想利用暑假时间好好学习一下vue,会记录每一天的学习内容。
今天是学习vue的第10天!
起起伏伏乃人生常态,继续加油~
1. vue-router介绍
vue-router是基于路由和组件的
- 路由用于设定访问路径,将路径和组件映射起来
- 在
vue-router的单页面应用中,页面路径的改变就是组件的切换
2. vue-router安装和使用
安装vue-router:
npm install vue-router --save
在模块化工程中使用:
- 导入路由对象
- 调用Vue.use(VueRouter)来安装路由功能
- 创建路由实例
- 传入路由映射配置,一个url对应一个组件
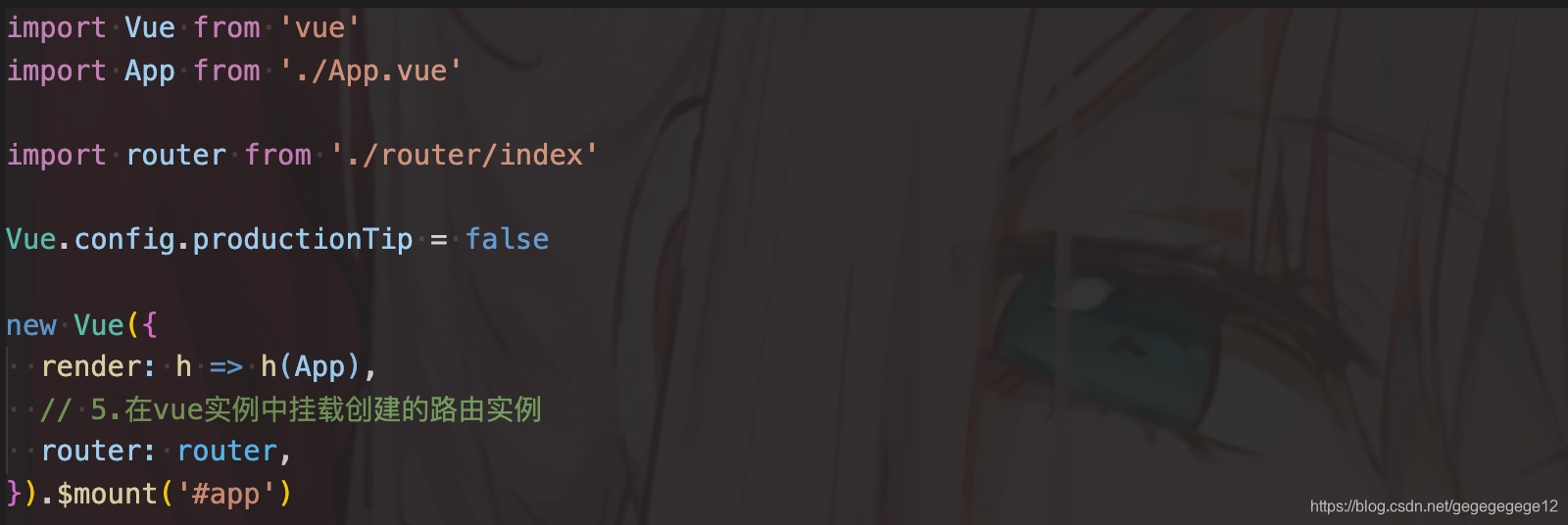
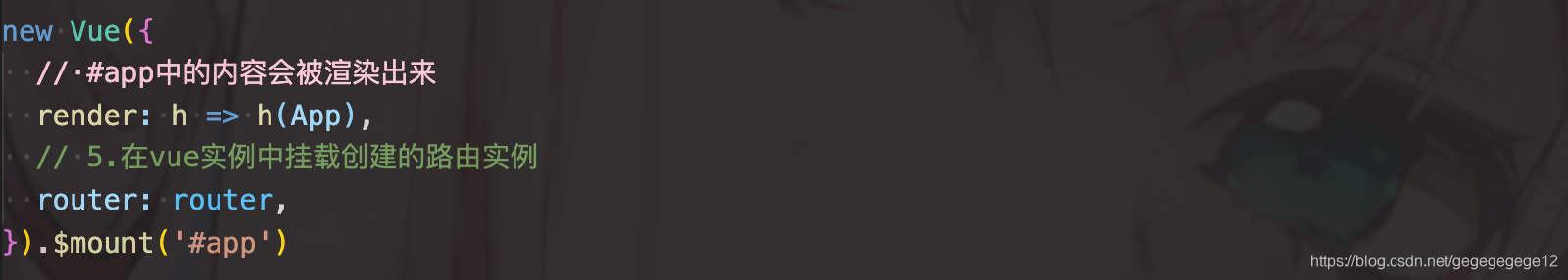
- 在vue实例中挂载创建的路由实例
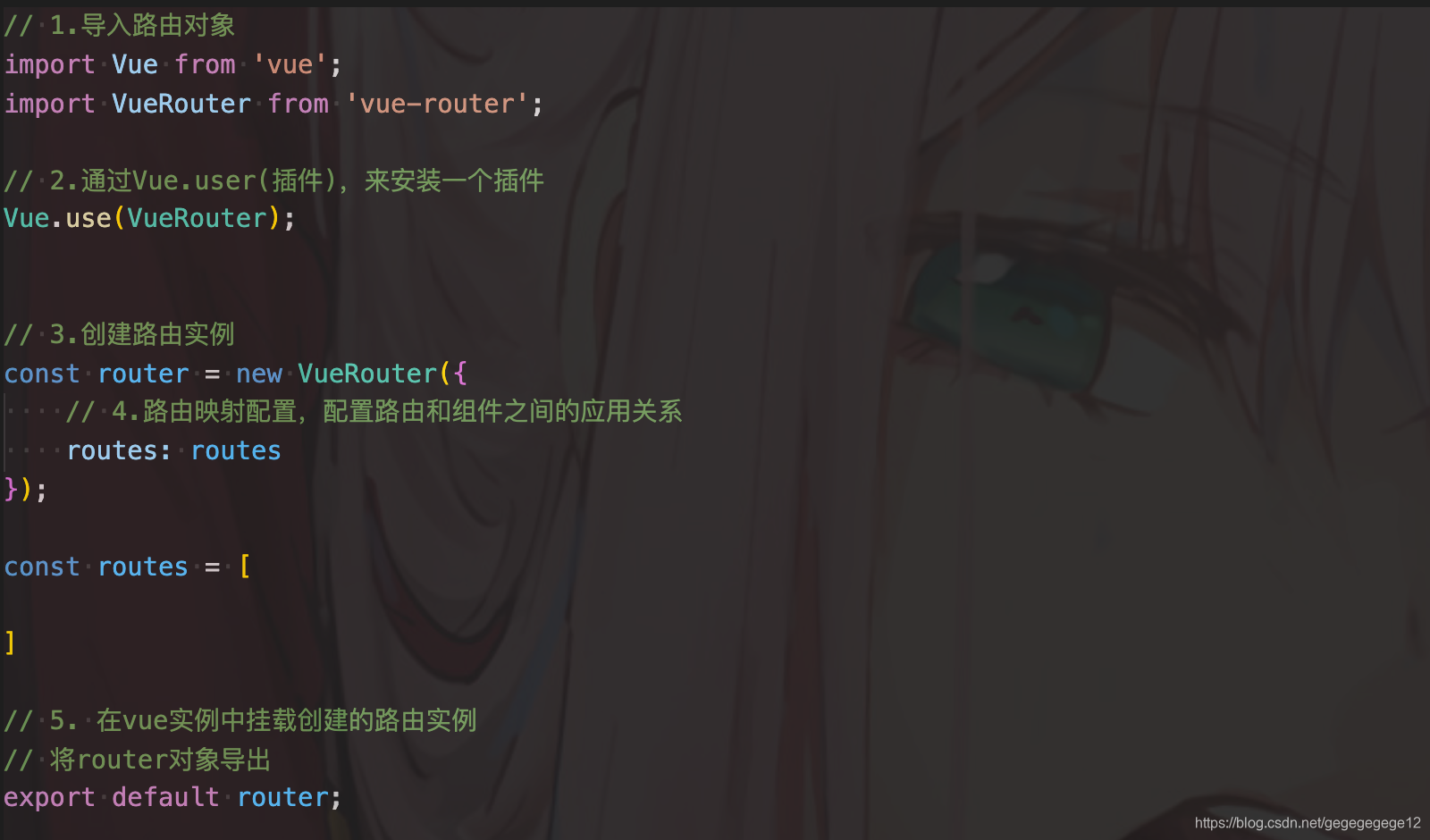
我在项目目录下的src文件夹中新建了router文件夹,里面放了一个index.js文件来配置vue-router
(路由映射还未配)


