近期用echarts折线图做一个可视化数据报表时踩到了一个坑
需求:1、根据筛选条件调用接口替换数据
2、鼠标放上去有悬浮信息

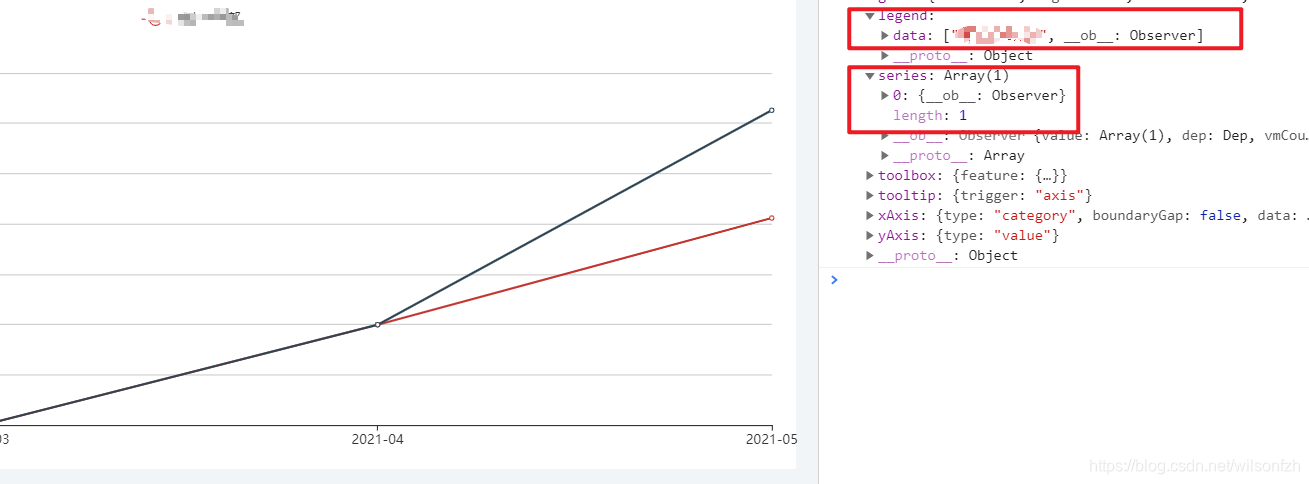
但是发现筛选只剩1条数据时折线图并没有减去一条
然后打印渲染数据一看,发现数据已经更新,但是视图的图形没有更新

然后自己尝试了各种办法都没有效果,后来到官方文档查看参数属性时才发现原来是设置参数时少穿了一个

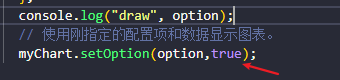
正确用法应该是 第二个参数设置为 true

再次刷新,问题已经解决
setOption有3个属性
setOption(option,notMerge,lazyUpdate);
第二个notMerge默认为false,即默认合并两个数据
置为true之后则不合并数据了,就可以实现刷新数据的效果了
····················································································································
要是还是无法解决的话 可以在setOption之前先清除下画布(一定要在setOption之前清)