前面涵盖了组件的state以及如何在constructor中初始化 state。还有一种方法可以更改组件的state,React 提供了setState方法来更新组件的state。在组件类中调用setState方法如下所示:this.setState(),传入键值对的对象,其中键是 state 属性,值是更新后的 state 数据。例如,如果我们在 state 中存储username,并想要更新它,代码如下所示:
this.setState({
username: 'Lewis'
});
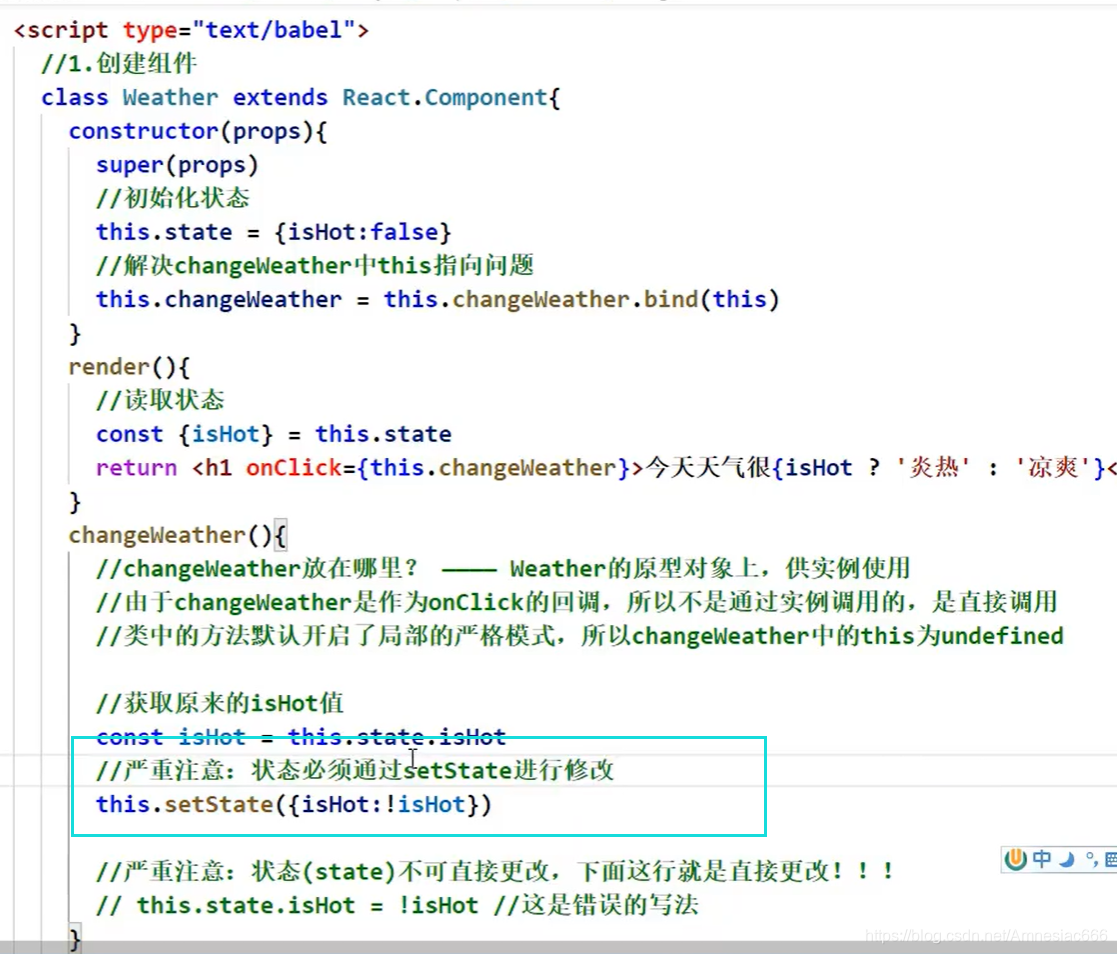
React 希望你永远不要直接修改state,而是在 state 发生改变时始终使用this.setState()。此外,你应该注意,React 可以批量处理多个 state 更新以提高性能。这意味着通过setState方法进行的 state 更新可以是异步的。setState方法有一种替代语法可以解决异步问题,虽然这很少用到,但是最好还是记住它!有关详细信息,请参阅React 文档。
案例:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
name: 'Initial State'
};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// change code below this line
this.setState({
name: 'React Rocks!'
