本篇文章会基于第一篇:Vue3.0按需引入vue-echarts6.x版本—0.1-绘制中国地图进行配置项修改。
声明
首先声明,我并不是在水文章啊,是echarts5.x中相对于echarts4.x新增了一些属性。
本系列“Vue3.0按需引入vue-echarts6.x”中主要用的是地图,所以目前仅针对地图样式改变的地方做出说明。
这个系列结束后,会再开一个“大屏系列”,详细的会在这个系列中有介绍。
?Echarts5.0 配置项的改变
先来说一下echarts5.0中的几个配置项的改变,暂时用到的是这些,后续有补充会再更新:
| Echarts 4.x | Echarts 5.x | |
| 对图表的状态管理 | 高亮(emphasis) 普通(normal) | 高亮(emphasis) 普通(normal) 点击选中(select) |
| 代码示例 | itemStyle: { ? ? normal: {}, ? ? emphasis: {},? }, | itemStyle:?{}, emphasis:?{}, select:{}, |
| 视觉效果 | ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
| ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc']
|
可以看到echarts5.x中新增了一个“select()”配置项,要问这个有什么用呢?
大概就是
鼠标交互的“悬浮”和“点击”两种交互操作分开了。
再详细点解释:
在Echarts4.x中,对地图的 悬浮?和 点击?会共用emphasis中的样式属性,
而在Echarts5.x中,悬浮的样式配置是 emphasis,点击的样式配置是 select。
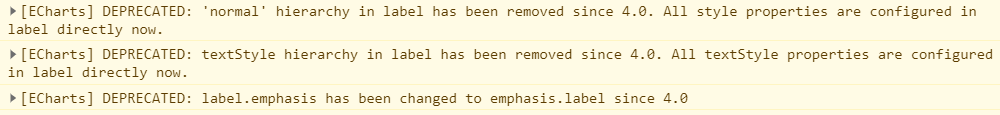
当然还要插一句,如果坚持使用echarts4.x的形式写,也不会报错,就是控制台会报警告,?警告如图:

除了以上表格显示的配置项的改变,其他的基本没什么不同,在开发的时候,发现控制台有报错或者警告,可以多看看文档,毕竟Echarts5.x和Echarts4.x在细节上变化比较多。
接下来,先来看几个代码片段:
- 没有交互(鼠标悬浮和点击)时的普通的图形样式
itemStyle: {
areaColor: "rgba(1,33,92,0.3)", // 地图区域的颜色
borderColor: "rgba(26,77,153,1)", // 地图区域 边框的颜色
borderWidth: 1, // 地图区域 边框的宽度
},- 鼠标悬浮时的?地图区域的?图形样式?
emphasis: {
label: { // 鼠标悬浮时,标签文本的样式设置
show: true,
fontSize: 20,
color: "#f00",
},
itemStyle: { // 鼠标悬浮时,地图区域的样式设置
areaColor: "rgba(1,33,92,0.8)", //悬浮背景 可以设置“transparent”
textStyle: {
color: "#fff",
},
},
},- 鼠标点击后的?地图区域的?图形样式
select: {
label: { // 鼠标点击后,标签文本的样式设置
show: true,
fontSize: 20,
color: "#fff",
},
itemStyle: { // 鼠标点击后,地图区域的样式设置
areaColor: "#f00", //点击后的 地图区域的 颜色,可设置“transparent”
textStyle: {
color: "#fff",
},
},
},可以注意下区分,echarts5.x新增了对选中的区分,悬浮时(emphasis)和点击后(select)的配置项是两个不同的,一定要注意这个。
这里为了做示例,所以选了比较明显的红色“#f00”,大家在下载示例代码后,可以修改为自己的颜色。除了这些主要的“itemStyle”,“emphasis”,“select”主要的配置项外,其他的属性按需多看文档。
地图配置项的代码示例:
const option = ref({
backgroundColor: "rgba(0,21,60,1)",
toolbox: {
show: true,
feature: {
saveAsImage: {},
},
},
series: [
{
name: "地图",
type: "map",
map: "china",
zlevel: 2,
// 地图区域上的 标签文本信息
label: {
show: true, // 标签文本是否显示
color: "#fff", //文本的颜色
},
// 没有交互(鼠标悬浮和点击)时的普通的图形样式
itemStyle: {
areaColor: "rgba(1,33,92,0.3)", // 地图区域的颜色
borderColor: "rgba(26,77,153,1)", // 地图区域 边框的颜色
borderWidth: 1, // 地图区域 边框的宽度
},
// 鼠标悬浮时的 地图区域的 图形样式
emphasis: {
label: { // 鼠标悬浮时,标签文本的样式设置
show: true,
fontSize: 20,
color: "#f00",
},
itemStyle: { // 鼠标悬浮时,地图区域的样式设置
areaColor: "rgba(1,33,92,0.8)", //悬浮背景 可以设置“transparent”
textStyle: {
color: "#fff",
},
},
},
// 鼠标点击后的 地图区域的 图形样式
select: {
label: { // 鼠标点击后,标签文本的样式设置
show: true,
fontSize: 20,
color: "#fff",
},
itemStyle: { // 鼠标点击后,地图区域的样式设置
areaColor: "#f00", //点击后的 地图区域的 颜色,可设置“transparent”
textStyle: {
color: "#fff",
},
},
},
},
],
});--------------
至此,在vue3.0中使用vue-echarts6.x版本 - Echarts5.x地图点击选中样式修改完成。
后续会接着深入,在全部更新完成后,会整理成一个系列。
文章会同步更新到微信公众号 “DataShow Charts”,可以扫码关注下,源码的链接会发在公众号的文章里,希望多多关注,谢谢你呀~。