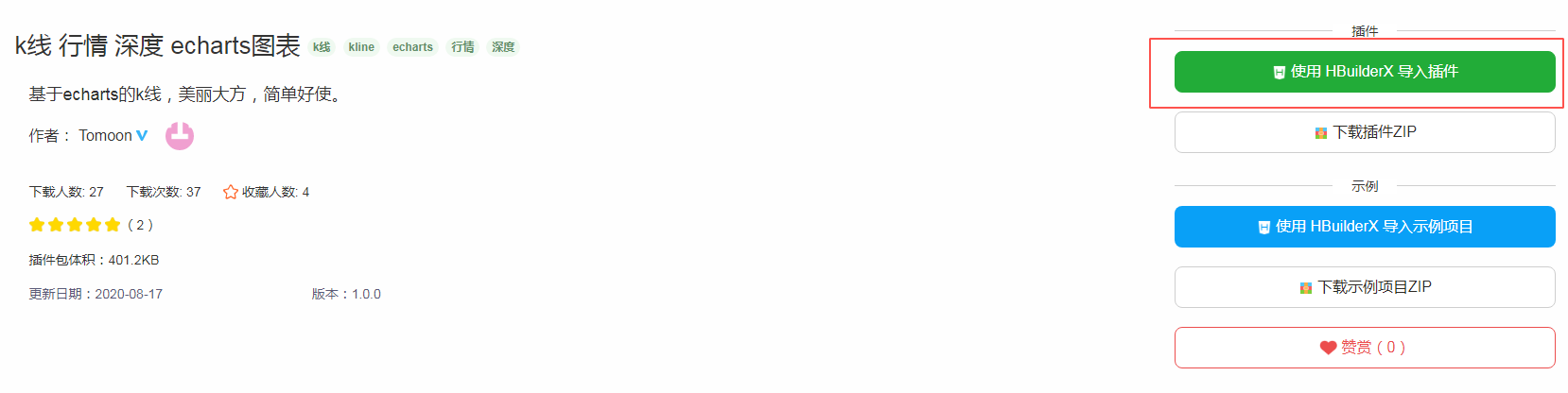
2.还可以查看插件商城,下载所需要的插件和整个项目页面(不过一般也用不到啥,这只是个入门教程),我使用ColorUI框架是一套比较漂亮的UI框架,可以进一步简化开发流程,在插件商城还有其它的UI框架,可以根据需求自己选择,插件市场地址:点击进入
space
3.如果要安装什么插件,快速创建什么项目,可以注册官方的账户,然后点进要使用的项目详情,直接点击“使用HBuilder导入插件”,根据提示继续即可。
space
space
第三步:实际项目实现(比如我要做一个聊天app,还没有后端接口,我要做好全部的前台)
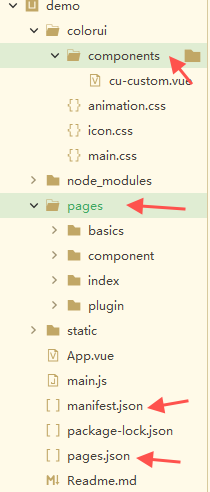
1.上述步骤完成后,就可以得到一个这样的列表,重要文件就是我标出来的这些,都是项目开发过程中绝对要调整的。其中components存放公共头部文件,pages存放所有页面模板,main.js主要用来定义全局区块,pages.json定义页面的路径和使用的内容方法及部分样式。
space
怎么创建一个新的页面模板呢,很简单,就是在pages里面,或者其下级文件创建一个vue文件,然后在pages.json文件中pages数组中定义
2.底部导航的实现(ColorUI框架默认演示的底部导航和页面切换方式就是大坑),默认的ColorUI是采用main.js全局定义的方法,代码如下:
import basics from './pages/basics/home.vue'
Vue.component('basics',basics)
import components from './pages/component/home.vue'
Vue.component('components',components)
import plugin from './pages/plugin/home.vue'
Vue.component('plugin',plugin)
然而,这种方法造成的明显的问题就是,页面内部的js方法,效果会大量失效,甚至完全不可用。我这里弄了整整一两个小时才反应过来,这简直就是天大的坑,对于新手而言自定义底部还是稍微复杂。简单的方法应该是删除main.js里面这几个定义全局页面切换的代码,在创建页面模板之后,从pages.json中进行定义。
space
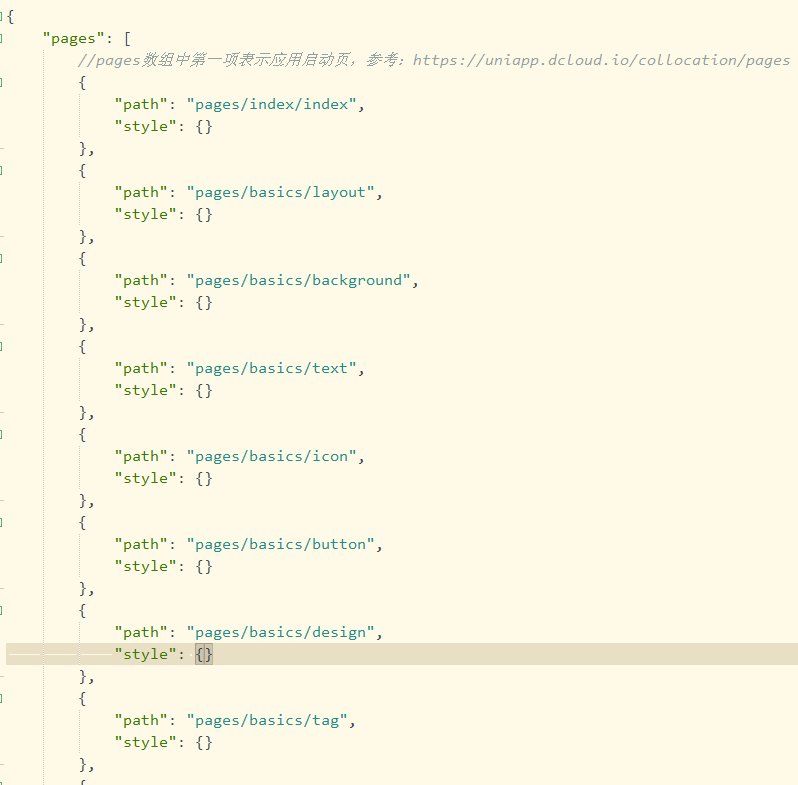
然后,通过上面那个截图,可以看到这样一句话“pages数组中第一项表示应用启动页”,这里千万别信它的邪。虽然第一项在安卓端调试时候确实是启动页,但是在微信小程序调试中,真正的启动页在这里定义。
"usingComponts": true,
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "表单", //模式名称
"path": "pages/component/form", //启动页面
"query": "" //启动参数
}
]
}
上面这段代码就是pages.json往下翻就可以看到。
然后开始回到最初的问题,底部导航应该怎么实现,答案也在pages.json里面,使用如下的代码,定义底部导航,tabBar这个数组和pages是同级的,可以加在pages.json尾部。
"tabBar": {
//"color": "#ffffff", //未选中的菜单文字颜色
"selectedColor": "#1cbbb4", //选中时的菜单文字颜色
"borderStyle": "black",
"backgroundColor": "#ffffff", //背景
"list": [{
"text": "首页",
"pagePath": "pages/post/home",
"iconPath": "static/tabbar/home.png", //图标默认
"selectedIconPath": "static/tabbar/home_cur.png" //页面被点击选中后
},
{
"text": "发现",