});
// change code above this line
}
render() {
return (
<div>
<button onClick={this.handleClick}>Click Me</button>
<h1>{this.state.name}</h1>
</div>
);
}
};
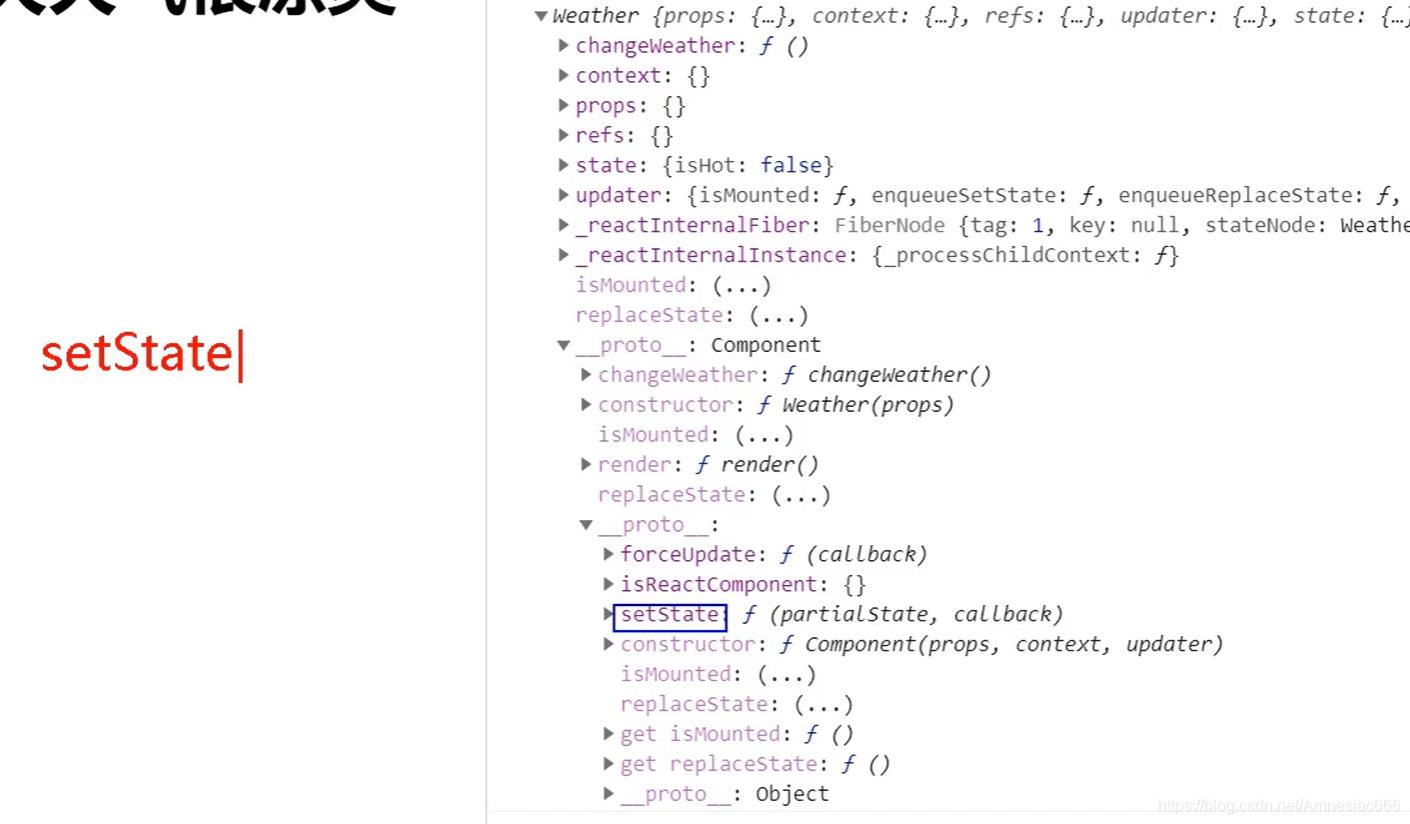
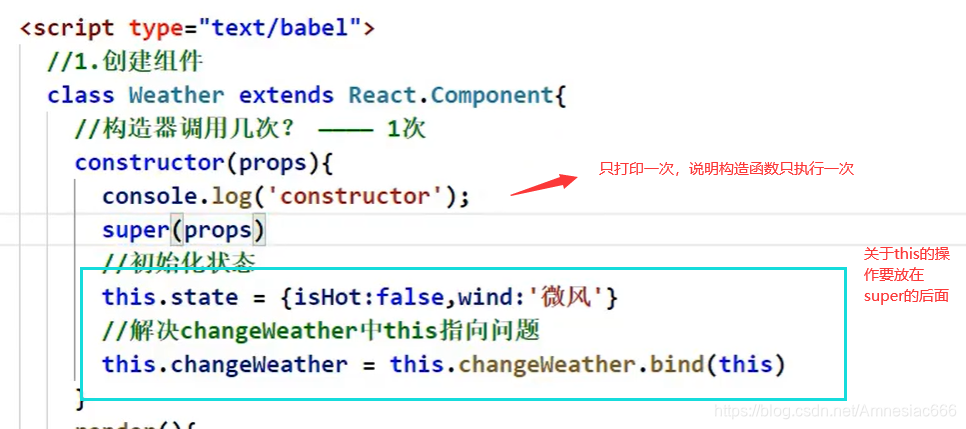
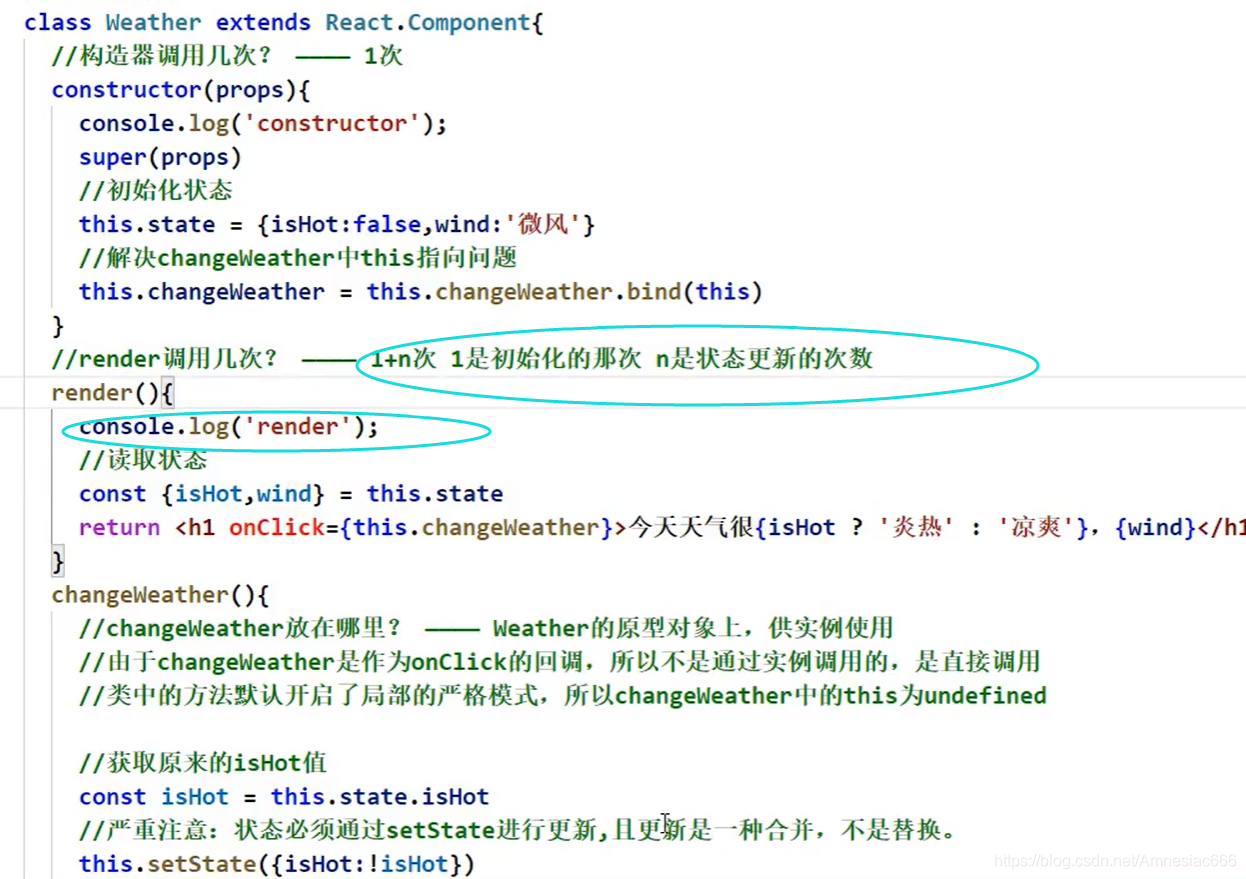
原理剖析:
不能直接修改state的值,要通过react原型:


扩展:
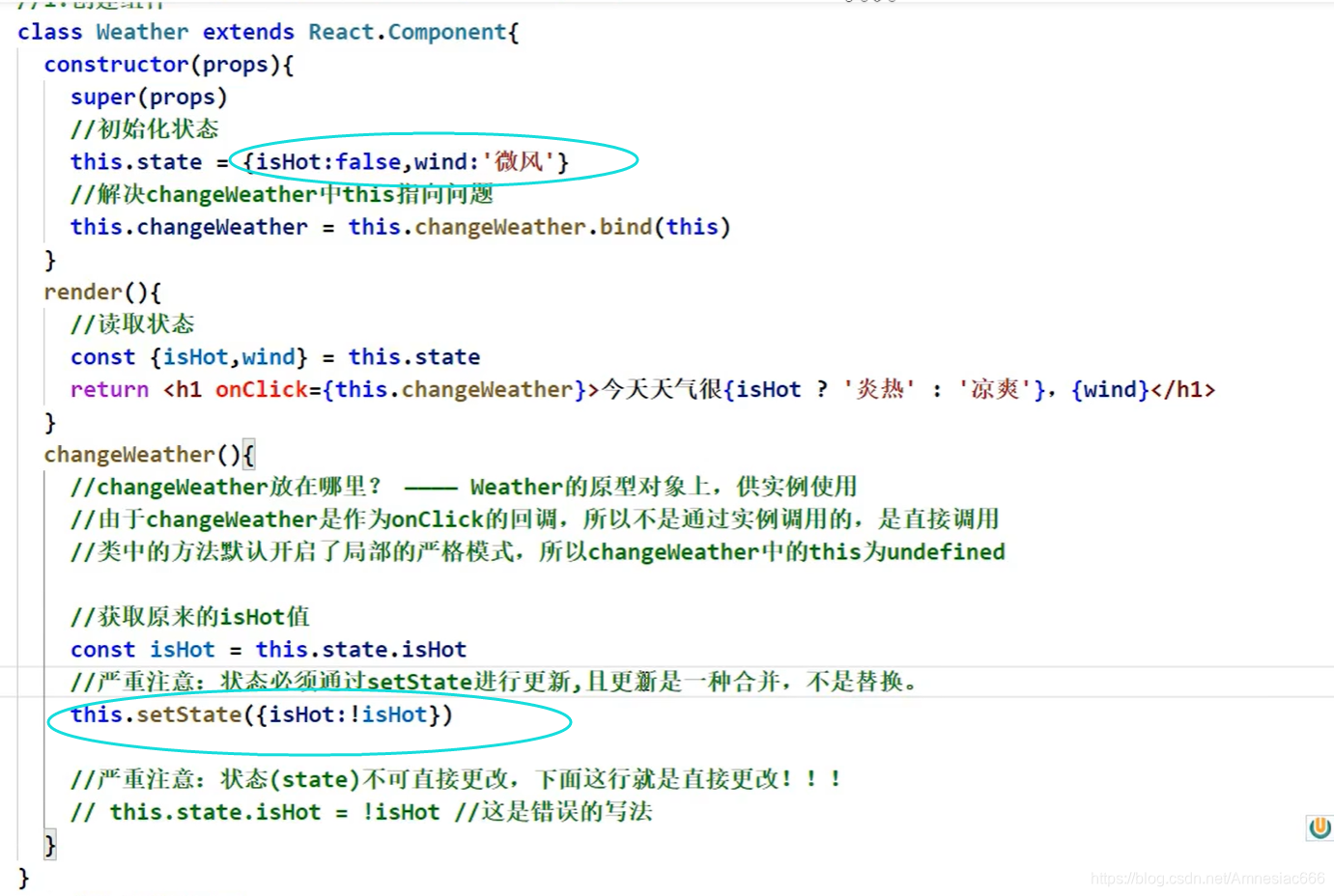
setState是一种合并

react类的构造函数只执行一次

eact类的render函数执行 1+n次

因为setState是固定的函数名称,所以react类的属性state名称是固定的。所以setState才叫react组件三大核心属性之一
案例1:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
visibility: false
};
