vue3引入并使用router4.0的方法
首先用vite2构建好项目,
npm init @vitejs/app
//这里之后给项目起名字,构建项目
cd '你起的项目名'
//进入项目文件夹下
npm i //安装原始依赖
//如果要运行项目
npm run dev

1.切记安装路由(在项目文件夹下):
npm i vue-router@4
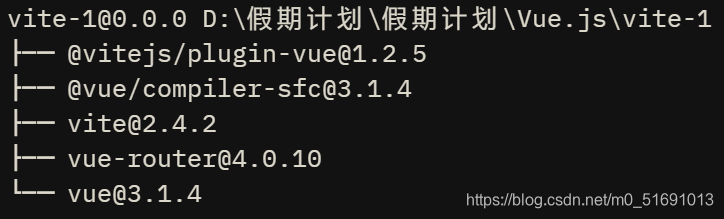
这时候我们检查好依赖npm list

可以看到router4已经成功安装
2.引入路由
进入main.js文件
import {createRouter,createWebHashHistory} from 'vue-router'
// 导出的内容是一个个模块 必须有大括号,即使只引入了一个
接下来
// 声明三个路由
const Home=import('./components/home.vue')
const About=import('./components/about.vue')
const Product=import('./components/product.vue')
这里这些组件还没有创建,我们来创建一下(Helloworld组件可以删掉了)
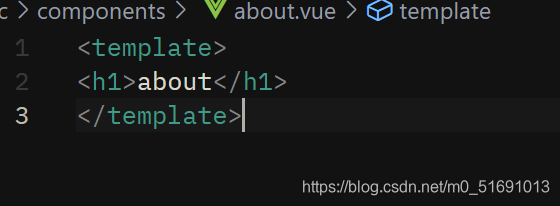
在components文件夹下 定义三个简单的组件
回到main.js
我们把三个路由包装到routes里
const routes=[
{path:'/',component:Home},{path:'/about',component:About},{ path:'/product',component:Product}
]
//这样routes就包含了几个路径的信息
然后进行构建
const router=createRouter({
history:createWebHashHistory(),
routes, //这里是定义的路由
})
之后use这个router就行了,之前的代码是 createApp(App).mount('#app') 中间加个 use就行
createApp(App).use(router).mount('#app')
然后来到App.vue,可以把Helloworld组件标签删掉了

这里router-link 和a标签作用差不多,可以用来转到路由, to的是路径就是你定义的routes里的路径了
<router-view></router-view>
这个标签就是用来存放路由的内容的 随着路径的变化,这里标签会显示对应的内容
顺便再加一个样式
<style scoped>
a{
margin: 10px;
}
</style>
然后我们输入指令npm run dev跑一下


关于就不演示了