"pagePath": "pages/find/home",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "./static/tabbar/find_cur.png"
},
{
"text": "分类",
"pagePath": "pages/post/category",
"iconPath": "./static/tabbar/category.png",
"selectedIconPath": "./static/tabbar/category_cur.png"
},
{
"text": "我的",
"pagePath": "pages/user/home",
"iconPath": "static/tabbar/user.png",
"selectedIconPath": "./static/tabbar/user_cur.png"
}
]
}这样才是正确的底部导航实现方式。
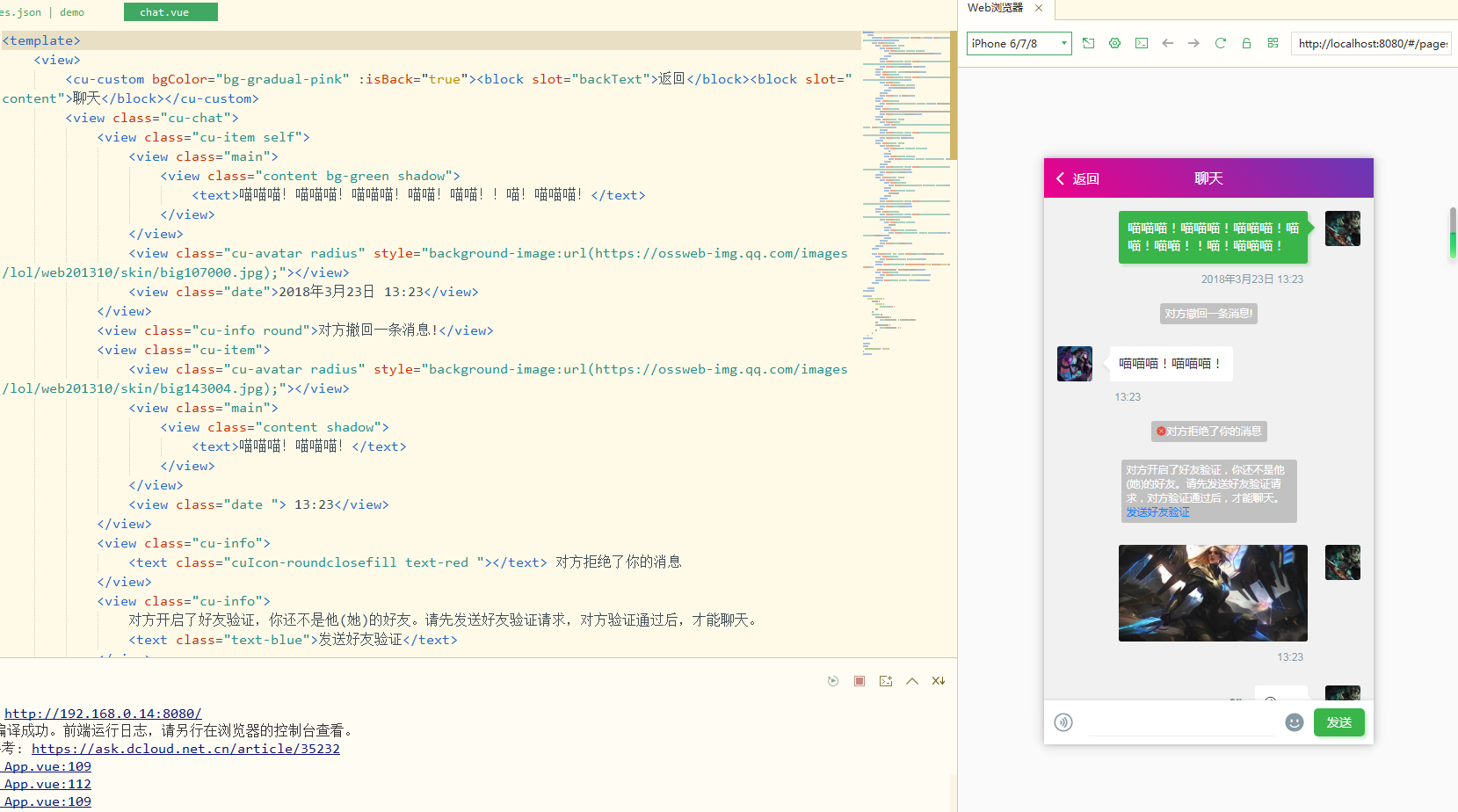
3.项目布局的快速构建,针对UI组件已经提供的布局,把页面迅速构建完成。ColorUI提供大量的布局解决方案,全都在pages文件夹内,在这里可以有各种常用的方法。比如要实现的这个聊天app,就可以看见完全能照搬的组件。
比如component/chat.vue,打开后,点击HBuilderX上面的运行,选择内置浏览器运行,就是个完美的聊天页面
space
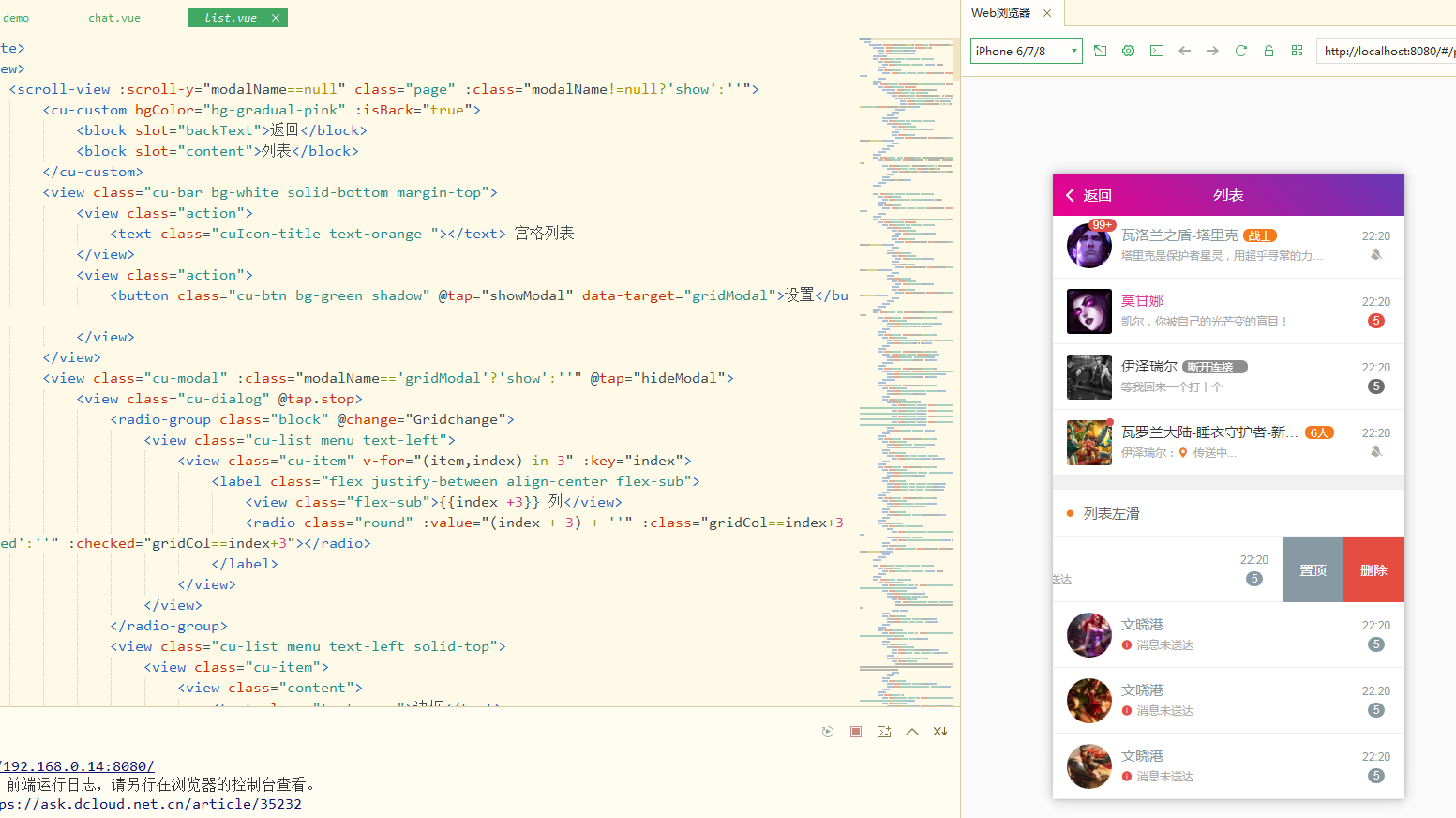
再比如component/list.vue,列表组件的底下,就是聊天列表的案例。
space
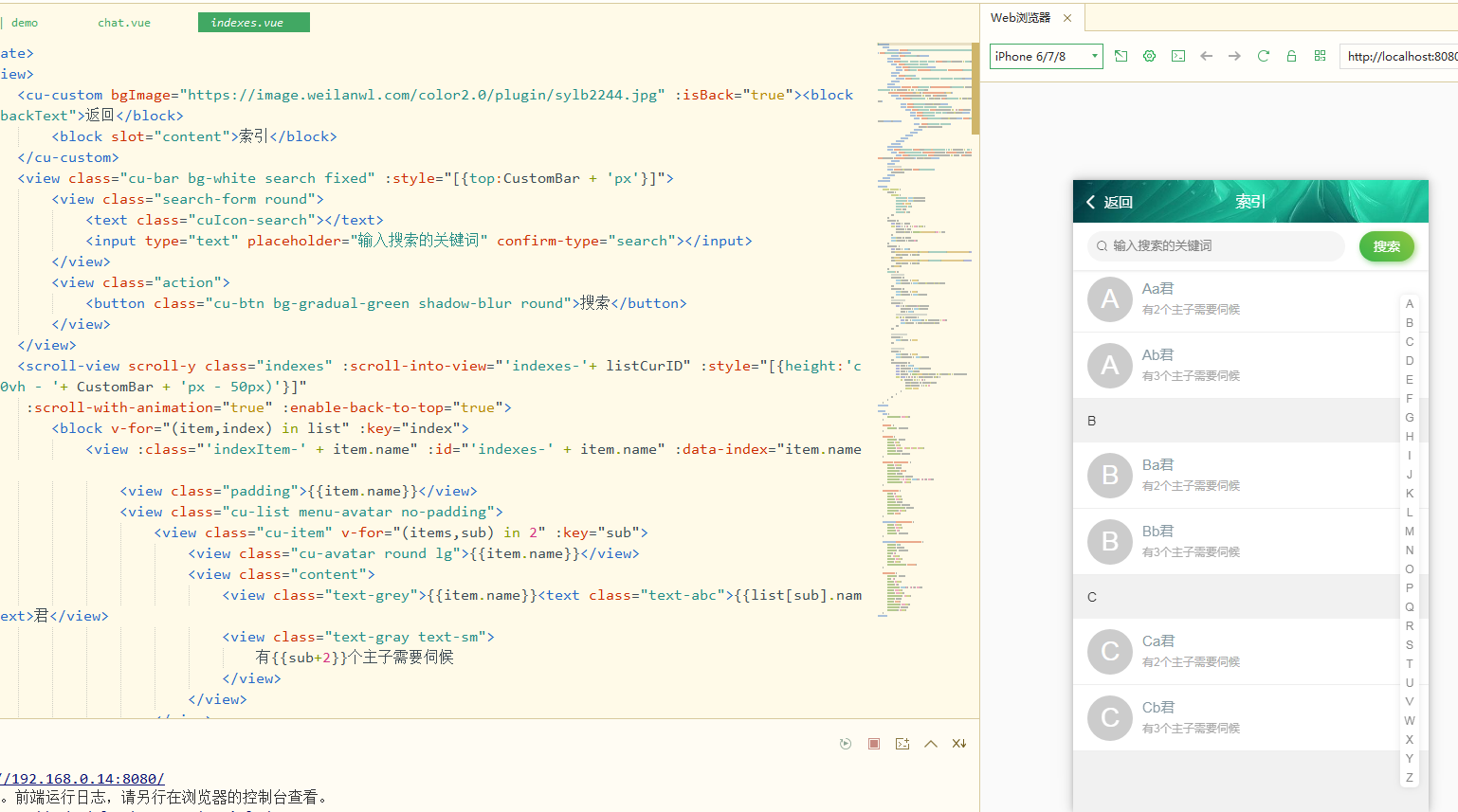
然后还有更厉害的,plugin/indexes.vue,打开之后就是完全类似于微信联系人的索引,而且这个页面还提供了头部导航和搜索框的区块,都是可以随意照搬迁移的。
space
