JavaScript初级
- 函数的作用域
作用域是可访问变量的集合
在函数内部定义的变量叫做局部变量
在函数外定义的变量叫做全局变量
a)
<script >
function foo(){
var a =20
}
console.log(a)
</script>

a is not defined a没有被定义
由此可见在函数内部定义的变量在函数外是无法被访问的。
b)
<script >
var b =30
function ffr(){
console.log(b)
}
ffr()
</script>

在函数外定义的变量是可以被访问的。
2.获取DOM元素
方法一:通过id来获取DOM元素
<body>
<div id="bit">
hello,panda
</div>
</body>
<script >
var bit =document.getElementById(`bit`)
console.log(bit)
</script>

获取内容:
<body>
<div id="bit">
hello,panda
</div>
</body>
<script >
var bit =document.getElementById(`bit`)
console.log(bit)
var text = bit.innerHTML
console.log(text)
bit.innerHTML ="张三是个男的"
</script>

方法二:通过Tag来获取
<body>
<div >hello,panda </div>
<div >hello,world </div>
</body>
<script >
var div = document.getElementsByTagName("div")
console.log(div)
</script>

方法三:通过class来获取
<body>
<div class="fff">hello,panda </div>
<div class="fff">hello,world </div>
</body>
<script >
var fffs = document.getElementsByClassName("fff")
console.log(fffs)
</script>

3.数组的创建
通过new Array来创建
<script >
var a =new Array()
console.log(a)
</script>

通过字面来创建
<script >
var a =new Array()
console.log(a)
var b =[]
console.log(b)
</script>

判断变量是不是数组
<script >
var a =new Array()
console.log(a)
var b =[]
console.log(b)
console.log(a instanceof Array)
</script>

数组添加元素
<script >
var a =["hello","world",false,10,6,9]
console.log(a)
var c = new Array()
c.push("a","b","d")
console.log(c)
</script>

获取数组的个数
<script >
var a =[10,20,30,40,50]
console.log(a.length)
</script>

获取数组中的元素
<script >
var a =[`boy`,`gilr`,`world`,`hello`]
console.log(a[2])
</script>

获取元素并更改元素的内容
<script >
var a =[`boy`,`gilr`,`world`,`hello`]
console.log(a[2])
a[2] = `vve`
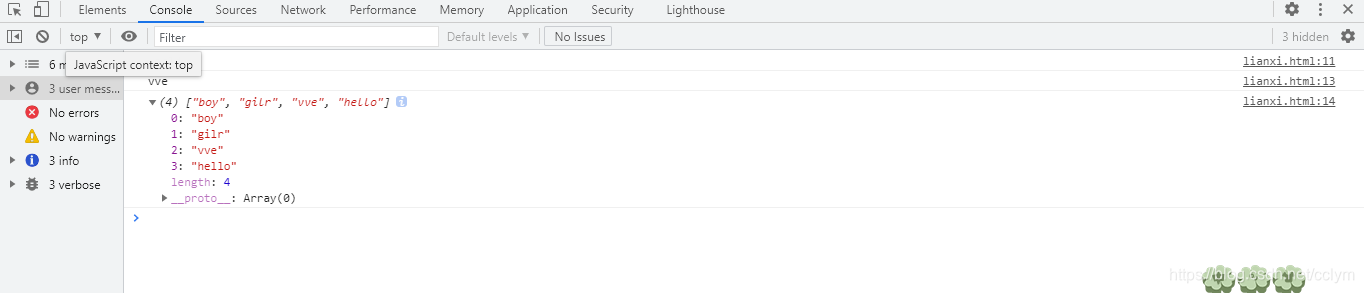
console.log(a[2])
console.log(a)
</script>

属性与方法的区别
<script >
var a = [`a`,`b`,`c`,`d`]
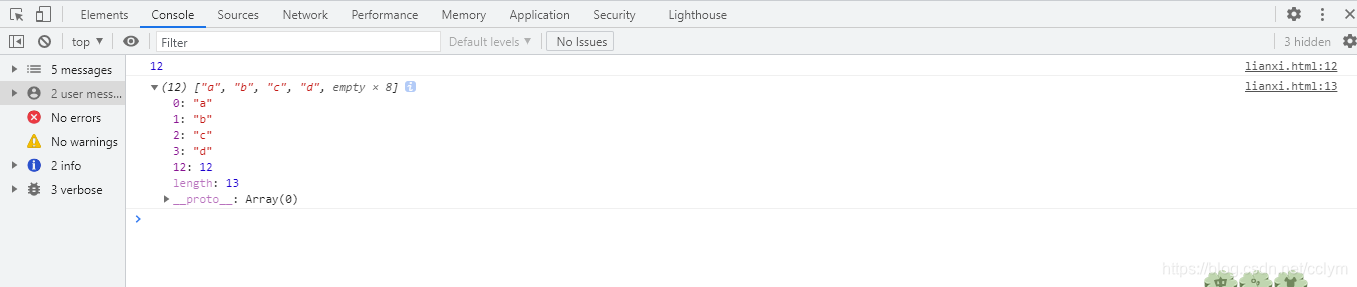
a.length=12
console.log(a.length)
console.log(a)
a.push(12)
</script>

