废话
需求:有一个添加文章的需求,自己又不想去写和复制,要求是别人发给他一个doc,docx,txt,类型的文件,然后呢,他去稍微标注修改一下内容,再提交,所以就很简单嘛,一个上传,一个富文本,上传的文件读到富文本里,在编辑提交搞定
正文
本项目直接写到vue2.0项目里了,当然原生js,或者其它都可以
1、引入富文本
安装 vue-quill-editor
npm install vue-quill-editor
在main.js中引入
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
2、使用
<template>
<quill-editor class="mt15" v-model="content" :options="editorOption"></quill-editor>
</template>
data() {
return {
content:"",
editorOption: {},
};
},
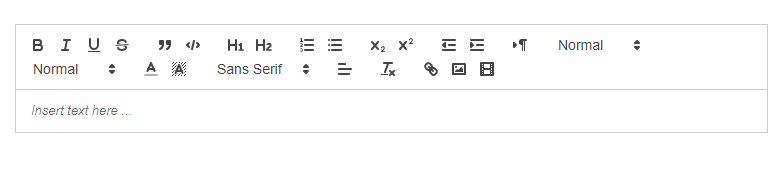
editorOption是工具栏,可以选择自己想要的工具栏,文档传送
效果

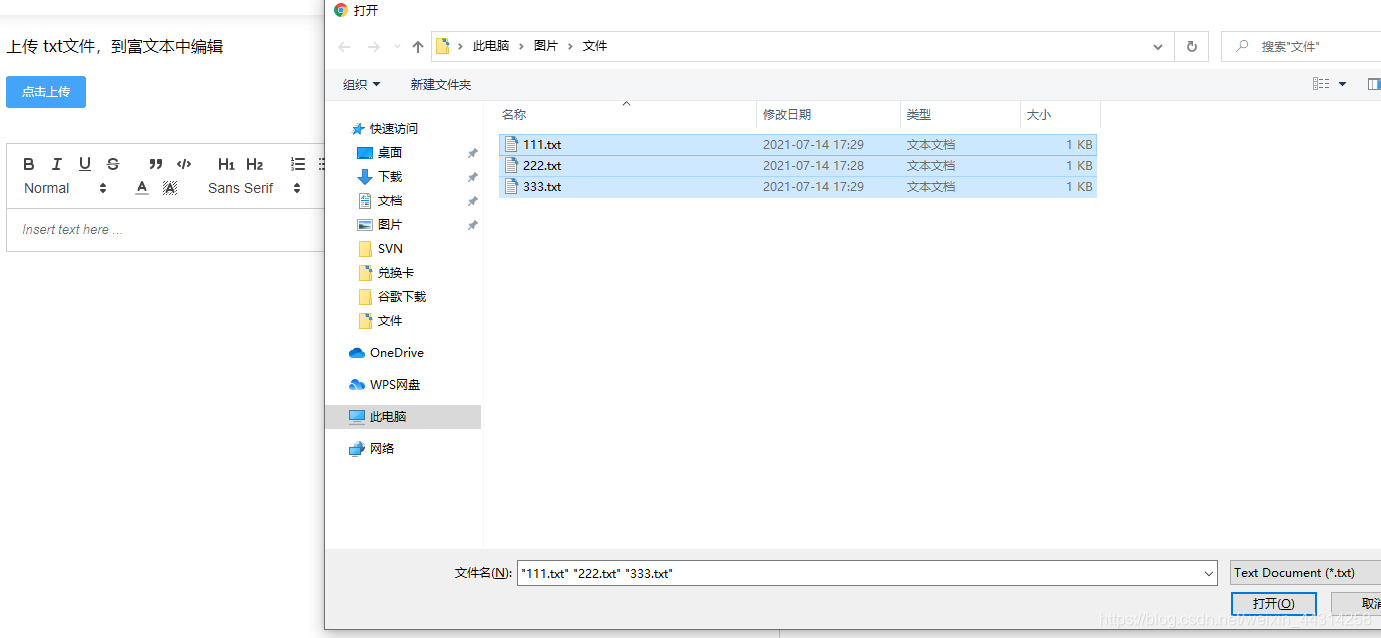
3、上传文件
本示例使用的elementui里的upload
<template>
<div>
上传 txt文件,到富文本中编辑
</div>
<el-upload
class="upload-demo"
accept=".txt"
action=""
:on-change="handleChange"
:file-list="fileList"
:auto-upload="false"
:multiple="true"
>
<el-button style="margin:20px 0" size="small" type="primary"
>点击上传</el-button
>
</el-upload>
<template>
data() {
return {
fileList: []
};
},
4、读取上传文件的内容
let reader = new FileReader();
if (typeof FileReader === "undefined") {
this.$message({
type: "info",
message: "您的浏览器不支持文件读取。"
});
return;
}
reader.readAsArrayBuffer(file.raw); //读文件
reader.onload = function(e) {
let ints = new Uint8Array(e.target.result); //转成Uint8Array类型
let snippets = new TextDecoder().decode(ints); //转成string
console.log(snippets) //内容
};
5、最终代码
<template>
<div>
<div>
上传 txt文件,到富文本中编辑
</div>
<el-upload
class="upload-demo"
accept=".txt"
action=""
:on-change="handleChange"
:file-list="fileList"
:auto-upload="false"
:multiple="true"
>
<el-button style="margin:20px 0" size="small" type="primary"
>点击上传</el-button
>
</el-upload>
<quill-editor class="mt15" v-model="content" :options="editorOption">
</quill-editor>
</div>
</template>
<script>
export default {
data() {
return {
content: "",
editorOption: {},
fileList: []
};
},
methods: {
onEditorChange() {},
// 改变文件
handleChange(file, fileList) {
let reader = new FileReader();
if (typeof FileReader === "undefined") {
this.$message({
type: "info",
message: "您的浏览器不支持文件读取。"
});
return;
}
reader.readAsArrayBuffer(file.raw); //读任意文件
let _this = this;
reader.onload = function(e) {
let ints = new Uint8Array(e.target.result);
let snippets = new TextDecoder("utf8").decode(ints);
_this.content += snippets;
};
}
},
created() {}
};
</script>
<style lang="less" scoped></style>
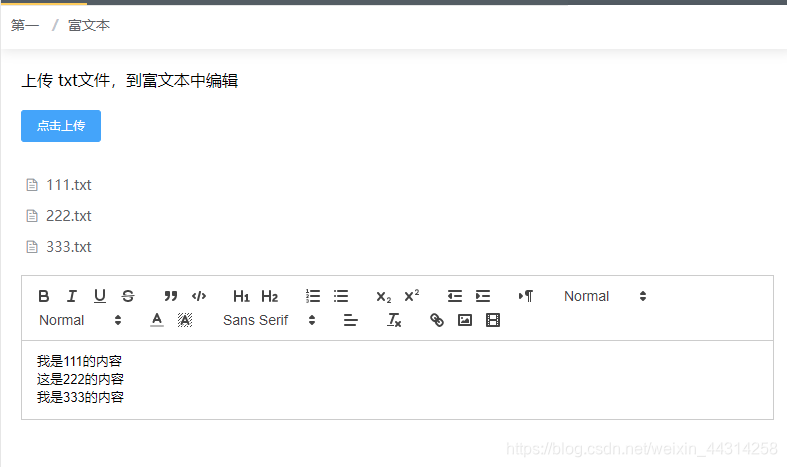
效果

上传完成之后,内容放到富文本中,再次编辑,在传给后端

笔记
目前试了一下只能上传纯文本txt文件,doc,docx文件会乱码,后端可以转换,可以上传给后端,转义后,再取回来放到富文本里,如果有大佬知道前端直接可以转义,希望提出来,互相学习,感谢