1. vue3与vue2的区别
性能提高 ,更支持ts, 增加Composition API, 移除$on ,移除过滤器 ,移除.snyc
Vue3中,可以在template中写多个根元素; 核心代码不一样: createApp(根组件).mount(‘public/index.html中的div容器’)
创建vue3的项目:vue create 项目名
2. Composition API 组合式优点:
功能代码组合维护,分散定义,组合使用 ;
3. optionAPI选择式 优点:
简单 上手容易 各项各司其职, 缺点:不方便复用 ,代码分散 ,反复横跳
对比:

4. setup函数
1. 是一个新的组件选项,是组建中的起点(入口);
2.它在beforeCreate之前执行 , 第一;
3.返回值是对象,和data很像 ,用来做模板渲染;如果在data()中也定义了同名的数据,则以setup()中为准。
4. setup中不能使用this, this执行undefined;
5. setup函数只会在组件初始化的时候执行一次;
5.生命周期:组合式:有7个钩子
-
setup 创建实例前
-
onBeforeMount 挂载DOM前
-
onMounted 挂载DOM后
-
onBeforeUpdate 更新组件前
-
onUpdated 更新组件后
-
onBeforeUnmount 卸载销毁前
-
onUnmounted 卸载销毁后
beforeCreate 和 created 变成了setup了
6.ref函数
作用:定义响应式数据的 (ref.value)
步骤
- 引入 import {ref} from ‘vue’
- 调用 : setup(){ ref(数据)}
- 导出: setup(){return {定义的值}}
注意 : .value 在setup中使用 模板中不用的
7. ref 声明引入
作用:获取dom或者组件的引用
步骤:
1.导入 import {ref } form ‘vue’
2.调用 传固定null ; const xx = ref(null) //数据变成响应式的 不加不会变得
3.导出 return { xx }
4.在模板中用 ref = ‘xx’
先申明ref响应式数据,返回给模版使用,通过ref绑定数据
8. reactive 函数
作用: 和ref差不多 这个是把复杂数据类型定义为响应式的
步骤:
1.导入 : import { reative } form vue’
2. 调用 :在setup 中 调用reative函数 并传入对象数据
3.导出: setip里的 return 中调
注意: 不用写 .value , 只能定义复杂数据类型
9. toRefs 函数
作用:对响应式数据进行解构 ,这样写可以保留响应式; 在模板中可以少写一个对象名
步骤:
- 引入 import { toRefs } form ‘vue’
- 使用 : setup () { return { …toRefs(xx) }}
注意: ref 和 reative
1.优先使用ref