属性可以直接赋值/获取值
方法(函数)只能被调用,只能通过调用的方式进行操作
属性在使用(赋值),通过=进行赋值
方法是通过()
- join和toString
join的使用
<script >
var a = [`a`,`b`,`c`,`d`]
var b = a.join(`-`)
console.log(b)
</script>

不写参数的时候,默认逗号拼接
<script >
var a = [`a`,`b`,`c`,`d`]
var b = a.join(`-`)
console.log(b)
var c =a.join()
console.log(c)
</script>

toString
<script >
var a = [`a`,`b`,`c`,`d`]
var b = a.join(`-`)
console.log(b)
var c =a.join()
console.log(c)
var n = a.toString()
console.log(n)
</script>

push和pop
push添加,添加任何参数,并返回数组的长度
var a = [`a`,`b`,`c`]
var lenght = a.push(`f`,`k`,`d`,`h`)
console.log(lenght)
console.log(a)

pop删除,去除最后一个元素,并返回去除的数值
<script >
var a = [`a`,`b`,`c`]
var lenght = a.push(`f`,`k`,`d`,`h`)
console.log(lenght)
console.log(a)
var pel = a .pop()
console.log(a)
console.log(pel)
</script>

sort:将数组进行排序,最小的在前面
<script >
var a = [10,30,20,7,8,9]
var b =a.sort()
console.log(b)
</script>

revrese:反转数组的顺序
<script >
var a = [10,30,20,7,8,9]
var b =a.reverse()
console.log(b)
</script>

concat:合并数值
<script >
var a = [10,30,20,7,8,9]
var b = [`c`,`b`,`h`]
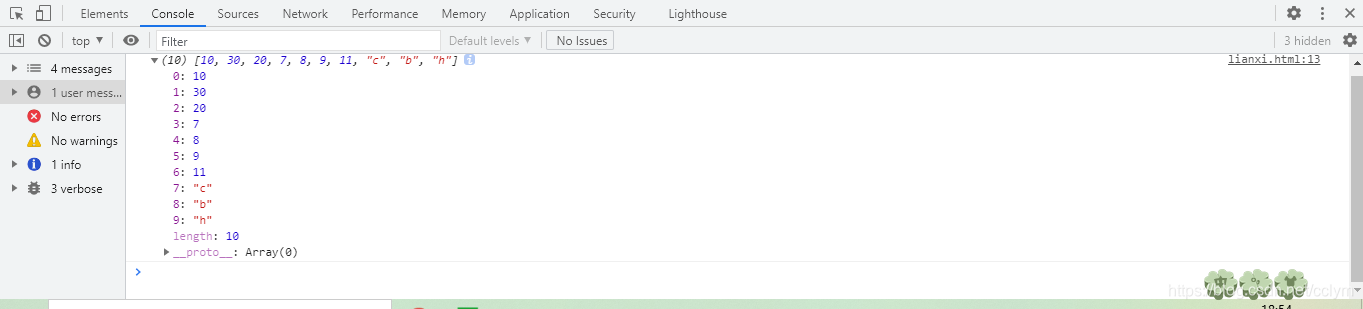
var c = a.concat(11,b)
console.log(c)
</script>

slice:
a)当只有一个参数(start),从开始的这个参数,到这个数组的结束所有的参数,重新组成一个新的数组
<script >
var b = [`c`,`b`,`h`]
var arr1 = b.slice(1)
console.log(arr1)
</script>