3. 路由映射配置和呈现
- 创建路由组件
- 配置路由映射
- 通过
<router-link>和<router-view>使用
1.我创建了两个组件,一个Home.vue,一个About.vue

在它们自动生成的template中随便写点代码就ok
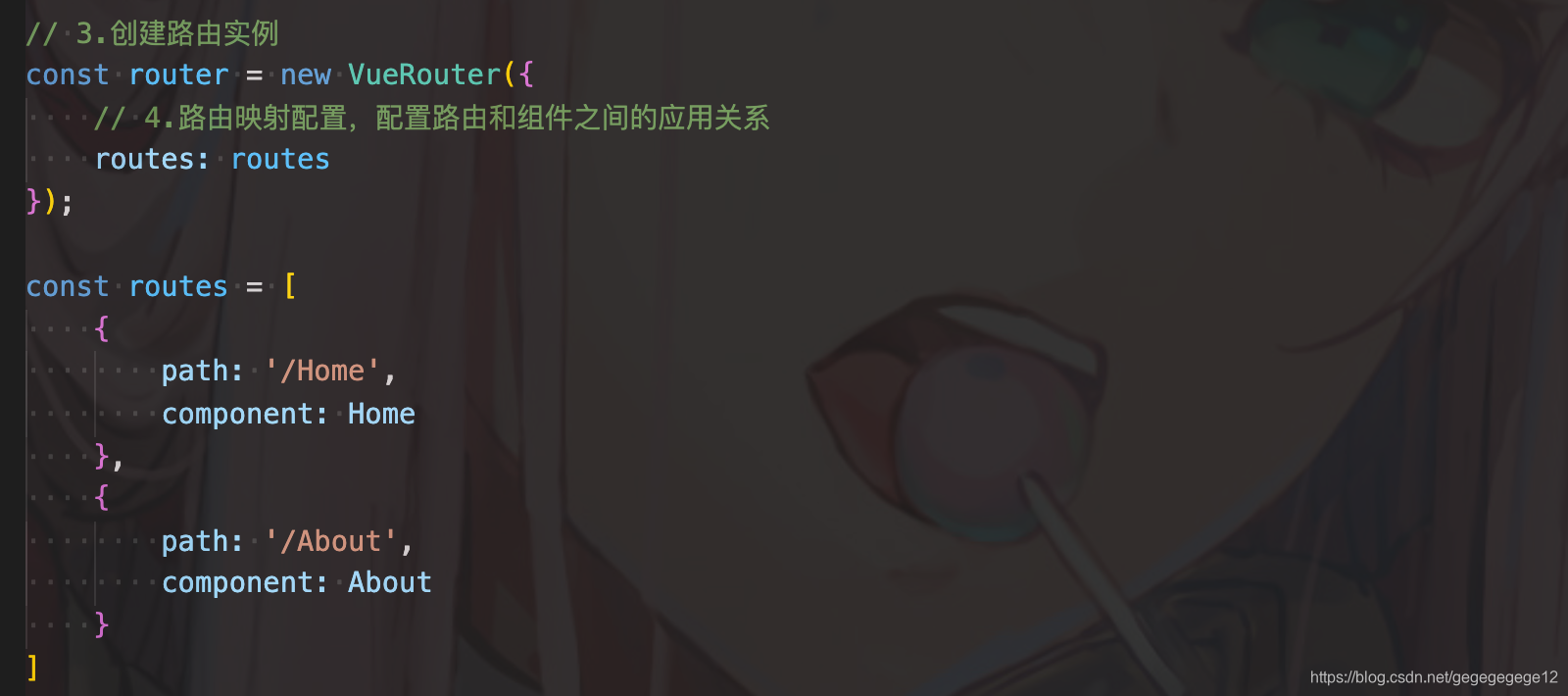
2.配置路由映射:
一个映射关系,就是一个映射对象
此处需要两个对象
??:要记得先引入那两个组件文件!!

