1.数组的迭代方法forEach()

2.数组的迭代方法some()和every()
(1) some()对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
(2) every() 对数组中的每一项运行都给定函数,如果该函数对每一项都返回true,则返回true

3.filter()满足条件的形成一个新组

4.map() :对数组的每一项运行给定函数,返回每次函数调用结果所组成的数组
可以对数组做集中处理
5.reduce和reduceRight()
(1)数字相加
(2)年龄相加
6.button事件的添加
按钮
</button>
</body>
<script>
function b(event){
console.log('点击了')
}
</script>

1.通过id方式添加事件
<body>
<button id="box">按钮</button>
</body>
<script>
var box = document.getElementById('box')
// 给元素添加事件
box.onclick = function(event){
alert('点击了')
console.log(event)
}
</script>

(3)
<body>
<button id="btn">按钮</button>
</body>
<script>
var btn = document.getElementById('btn')
// 通过添加事件的监听
btn.addEventListener('click',function(event){
alert('点击了')
console.log(event)
})
7.双击事件 ondbclick
</script>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background: palegreen;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
// 获取dom对象
var box = document.getElementById('box')
box.ondblclick = function(){
alert('双击了')
}
</script>

8.鼠标按下和抬起事件
<style type="text/css">
#box{
width: 200px;
height: 200px;
background: palegreen;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
// 获取dom对象
var box = document.getElementById('box')
box.onmousedown = function(){
console.log('鼠标按下')
}
box.onmouseup = function(){
console.log('鼠标抬起')
}
</script>

9.鼠标进入和移出事件
<style type="text/css">
#box{
width: 200px;
height: 200px;
background: palegreen;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
// 获取dom对象
var box = document.getElementById('box')
box.onmouseenter = function(){
console.log('鼠标进入了')
}
box.onmouseleave = function(){
console.log('鼠标移出')
}
</script>

11.键盘事件
<script type="text/javascript">
document.body.onkeydown = function(event){
console.log('键盘按键按下')
var code = event.keyCode || event.charCode || event.which
console.log(code)
}
document.body.onkeyup = function(){
console.log('键盘按键抬起')
}
</script>

12.键盘事件2
<script type="text/javascript">
document.body.onkeypress = function(event){
console.log('键盘按键按下抬起')
// 都是获取键值,只是不同浏览器的兼容性问题导致,部分按键的键值无法获取
var code = event.keyCode || event.charCode || event.which
console.log(code)
}
</script>

13.页面加载事件
<script type="text/javascript">
// // 页面加载事件,这个事件通常情况下是绑定在window
window.onload = function() {
foo()
var box = document.getElementById('box')
console.log(box)
}
function foo() {
console.log('foo')
}
</script>
</head>
<body>
<div id="box"></div>
</body>
14.滚动事件
<style type="text/css">
#box{
height: 5000px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
document.onscroll = function(){
console.log('滚动事件触发')
// 获取滚动的高度
console.log(document.documentElement.scrollTop)
}
</script>

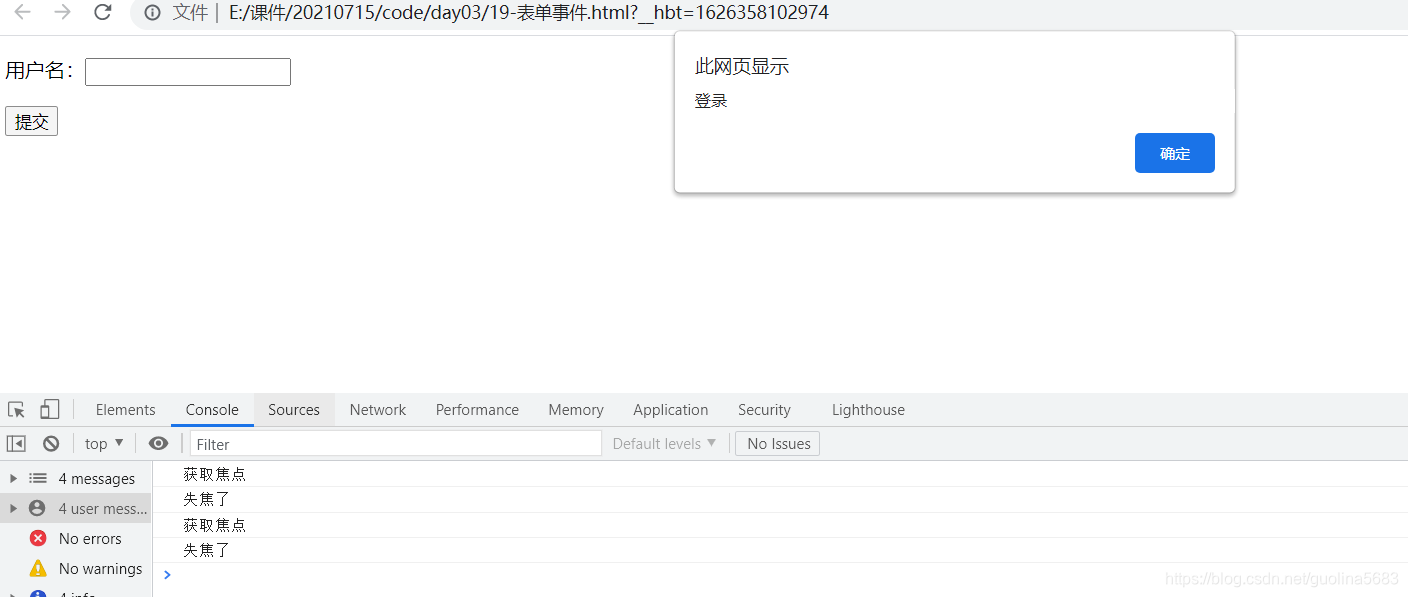
15.表单事件
<body>
<!-- <form action="" method="get" onsubmit="login()"> -->
<form id="form" action="" method="get">
<p>用户名:<input type="text" id="username" /></p>
<input type="submit" value="提交"/>
</form>
</body>
<script type="text/javascript">
var username = document.getElementById('username')
username.onfocus = function(){
console.log('获取焦点')
}
username.onblur = function(){
console.log('失焦了')
}
username.onchange = function(){
console.log('输入了')
}
username.oninput = function(){
console.log('oninput事件触发了')
}
// 表单处理函数
function login(){
alert('登录成功')
}
// 获取表单的DOM对象
var form = document.getElementById('form')
form.onsubmit = function(event){
alert('登录')
// 阻止表单的默认行为
// event.preventDefault()
// return false
}
</script>

16.调整窗口大小
<script type="text/javascript">
window.onresize = function(){
console.log('窗口大小变化了')
}
</script>