
计算属性computed和方法methods的比较
1.计算属性在调用时,不需要加小括号.
2.计算属性computed是有缓存的,而methods没有.这就意味着计算属性在使用时只用被调用一次.这可以大大提高计算机运行效率.
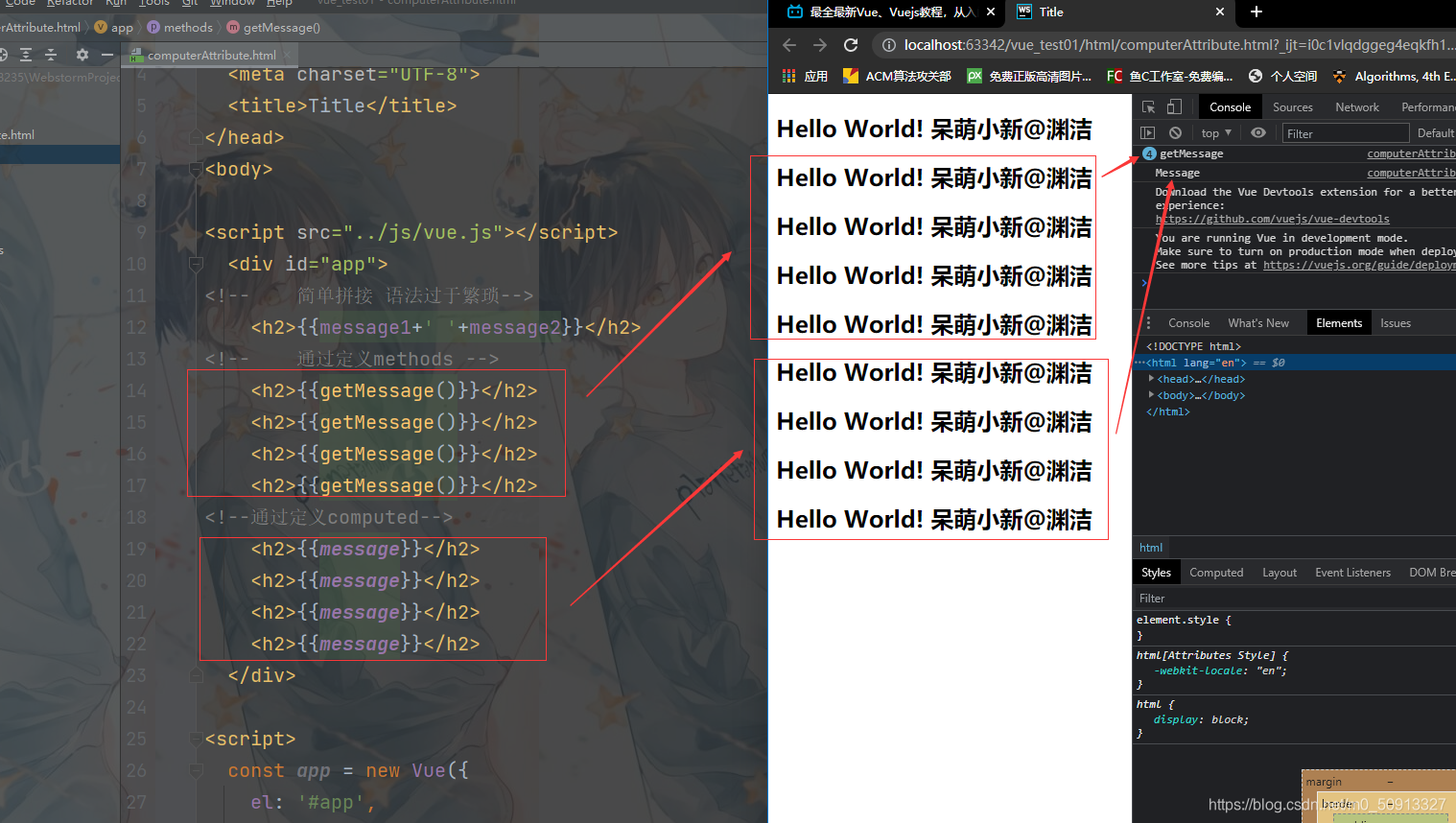
代码测试如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="../js/vue.js"></script>
<div id="app">
<!-- 简单拼接 语法过于繁琐-->
<h2>{{message1+' '+message2}}</h2>
<!-- 通过定义methods -->
<h2>{{getMessage()}}</h2>
<h2>{{getMessage()}}</h2>
<h2>{{getMessage()}}</h2>
<h2>{{getMessage()}}</h2>
<!--通过定义computed-->
<h2>{{message}}</h2>
<h2>{{message}}</h2>
<h2>{{message}}</h2>
<h2>{{message}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message1: 'Hello World!',
message2: '呆萌小新@渊洁',
},
methods: {
getMessage(){
console.log('getMessage');
return this.message1 + ' ' + this.message2;
}
},
computed: {
message(){
console.log('Message');
return this.message1 + ' ' + this.message2;
}
}
})
</script>
</body>
</html>

3.一个主要的区别(重要!)
计算属性的值不能直接被修改!
有些伙伴可能会有疑问了,既然computed这么好用,那么为啥还要methods方法.我将通过以下案例来讲解
案例:实现简单的,邮箱登录与用户登录的切换
(1)用计算属性的方式
<script src="../js/vue.js"></script>
<div id="app">
<span v-if="isUser">
<label for="userName">用户账号</label>
<input type="text" id="userName">
</span>
<span v-else>
<label for="email">手机账号</label>
<input type="text" id="email">
</span>
<button @click="btnClick">切换类型
</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true,
},
computed: {
btnClick() {
this.isUser = !this.isUser;
}
},
})
</script>

没有set(),如果只在get()修改变量无效。因为他不被解析为set()引用修改。仅仅当做get()使用,因此就不会刷新缓存重新调用。