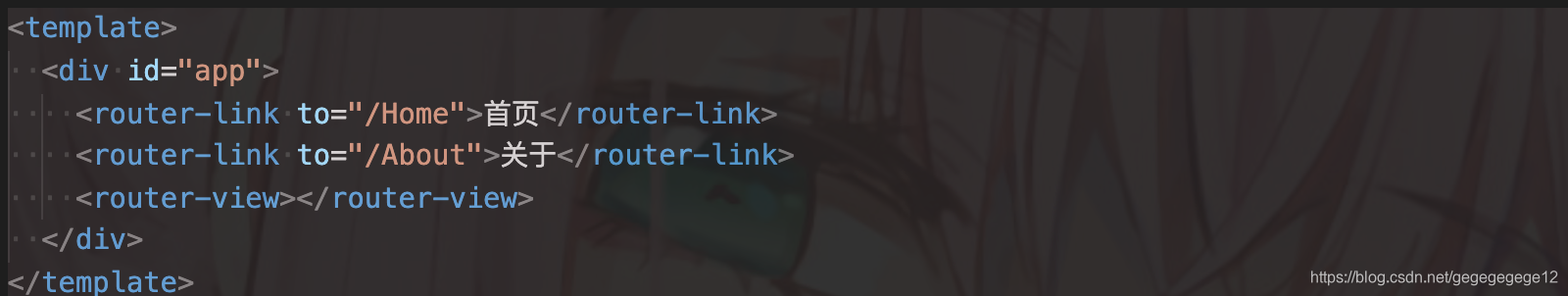
3.通过 <router-link> 和 <router-view> 来使用
标签要放在App.vue根组件中,因为只有App.vue在main.js中引入了,引入之后render函数渲染的就是id为app的元素


- 使用
<router-link>组件(vue-router中已经帮我们注册好的)来导航 - 通过传入
to属性来指定链接 <router-link>默认会被渲染成一个<a>标签<router-view>会根据当前的路径,动态渲染出不同的组件- 在路由切换的时候,切换的是
<router-view>挂载的组件,其他内容不会发生变化

