我们知道在使用img标签时,直接在img标签中通过src属性设置图片的路径,即可表示对图片的引用。
<img src="../assets/drag_1.jpg">如上表示的是 引用的是assets文件下的1.jpg图片。这个对于所有的前端开发者来说,都是没有什么问题的。今天在开发vue项目中需要给img动态的设置src属性,这时通过js代码设置的src属性一直没有生效,导致图片显示不了。
比如现在有10张照片,需要根据业务的不同场景,对显示的图片进行变换。如果我们在每次进行图片的更改时,直接读取img的路径的,然后根据对变量进行赋值。
<template>
<img :src="imgSrc">
</template>
<script>
export default {
data(){
imgSrc:''
}
mothods: {
getImageSrc(){
this.imgSrc = '../assets/drag_2.jpg'
}
}
}
</script>?在使用webpack进行打包时,需要使用import将图片引入到自己需要使用的.vue文件中
import drag1 from '../assets/drag_1.jpg'然后在data()中进行使用
data(){
imgSrc: drag1
}这样我们对img进行动态设置src属性时,才会生效。
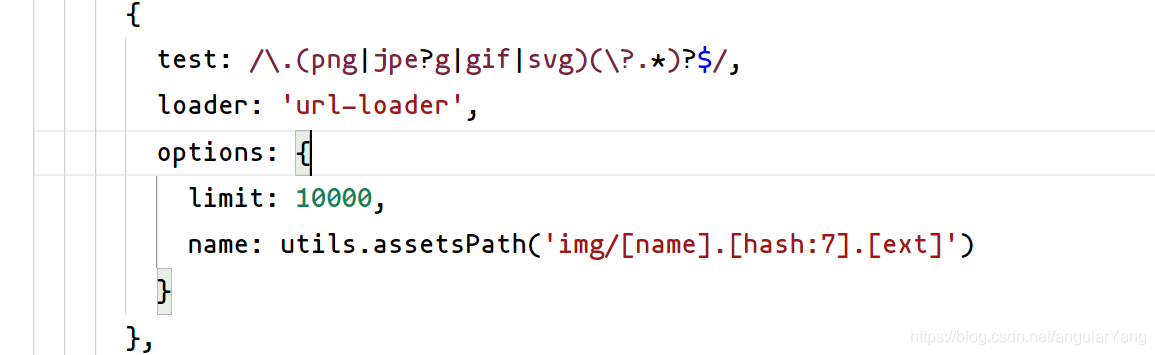
我们再来看下webpack对图片的打包处理

当我们在对样式进行处理时,使用url引入的图片路径,将会被打包进img文件夹下。

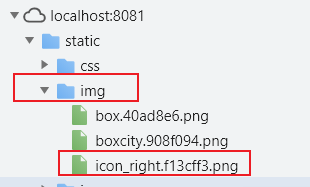
打包完成后,我们会在项目的static文件下的img文件下看到

这个icon_right.f13cff3.png就是刚才的的icon_right.png 图片。
当我们在使用webpack和webpack-dev-server开发的vue项目 中时,如果需要动态的设置img的src属性的话,需要将图片使用import的方式引入进来,这样才会生效。