b)当有两个参数时,从开始的数值,到结束的数值,之间所有的数值,重新组成一个新的数组。
<script >
var b = [`c`,`b`,`h`]
var arr1 = b.slice(1)
console.log(arr1)
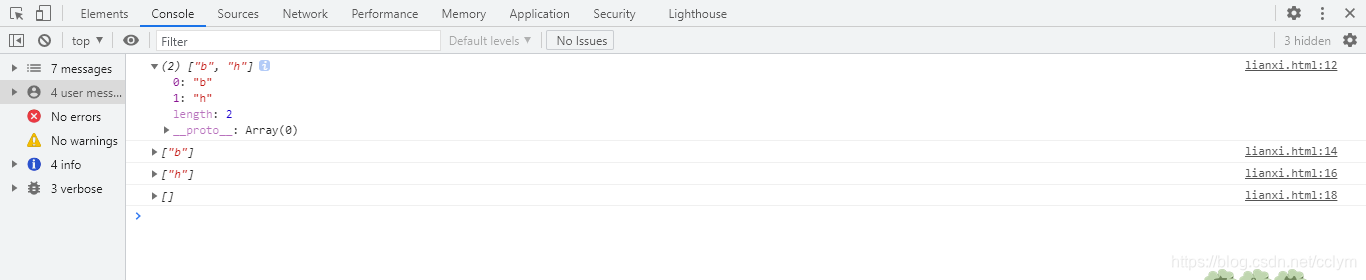
var arr2 =b.slice(1,2)
console.log(arr2)
</script>

c)当其中一个参数为负数时,数组的长度与参数想加,重新组合成新的数组
<script >
var b = [`c`,`b`,`h`]
var arr1 = b.slice(1)
console.log(arr1)
var arr2 =b.slice(1,2)
console.log(arr2)
var arr3 =b.slice(0.-1)
console.log(arr3)
var arr4 =b.slice(-1,-2)
console.log(arr4)
</script>

splice:删除,替换,插入
删除a.splice(index,num) index是下标的意思(删除的开始位置) num是删除的个数,当删除的个数为空,将删除开始位置,到数组结束的位置
<script >
var a = [`b`,`c`,`d`,`f`,`g`]
a.splice(1,2)
console.log(a)
a.splice(1)
console.log(a)
</script>

替换
替换 b.splice(index,num,元素1,元素2,元素3…)
<script >
var a = [`b`,`c`,`d`,`f`,`g`]
a.splice(1,2)
console.log(a)
a.splice(1)
console.log(a)
var b = [`b`,`c`,`d`,`f`,`g`]
b.splice(1,1,`n`,`m`)
console.log(b)
</script>

插入 a.splice(index,0,元素1,元素2,元素3…)
<script >
var a = [`b`,`c`,`d`,`f`,`g`]
a.splice(1,2)
console.log(a)
a.splice(1)
console.log(a)
var b = [`b`,`c`,`d`,`f`,`g`]
b.splice(1,2,`n`,`m`)
console.log(b)
var b = [`b`,`c`,`d`,`f`,`g`]
b.splice(1,0,`k`,`b`,`c`)
console.log(b)
</script>

indexOf()和 lastIndexOf()
indexOf(‘元素’) 从数组的头开始查找元素在本数组中第一次出现的位置,如果查到就返回对应的下标,查不到返回-1
<script >
var a = [`b`,`c`,`d`,`f`,`g`]
var cIndex = a.indexOf(`c`)
console.log(cIndex)
</script>

<script >
var a = [`b`,`c`,`d`,`f`,`g`]
var cIndex = a.indexOf(`c`)
console.log(cIndex)
var cIndex = a.indexOf(`x`)
console.log(cIndex)
</script>

lastIndexOf(‘元素’) 从数组的末尾开始查找元素在本数组中第一次出现的位置,如果查到就返回对应的下标,查不到返回-1
<script >
var a = [`b`,`c`,`d`,`f`,`g`]
var cIndex = a.indexOf(`c`)
console.log(cIndex)
var cIndex = a.indexOf(`x`)
console.log(cIndex)
var c =[`r`,`u`,`i`,`o`]
var yIndex =c.lastIndexOf(`i`)
console.log(yIndex)
var yIndex = c.lastIndexOf(`g`)
console.log(yIndex)
</script>

for
<script>
var arr = [2, 34, 5, 6];
for(var i = 0;i<9;i++){
console.log(i);
}
</script>

遍历数组
<script>
var a = [`c`,`n`,`m`,`k`,`l`]
for( var i = 0;i<a.length; i++ ){
console.log(a[i])
}
</script>

使用for-in遍历数组 a 被遍历的数组 index 下标 in 从数组a中进行遍历
<script>
var a = [`c`,`n`,`m`,`k`,`l`]
for( var i = 0;i<a.length; i++ ){
console.log(a[i])
}
console.log(`----------------`)
for( var i in a){
console.log(a[i])
}
</script>

使用for-in遍历对象 kee属性名 okk对象 okk[kee] 获取属性值
<script>
var a = [`c`,`n`,`m`,`k`,`l`]
for( var i = 0;i<a.length; i++ ){
console.log(a[i])
}
console.log(`----------------`)
for( var i in a){
console.log(a[i])
}
console.log(`-----------`)
var okk={
name:`雷震子`,
age:56,
}
for (var kee in okk){
console.log( kee +":" +okk[kee])
}
</script>