更多的组件就看ColorUI的默认模板文件,去里面自己拼成需要的页面就好了,如果没有自己需要的布局,那么就只有用css知识自己敲了。
4.下拉刷新,触底刷新,弹窗刷新的实现,在这里会碰到scroll-view这个巨大的坑,我觉得,在不算复杂的项目开发中,可以完全抛弃scroll-view标签不再用它。
要实现下拉刷新和触底刷新,其实很简单,就在pages.json的pages数组内,对需要实现效果的页面加两句代码,大概如下:
{
"path": "pages/post/home",
"style": {
"enablePullDownRefresh": true, //开启下拉刷新
"onReachBottomDistance":300 //触底刷新,距离底部多少,开始执行
}
},
然后在已开启的页面上,加如下的方法:
onPullDownRefresh(){
let _this = this;
//用户下拉操作时执行的方法
},
onReachBottom() {
//触底后执行的方法,比如无限加载之类的
},
然后在用的时候,就会发现下拉刷新的那个圆球,是不会自动消失的,所以下拉刷新还有一个关闭方法。
uni.stopPullDownRefresh();
而弹窗刷新的方法实现,则是如下的代码:
//显示弹窗出来刷新的方法
uni.showLoading({
title: '加载中...',
mask: true
});
//关闭弹窗刷新方法
uni.hideLoading();
5.页面跳转参数传递的实现,uni-app中,要打开下级页面和传递页面参数,方法如下:
uni.navigateTo({
url: "跳转的路径地址"
})
如果要传递参数,以传递id为例:
uni.navigateTo({
url: "post?id=12";
})
在post这个页面中,接收方法如下:
onLoad(res) {
this.cid = res.cid;
},
onLoad是一个判断页面是否加载完成的方法,res中就携带了浏览器的参数,所以通过res.id的形式,就可以从参数中获取id的值。
