我这边要实现一个弹出窗,可以在项目的任意地方进行一个调用。我是利用Vue.prototype+install全局方法进行实现的
引用一下官网的知识点:

其实我们就是在vue的原型上挂载一个方法进行改变组件中的属性。
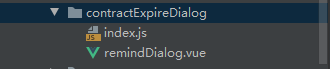
步骤一:定义一个文件夹,包含一个vue文件(这里我是实现的弹出窗)和js文件(这里就是写install方法)


js文件的说明:
- 引入组件
- 定义一个变量继承这个组件的信息
- 将所传参数传给组件的data数据中
- 挂载在节点上
- 最后自动修改一下弹出框的参数dialogVisible,防止不起效果
import RemindDialog from './remindDialog'
import Vue from 'vue'
const Remind = Vue.extend(RemindDialog)
/***
* 提醒弹出所传参数
* @param expired_state 是否到期
* @param number 天数
* @param is_admin 是子账号还是主账号
* @param applyStatus 状态
*/
RemindDialog.install = function (expired_state, number, is_admin, applyStatus) {
const options = {
expired_state,
number,
is_admin,
applyStatus
}
const instance = new Remind({
data: options
}).$mount()
document.body.appendChild(instance.$el)
Vue.nextTick(() => {
instance.dialogVisible = true
})
}
export default RemindDialog
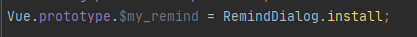
步骤二:在main.js中进行全局定义


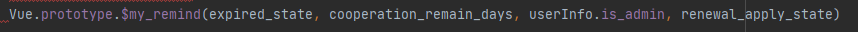
步骤三:可以全局调用啦~
调用方式: