今天在查看Vue实例的过程中,通过console打印vm实例,发现打印的实例里面竟然存在一个
a:(...) 还有同名的set和get,这让我很费解,按理说同一个对象中不能存在同名的property啊,这是为什么,于是我开始好奇这个问题。
下面是问题的结果:
首先同一个对象中不能存在同名的property这是确定的。
第二,这绝不是Vue的bug,因为我自己去试了set/get,通过console打印,打印出来的object会自动出现一个同名的a:(...)。
第三,鼠标靠近这个同名的a:(...),显示出一行字invoke property getter,快接近问题的真相了,哈哈。
上图:

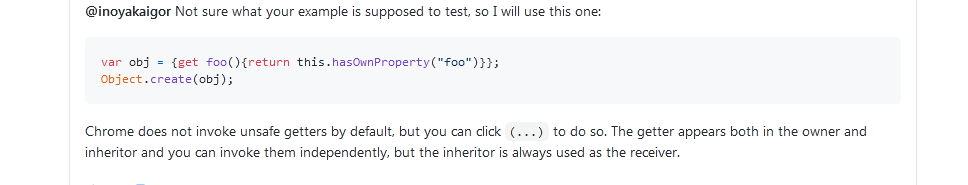
?这是firefox的一个issues中的讨论的东西,正如这里所说,这是chrome的devtools提供的一个功能,允许用户点击从而调用getter,进而查看getter的返回值。
同样的firefox也具备这个功能。