// change code below this line
this.toggleVisibility = this.toggleVisibility.bind(this)
// change code above this line
}
// change code below this line
toggleVisibility(){
const flag = this.state.visibility
this.setState({visibility:!flag})
}
// change code above this line
render() {
if (this.state.visibility) {
return (
<div>
<button onClick={this.toggleVisibility}>Click Me</button>
<h1>Now you see me!</h1>
</div>
);
} else {
return (
<div>
<button onClick={this.toggleVisibility}>Click Me</button>
</div>
);
}
}
};
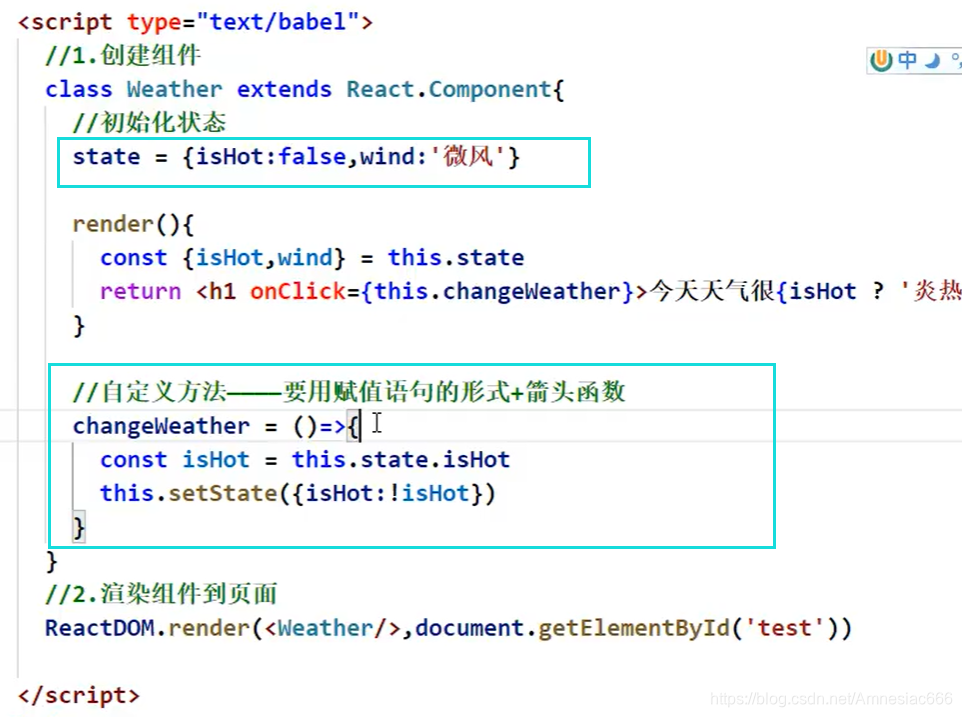
state的简写方式