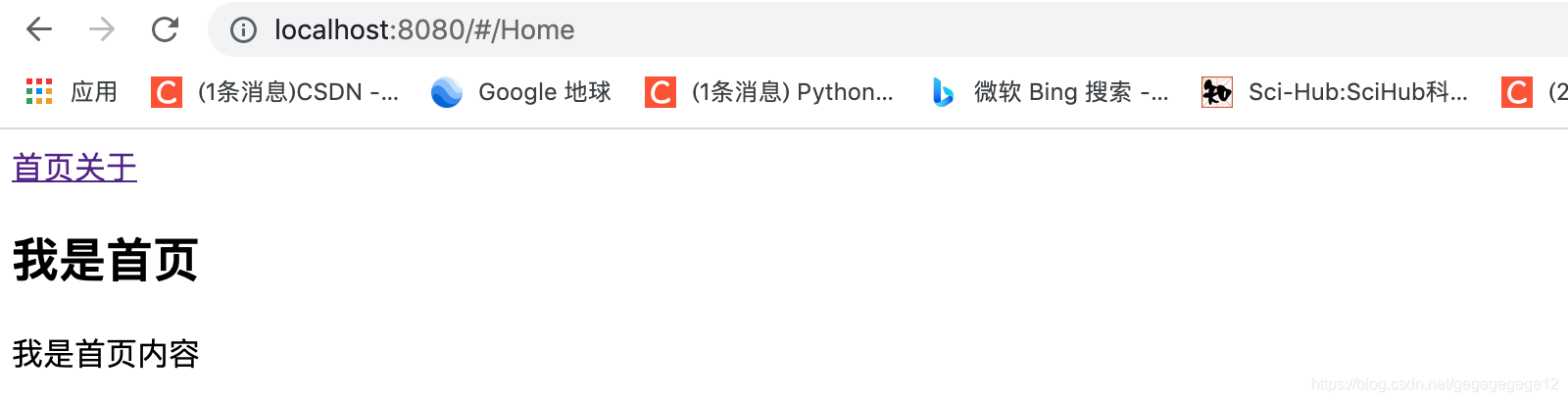
点击首页:
url和组件都会进行更换

点击关于:

顺便提一下,刚一开始的时候点击首页和关于,也不能成功显示该组件,但是没有报错

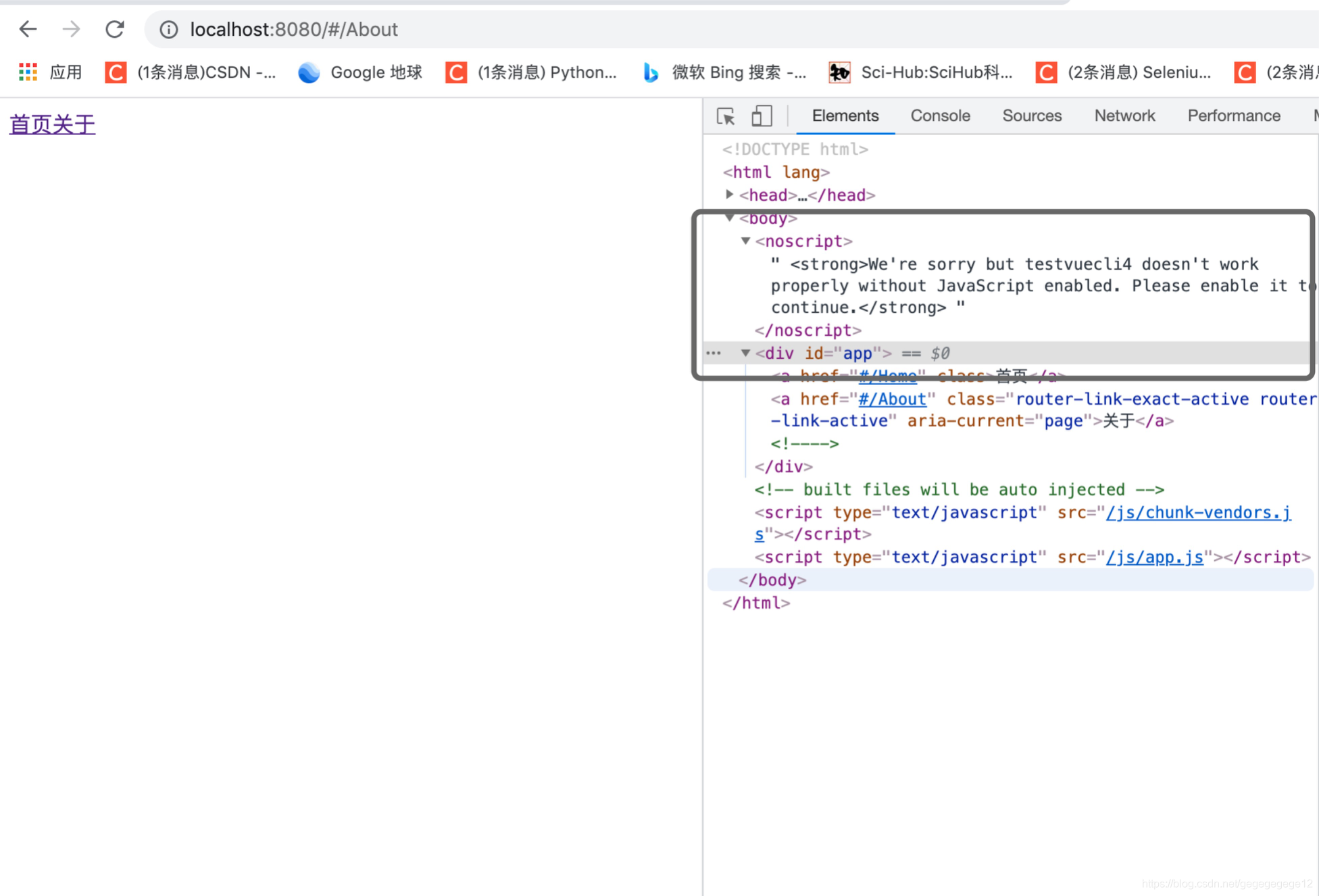
然后在public里面的index.html发现了同样的内容,应该就是哪里没写对,所以显示了这个默认的(?
果然在配置router文件夹的index.js中发现了,我配置的路由映射的routes写到了下面,被自己蠢到了

