React简介
React 是一个用于构建用户界面的 JAVASCRIPT 库,主要用于构建UI。
React由美国的公司Facebook在2013年发布

特点:
1.声明式设计 ?React采用声明范式,可以轻松描述应用。
2.高效 ?React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.JSX ? JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
4.组件 ? 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
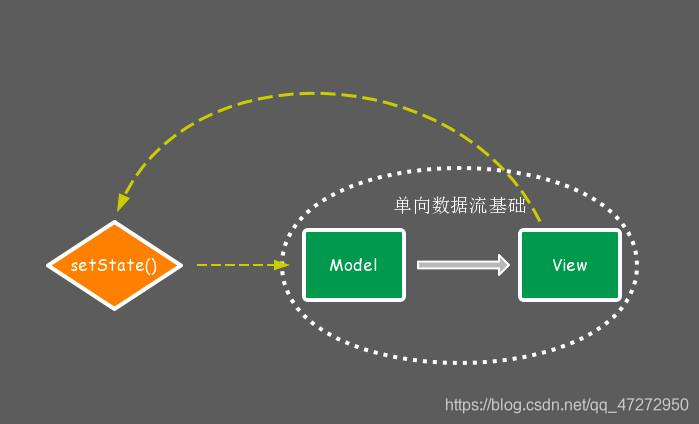
5.单向响应的数据流 ? React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单

react中共有俩种组件类型:
class类组件
在 class 类组件中 React 元素的位置是在 render() 函数中,也就是说,类组件中必须有一个
render()函数,在render()函数中必须有return的值,这个值必须是虚拟 DOM(React 元素)。
class View extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
export default View
函数组件(其中包含react新特性hook)
1. 组件名字首字母一定是大写的
2. 函数组件又叫无状态组件,没有生命周期(hook出现后使得函数组件也有了自己的生命周期)
3. 函数组件只有当展示视图的时候才用。做复杂的数据处理、需要有自己的状态的时候,需要用类组件。
function View(props) {
return <h1>Hello, {props.name}</h1>;
}
总结:
无论是函数组件还是类组件,return 的 React 元素的语法必须是由一个标签包裹起来的所有虚拟 DOM 内容,可以直接通过一个div对元素进行包裹或者是使用react中的
<React.Fragment>进行包裹,这个标签的缩写为<></>
Jsx语法:
在使用react框架开发后发现里面用jsx语法代替了javascript
jsx语法是一个类似于XML的js语法扩展
优点:
1.JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
2.它是类型安全的,在编译过程中就能发现错误。
3.使用 JSX 编写模板更加简单快速。
State:
state在react中是可读可写的,只不过不能直接对state值进行修改
修改方式:
一种是直接正常修改使用setState修改a:12改成a:44
setState是异步的
this.setState({
name: "小明",
});
另一种是改变自身的值例如i++则使用函数进行修改
this.setState((state, props) => ({
age: state.age + 3,
test: state.test + 4,
}));
Props:
在react中props是以一个只读的属性存在的
使用场景:
1.父传子:props.children 接收父组件(闭合组件)传入的数据2.子传父:子组件通过调用父组件传递到子组件的方法向父组件传递消息的。
3.同级互传:通过父级中介实现兄弟a组件的数据给到兄弟b组件
具体流程:组件A – 传值 --> 父组件 – 传值 --> 组件B
4.跨级通信:context,mobx,redux
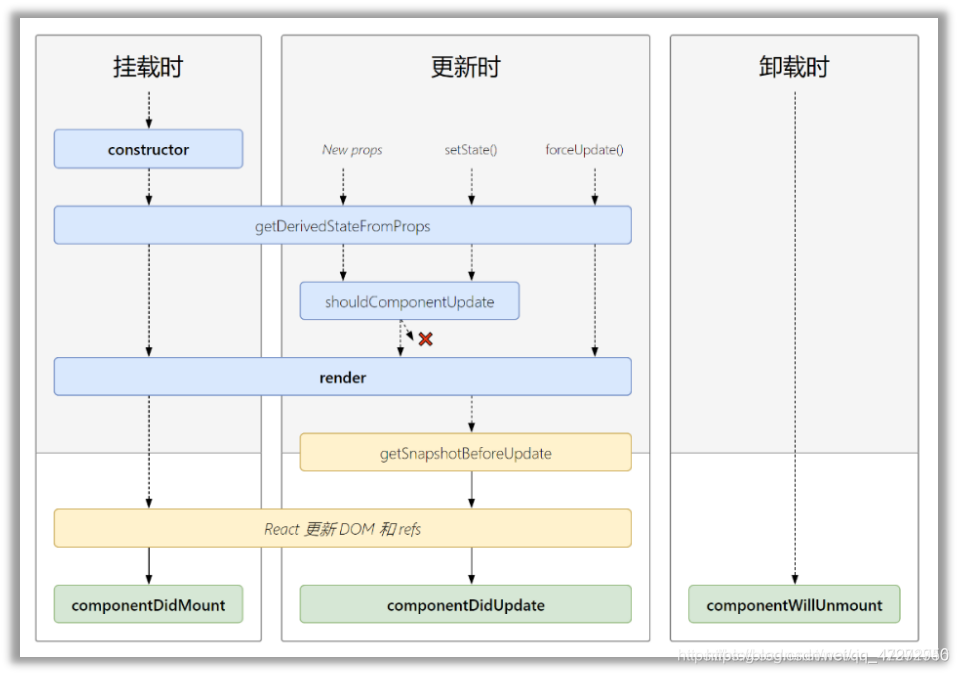
React生命周期:

上图仅供参考
上图部分钩子函数已经废弃,下面总结的都是目前可用的没被废弃掉的
如上图所示主要分为三大阶段:
挂载阶段:
constructor:初始化数据,挂载前(只在页面加载时执行一次)
render: 渲染数据/dom片段到页面(非一次性,可多次触发)
componentDidmount 挂载后(一次性,一般用于发起ajax请求)
更新阶段:
render 渲染数据/dom片段到页面(非一次性,可多次触发)
componentDidUpdate 更新完成(可以多次执行)
卸载阶段:
componentWillUnmount 卸载完成(在页面关闭或者更换组件时触发,一般用于清除定时器或者终止axios请求)

具体使用中React跟Vue的对比
Vue和React两个JavaScript框架都是当下比较受欢迎的框架下面说一下他们俩大框架的区别
共同点:
都鼓励支持组件化开发且都允许使用props
区别:
Vue主要是一个以数据驱动为视图得渐进式mvvm框架,最大的特点就是双向数据绑定
React是一个声明式,高效且灵活的用于构建用户界面的JavaScript库,与vue不同,他是单向数据流