1、Object.is()
es6中,要比较两个值是否严格相等,我们有三种方法,使用相等运算符‘==’、严格相等运算符‘===’或者Object.is()方法,但是前两种方法都有缺陷,在一些特殊场景下不能使用,Object.is()则不会。

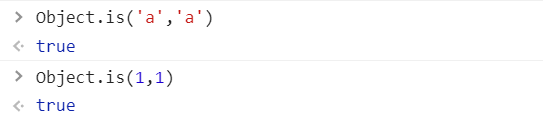
Object.is()与‘===’运算符的行为基本一致,

但有两点不一样:
(1)+0 不等于 -0

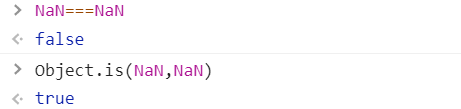
(2)NaN等于本身

2、Object.assign()
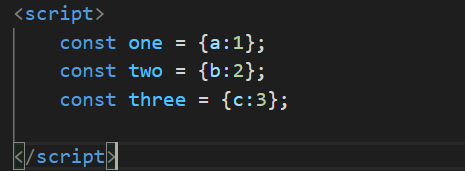
(1)Object.assign()用于对象的合并,将源对象的所有可枚举的属性复制到目标对象


(2)Object.assign()方法的第一个参数是目标对象,后面的参数都是源对象。
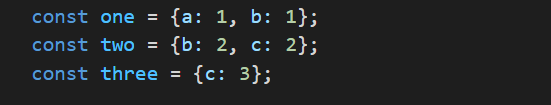
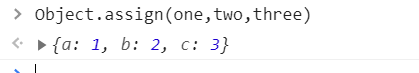
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。

?
可以看到two中的b: 2覆盖了one中的b: 1,three中的c: 3覆盖了two中的c: 2?
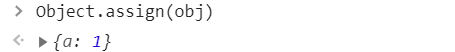
(3)如果只有一个参数,Object.assign()会直接返回该参数
![]()
?
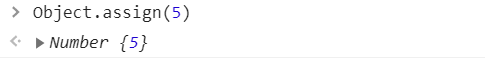
(4) 如果该参数不是对象,则会先转换成对象,然后返回。

?可以看到Object.assign()将数值5转换成了一个Number对象后返回了
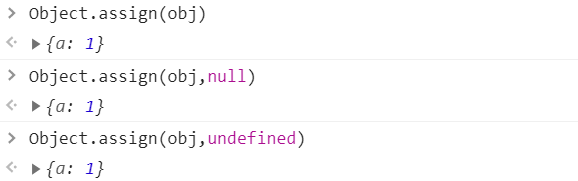
(5)undefined和null无法转化成对象,如果用他们作为参数则会报错

如果非对象参数出现在源对象的位置(即不是第一个参数),处理规则会有所不同。这些参数都会转换成对象,如果无法转换成对象则会跳过。这意味着undefined和null不是第一个参数就不会报错,演示如下
![]()

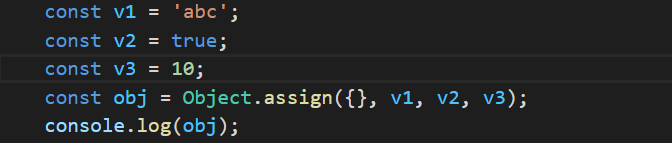
其他类型的值(即数值、字符串和布尔值)不在首参数(即第一个参数),也不会报错。但是,除了字符串会以数组形式拷贝入目标对象,其他值都不会产生效果。

?![]()
?上面代码中,v1 v2 v3分别是字符串、布尔值和数值,结果只有字符串合入目标对象(以字符数组的形式),数值和布尔值都会被忽略。这是因为只有字符串的包装对象,会产生可枚举属性。
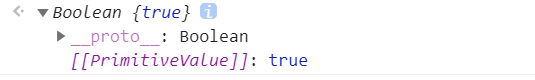
(6)把布尔值、数值、字符串分别转成对应的包装对象,可以看到它们的原始值都在包装对象的内部属性[[PrimitiveValue]]上面,这个属性是不会被Object.assign()拷贝的。只有字符串的包装对象,会产生可枚举的实义属性,那些属性则会被拷贝。



Object.assign()拷贝的属性是有限制的,只拷贝源对象自身的属性(不拷贝继承过来的属性),
也不拷贝不可枚举的属性(enumerable: false)。