6.页面请求方法的封装和案例,请求接口,渲染列表,或者请求接口完成验证。
在进行这个操作的时候,先下载以下文件,属于现成了封装完的方法:
[hide]https://cdn.ruletree.club/usr/uploads/2020/08/1597977243.zip[/hide]
把解压出来的utils拖进项目,然后再页面上引入的方法如下:
var API = require('../../utils/api');
var Net = require('../../utils/net');
使用的方法则是如下,首先是GET方法:
Net.request({
url: "请求地址",
method:"GET",
success: function(res) {
// 请求成功后执行的方法
},
fail:function(res){
// 请求失败后执行的方法
}
})
然后是POST方法:
Net.request({
url: "请求地址",
method:"POST",
header: {
'content-type': 'application/x-www-form-urlencoded',
},
success: function(res) {
// 请求成功后执行的方法
},
fail:function(res){
// 请求失败后执行的方法
}
})
7.本地数据存储插件的安装和实现,本地存字段,存数组,存json。在这里,需要用到一个mp-storage插件,它的用途就是在各个小程序平台实现 localStorage、sessionStorage,按照上面的教程安装进项目后,使用方法如下,这里我直接照搬了官方的教程:
import { localStorage } from '../../js/mp-storage/index.js'
// 推荐用法
localStorage.setItem('test', '123')
console.log(localStorage.getItem('test')) // 123
// 不推荐用法
localStorage.test = '123'
console.log(localStorage.test) // 123
8.带html标签的文字内容呈现,比如说我要获取一个新闻详情,里面带了分段和代码,以正常的vue输出形式的话,会直接返回一堆真正的代码。所以这里我使用的是Parser富文本插件,同样的方式安装好插件,然后使用方法如下:
<jyf-parser :html="html" ref="article"></jyf-parser>
将文章类的富本文内容赋值给article字段就行了。
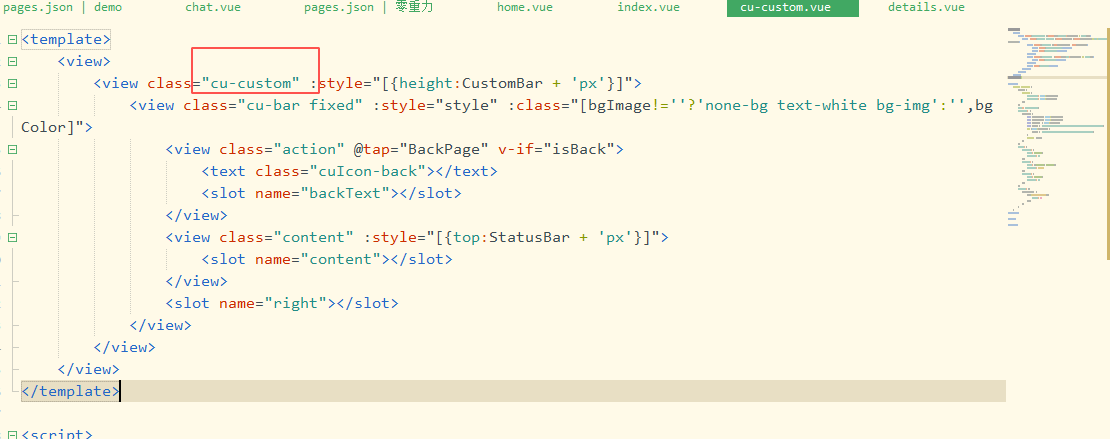
9.自定义header头部,这里是比较常用的东西,因为ColorUI框架只提供了一种头部的代码,就是之前提到的colorui/components/cu-custom.vue,打开这个文件就可以看到框架默认头部的代码,但是正常的开发项目过程中,头部是千变万化的,所以是需要自己来定义更多的样式,除了直接修改这个文件外,还可以添加一个头部。
space
比如我新建一个文件叫做cu-header.vue,里面写了我自己的头部代码,那么我就可以在main.js里面添加两行。
import cuheader from './colorui/components/cu_header.vue'
Vue.component('cu_header',cuheader)
不过也记得,在cu_header.vue'这个文件,把最外层那个叫做cu-custom的class,改名为cu_header,然后使用的时候,也是同样的把cu-custom替换为cu_header,用法类似如下(根据实际情况改变)。
<cu_header bgColor="bg-white" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">{{title}}</block>
</cu_header>
10.动态修改系统导航栏的buttons颜色。
这里是个非常无语的地方,官方的文档看了等于没看,而且还会严重的带误,让你认为发现了一个bug,并且对这个bug无可奈何。这里的坑是指动态的设置导航栏的参数,官方文档说buttons会继承uni.setNavigationBarColor的设置,实际上是瞎几把乱讲,在APP环境下buttons的颜色根本不会继承上述设置,基本等于完全无效。
比如我要使用系统自带导航栏,并且右侧需要一个图标按钮,那么我在page.json中的配置如下:
{
"path": "pages/friend/chat",
"style": {
"app-plus": {
"bounce": "none",
"titleNView": {
"buttons": [{
"text": "\ueb9f",
"fontSize": "20",
"fontSrc": "/static/iconfont.ttf",
}]
},
}
}
},
app要动态的设置导航栏的参数,使用官方提供的代码默认如下:
uni.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#111111',
animation: {
duration: 0,
timingFunc: 'easeIn'
},
})
这里看官方的说明,是这么说的,实际上这里也没有完全错,在h5下确实会继承设置,但是app下无效:
space
正确的方式是额外加如下代码,设置buttons参数:
// #ifdef APP-PLUS
var webView = this.$mp.page.$getAppWebview();
webView.setTitleNViewButtonStyle(0, {
"color": "颜色代码",
});
// #endif
uniapp相关文章补充
uniapp连接webSocket实例,收发数据存储到本地,详细教程
uniapp对接oss,实现图片上传
uniapp数据post请求后台无法接收问题
uniapp苹果ios端免签打包带分发,转换思路玩法
uniapp实现国际化多语言切换,原理说明