4. 路由的默认路径
前面我们的实现还一些不好:
- 默认情况下,进入网站的首页,我们希望
<router-view>已经渲染首页的呢日哦那个 - 但是我们的视线中,默认没有显示首页组件,必须让用户点击才可以
如何让路径默认跳到首页,并且<router-view>渲染首页组件?
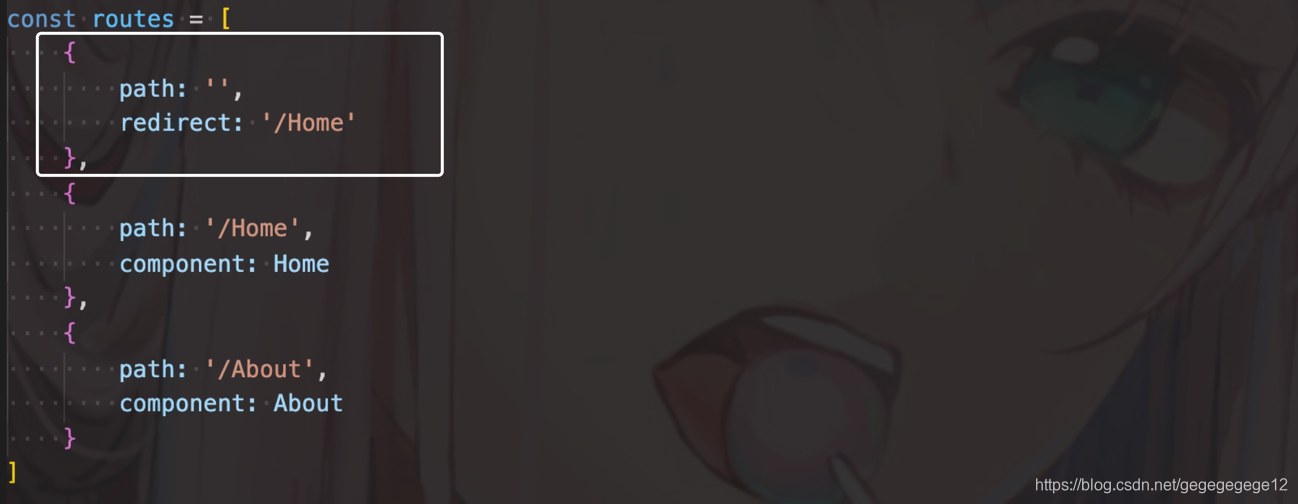
- 需要多配置一个映射

redirect是重定向,就是我们将根路径重定向到/home的路径下
5. history模式
前面说过改变路径的方式有两种:
URL的hashHTML5的history- 默认情况下,路径的改变使用的是url的hash模式
但是hash模式的url会带有#号,不太好看

如果希望使用 HTML5的history模式,添加如下配置即可:
在配置router文件夹的index.js文件中:

没有#号好看亿点