在实际开发中,经常会碰到需要使用富文本编辑器的需求;那么他来了~vue+element-tiptap
element-tiptap官网仓库: https://github.com/Leecason/element-tiptap/blob/HEAD/README_ZH.md
1.安装
npm install --save element-tiptap;
yarn add element-tiptap;
2.引入
2.1 全局引入(main.js)
// 引入element-tiptap
import { ElementTiptapPlugin } from 'element-tiptap';
// import element-tiptap 样式
import 'element-tiptap/lib/index.css';
//使用
Vue.use(ElementTiptapPlugin,{
lang: 'zh',
});
2.2 局部引入
import { ElementTiptap} from "element-tiptap";
import 'element-tiptap/lib/index.css'
3.使用
这里默认使用的局部引入 (lang=“zh”)一定要加否则会报错
3.1 html
<template>
<div>
<el-table :data="messages" height="555">
<el-table-column prop="content" label="消息内容" align="center" show-overflow-tooltip>
<template slot-scope="scope">
<span>{{ scope.row.title }}</span>
<div v-html="getText(scope.row.content)"></div>
</template>
</el-table-column>
</el-table>
</div>
<div>
<el-tiptap
lang="zh"
v-model="message.content"
:extensions="extensions"
height="350"
placeholder="请输入文章内容"
/>
</div>
</template>
3.2 javascript
import {
ElementTiptap,
// 需要的 extensions
Doc,
Text,
Paragraph,
Heading,
Bold,
Underline,
Italic,
Strike,
ListItem,
BulletList,
OrderedList,
Link,
Image,
Iframe,
CodeBlock,
Blockquote,
TodoItem,
TodoList,
TextAlign,
FontSize,
FontType,
SelectAll,
Fullscreen,
Print,
Preview,
TextHighlight,
TextColor,
FormatClear,
Table,
TableHeader,
TableCell,
TableRow,
History,
TrailingNode,
HardBreak,
HorizontalRule,
LineHeight,
Indent,
} from "element-tiptap";
import 'element-tiptap/lib/index.css'
export default {
components: {
'el-tiptap': ElementTiptap
},
data(){
return {
messages: [],
extensions: [
new Doc(),
new Text(),
new Paragraph(),
new Heading({ level: 6 }),
new Bold({ bubble: true }), // 在气泡菜单中渲染菜单按钮
new Underline({ bubble: true, menubar: false }), // 在气泡菜单而不在菜单栏中渲染菜单按钮
new Italic(),
new Strike(),
new ListItem(),
new BulletList(),
new OrderedList(),
new Link(),
new Image(
// {
// 默认会把图片生成 base64 字符串和内容存储在一起,如果需要自定义图片上传
// uploadRequest(file) {
// 如果接口要求 Content-Type 是 multipart/form-data,则请求体必须使用 FormData
// const fd = new FormData()
// fd.append('image', file)
// 第1个 return 是返回 Promise 对象
// 为什么?因为 axios 本身就是返回 Promise 对象
// return uploadImage(fd).then(res => {
// // 这个 return 是返回最后的结果
// return res.data.data.url
// })
// } // 图片的上传方法,返回一个 Promise<url>
// }
),
new Iframe(),
new CodeBlock(),
new Blockquote(),
new TodoItem(),
new TodoList(),
new TextAlign(),
new FontSize(),
new FontType(),
new SelectAll(),
new Fullscreen(),
new Print(),
new Preview(),
new TextHighlight(),
new TextColor(),
new FormatClear(),
new Table({ resizable: true }),
new TableHeader(),
new TableCell(),
new TableRow(),
new History(),
new TrailingNode(),
new HardBreak(),
new HorizontalRule(),
new LineHeight(),
new Indent()
]
}
}
}
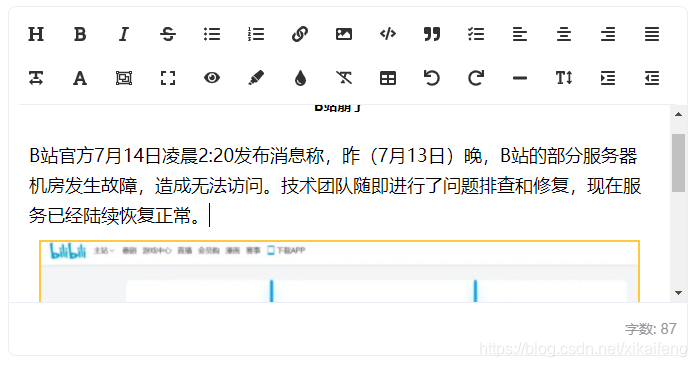
4.效果图

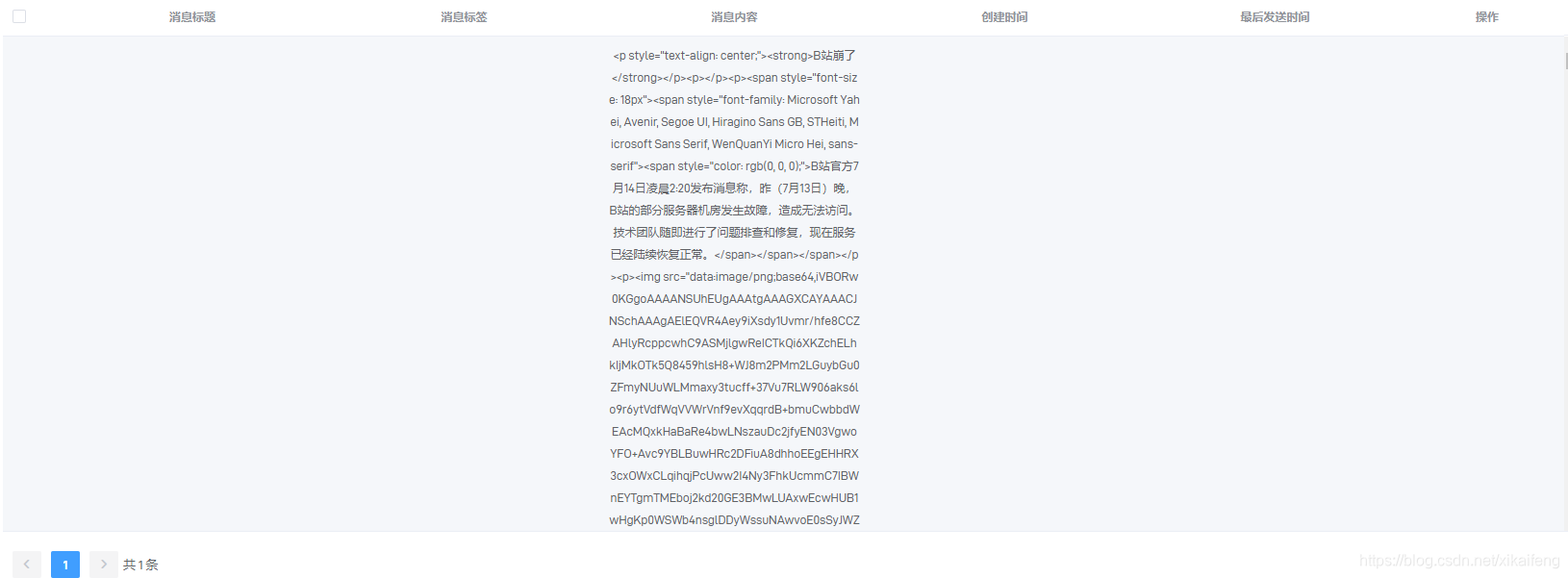
写在最后,因为上传本地图片默认使用base64字符串和内容存储在一起
所以内容会很长,所以对数据进行处理
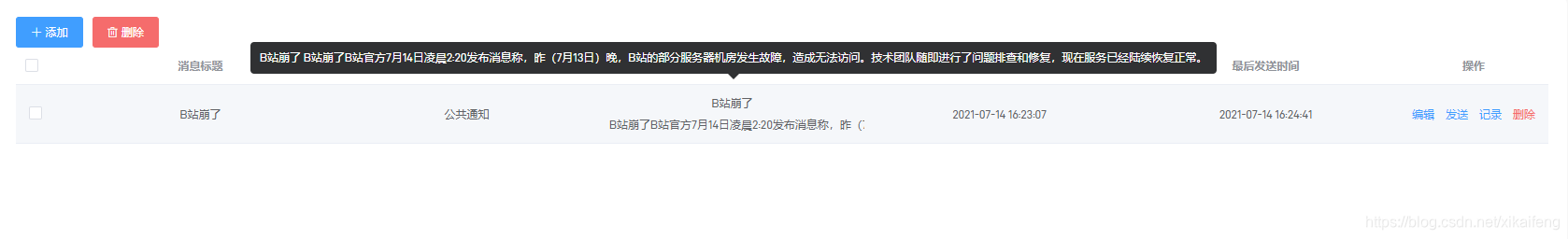
5.处理方法
<el-table-column prop="content" label="消息内容" align="center" show-overflow-tooltip>
<template slot-scope="scope">
<span>{{ scope.row.title }}</span>
<div v-html="getText(scope.row.content)"></div>
</template>
</el-table-column>
getText(html) {
return !html ? '' : html.replace(/<(style|script|iframe)[^>]*?>[\s\S]+?<\/\1\s*>/gi, '').replace(/<[^>]+?>/g, '').replace(/\s+/g, ' ').replace(/ /g, ' ').replace(/>/g, ' ');
},
处理前

处理后

结束