2. 明确知道对象的里的属性的时候 用 reative 如:表单
10.computed函数–计算属性
作用 :根据已有的响应数据 生成新的响应数据
步骤:
1.导入: import { computed} form ‘vue’
2.使用: 在setup中执行computed函数,且传入回调函数 return出计算结果
3.导出:调用完之后 写在 setup 的 return 对象中
10.1 高级用法
const 计算属性名 = computed({
get () {
// 当获取值自动调用
},
set (val) {
// 当设置值自动调用,val会自动传入
}
})
总结:
1. 给computed传入函数,返回值就是计算属性的值
2. 给computed传入对象,get获取计算属性的值,set监听计算属性改变
在v-model绑定计算属性: <input v-model="计算属性名" />
11.watch函数
作用:监听器; 基于响应式数据的变化执行回调逻辑
格式:
三个参数
参数一: 对象(要监听的响应式数据) / 数组(每个元素是响应式数据) / get函数(返回要监听变化的响应式数据)
参数二: 回调函数(newVal,oldVal)
参数三: immdeiated:true / false 是否立即执行 是的话页面刷新也会调用
deep:true / false --> 配合get函数
使用格式:
watch( 数据|数组|get函数,
(新值,旧值)=>{
回调处理逻辑
},{immediate:true|false, deep: true|false})
12.组件通信:
12.1 父传子:
父组件中: 通过props向子组件中传递
子组件中: 定义 props 接受父组件传递的数据
1.可以直接在 template 中使用
2. 如果想在setup中使用 ,需要补充props --> setup(props){}
12.2 子传父:
父组件中的 子组件上 定义自定义事件 @xxx=‘事件名’ <son @xxx=‘xxx’>
在子组件的setup里 emit调用
注意: emit 是在 setup(props , {emit})第二个参数里面解构出来的
13. v-model的语法糖
在setup的两个参数中获取props和emit
父传子 props: 使用 :modelValue 属性传递
子传父 emit 定义@update:modelValue事件监听
14. 依赖注入
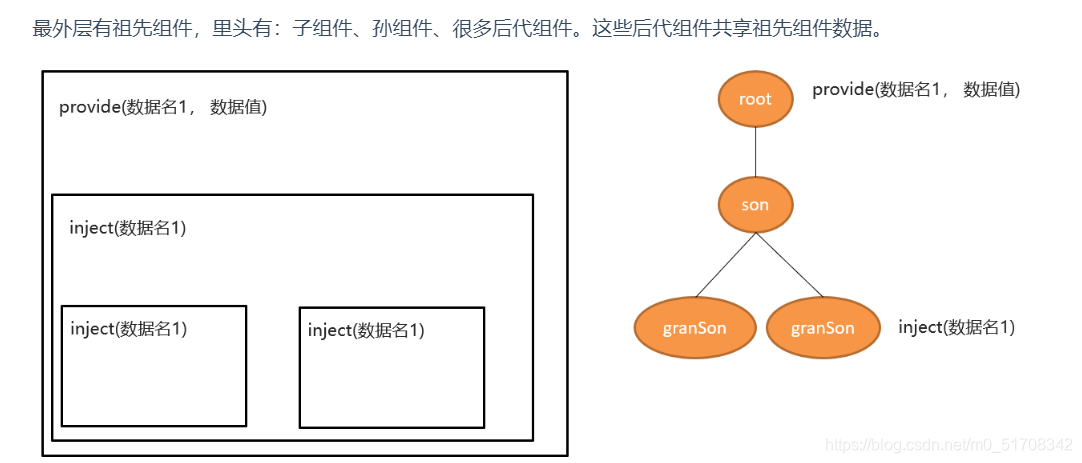
14.1. 祖先元素传递后代元素
祖先元素中提供:provide(‘数据名1’, 数据名)
后代元素中使用:inject(‘数据名1’)
使用场景:

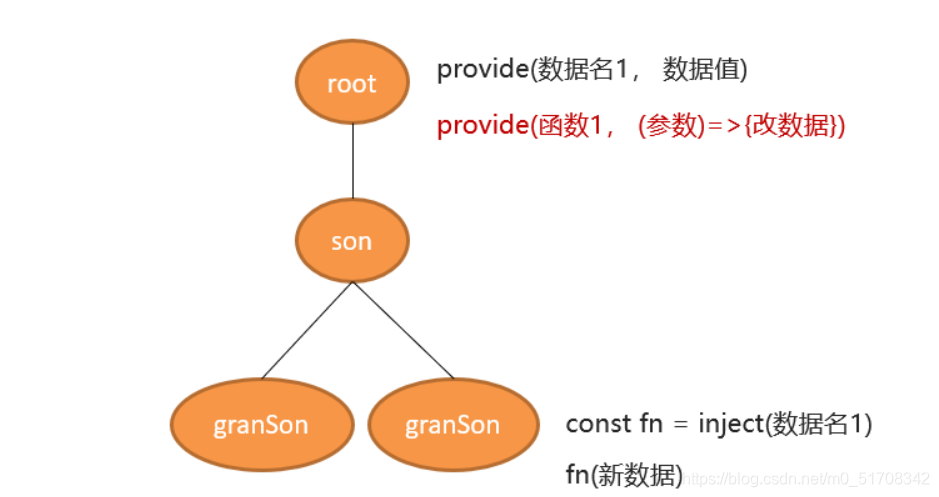
14.2 后代元素修改祖先元素
祖先元素提供数据且提供修改数据的方法: provide(‘函数f’,数据名)
后代元素获取数据并使用祖先元素传递的方法 inject(‘函数f’)
使用场景: