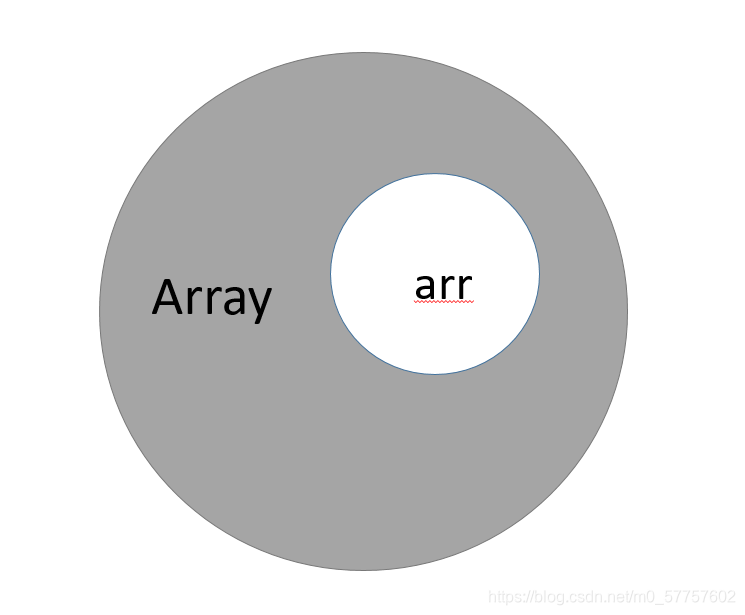
今天遇到一个需求,有两个数组(Array和arr),一个大数组Array,一个小数组arr,arr中的元素Array中都有,需求是在Array中去掉所有的arr,即获取👇图中灰色部分

本来是想遍历然后一个一个的比,👇就比如说。。。。。这一大长串
<button onclick="myfunction()">click</button>
<script>
let Array = [32, 4, 11, 55, 46, 99, 104, 54, 16, 33, 78, 43, 40]
let arr = [32, 33, 16, 40]
function myfunction() {
let newarr = []
let flag = true
Array.forEach(i1=>{
for(let i = 0; i< arr.length; i++){
if(arr[i] === i1){
flag = false
break
}
}
if(flag){
newarr.push(i1)
}
flag = true
})
console.log(newarr)
}
</script>结果写了一大堆代码,但我后来发现了两个超好用的方法。
首先是filter()方法,
filter() 方法会创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
filter() 不会对空数组进行检测,不会改变原始数组。
这个方法可以用来查找满足条件的所有元素,filter()中要传入一个函数,数组中的每个元素都会执行这个函数,一定要加一个return返回值!!!👇
<button onclick="myfunction()">click</button>
<script>
let arr = [32, 33, 16, 40]
function myfunction() {
const result = arr.filter(i => {
return i > 30
})
console.log(result)
}
</script>
?另一个就是find(),这好像是我第一次见到find()这个方法,这是一个es6的语法,find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。当数组中的元素在测试条件时返回?true?时, find() 返回符合条件的元素,之后的值不会再调用执行函数,如果没有符合条件的元素返回 undefined。对于空数组不执行,同时不会改变原本的数组。👇在函数里也要记得加return!!!
<button onclick="myfunction()">click</button>
<script>
let arr = [32, 33, 16, 40]
function myfunction() {
const result = arr.find(i => {
return i > 30
})
console.log(result)
}
</script>
然后,通过上面的这两个方法就可以很轻松的解决最开始的问题了,👇
<button onclick="myfunction()">click</button>
<script>
let Array = [32, 4, 11, 55, 46, 99, 104, 54, 16, 33, 78, 43, 40]
let arr = [32, 33, 16, 40]
function myfunction() {
const result = Array.filter(i1 => {
return !arr.find(i2 => {
return i1 === i2
})
})
console.log(result)
}
</script>
?find()前面的!如果去掉的话返回就会变成交集哦