6、jQuery与js对象的转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery与js对象的转换</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//获取所有的div元素的集合
var list=$("div");
//遍历集合
for(var i=0;i<list.length;i++){
//list[i] 是js对象,打印出来是HTMLxxxElement格式的对象都是js对象,
//操作的时候都要遵循js对象的操作方法,例如获取元素内容使用innerHTML属
性
console.log(list[i]);
//将js对象转换为jQuery对象,可以使用所有jQuery方法,,例如获取元素内
容使用html()函数
console.log($(list[i]));
}
});
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
7、jQuery中的事件
页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
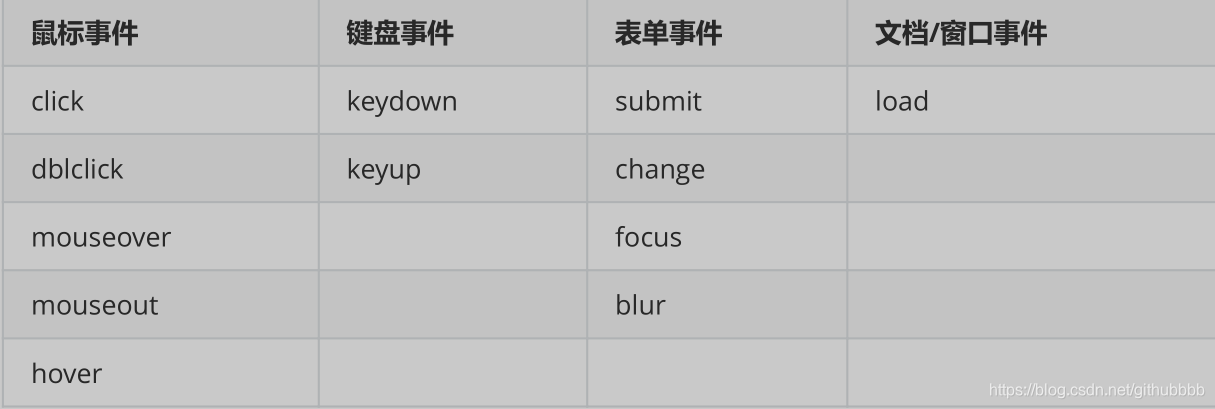
7.1 常用DOM事件列表

7.2常用的 jQuery 事件方法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
//页面加载事件
$(function(){
//给所有的button绑定单击事件
$("button").click(function(){
//alert(this);//this是当前对象,哪个按钮触发的单击事件this就是那个
按钮,this此时是JS对象
$(this).css("color","red");//给当前的触发对象添加一个css
});
//给所有的超链接绑定鼠标移上事件
$("a").mouseover(function(){
var str=$(this).html();
$(this).html("鼠标移上-"+str);
});
//给所有的超链接绑定鼠标移出事件
$("a").mouseout(function(){
var str=$(this).html();
$(this).html(str.substr(5));
});
$("a").hover(function(){
$(this).css("color","red");
});
});
</script>
</head>
<body>
<a href="#">首页</a>
<a href="#">零食</a>
<a href="#">鲜花</a>
<button type="button">普通按钮1</button>
<button type="button">普通按钮2</button>
<button type="button">普通按钮3</button>
</body>
</html>
8、jQuery操作DOM
8.1 元素的增加
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
// append() - 在被选元素的结尾插入内容
$("#btn1").click(function(){
$("div").append("<br/>新添加的文本<br/>");
$("div").append("<p>新添加的段落</p>");
});
//prepend() - 在被选元素的开头插入内容
$("#btn2").click(function(){
$("div").prepend("<br/>新添加的文本<br/>");
$("div").prepend("<p>新添加的段落</p>");
});
//after() - 在被选元素之后插入内容
$("#btn3").click(function(){
$("div").after("<br/>新添加的文本<br/>");
$("div").after("<p>新添加的段落</p>");
});
//before() - 在被选元素之前插入内容
$("#btn4").click(function(){
$("div").before("<br/>新添加的文本<br/>");
$("div").before("<p>新添加的段落</p>");
});
});
</script>
</head>
<body>
<button id="btn1">append</button>
<button id="btn2">prepend</button>
<button id="btn3">after</button>
<button id="btn4">before</button>
<div>
div1
</div>
<p>p1</p>
</body>
</html>
8.2 元素的克隆
clone(boolean)-克隆匹配的DOM元素并且选中这些克隆的副本
语法:$(selector).clone(includeEvents);
参数:可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
border:solid 1px red;
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
$("#btn3").click(function(){
alert("试试就试试!");
});
// clone(true)
$("#btn1").click(function(){
$("p").clone(true).appendTo("div");
});
//clone(false)
$("#btn2").click(function(){
$("p").clone(false).appendTo("div");
});
});
</script>
</head>
<body>
<button id="btn1">克隆元素-true</button>
<button id="btn2">克隆元素-false</button>
<p>
要被克隆的段落
<button id="btn3" >点击我试试</button>
</p>
<div>
div1
</div>
</body>
</html>
8.3 元素的替换
- replaceWith() -将所有匹配的元素替换成指定的HTML或DOM元素。
- replaceAll()-用匹配的元素替换掉所有 selector匹配到的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理--元素替换</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//replaceWith() -将所有匹配的元素替换成指定的HTML或DOM元素。
$("#btn1").click(function(){
//$("div").replaceWith("<br/>新替换的文本<br/>");
$("div").replaceWith("<p>新替换的段落</p>");//所有的div被后面的
参数替换掉
});
//replaceAll()-用匹配的元素替换掉所有 selector匹配到的元素。
$("#btn2").click(function(){
$("<div>新的div</div>").replaceAll("p");//用前面的内容替换掉所有
的段落p
});
});
</script>
</head>
<body>
<button id="btn1">replaceWith</button>
<button id="btn2">replaceWithAll</button>
<div>
div1
</div>
<br />
<div>
div2
</div>
<p>p1</p>
<p>p2</p>
</body>
</html>
8.4 元素的删除
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理--元素删除</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//remove() - 删除被选元素(及其子元素)
$("#btn1").click(function(){
$("div").remove();//所有的div元素及其子元素被删除
});
//remove(筛选条件) - 删除符合筛选条件的元素
$("#btn2").click(function(){
$("div").remove(".test");//所有的div元素中引用了class="test"的
div被删除
});
//empty() - 从被选元素中删除子元素
$("#btn3").click(function(){
$("div").empty();//删除div中的所有子元素
});
});
</script>
</head>
<body>
<button id="btn1">remove()</button>
<button id="btn2">remove(筛选条件)</button>
<button id="btn3">empty()</button>
<div>
div1
<p>div1中的段落1</p>
<p>div1中的段落2</p>
<span style="background: lightblue; padding: 10px;">div1中的
span</span>
</div>
<br/>
<div class="test">
div2
</div>
<p>p1</p>
</body>
</html>