vue 修改logo实现展示自定义的logo
在vue-element-template 二次开发的时候,肯定是要把默认的logo给换成自己的logo让这个项目看上去就是自己的“一次开发”!开干!
首先
找到这个文件夹的位置

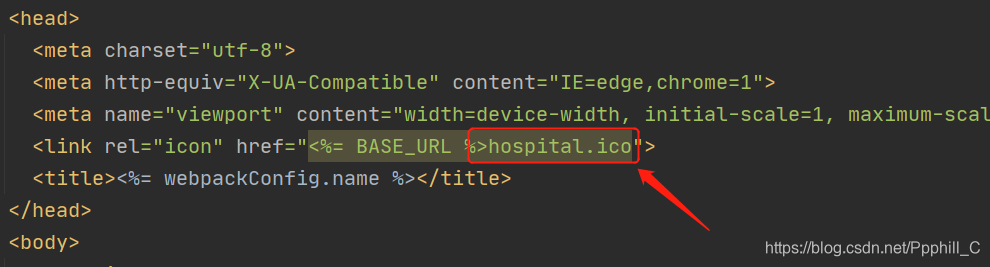
打开index.html文件,在方框的位置替换自己的 .ico 文件

那么这里肯定有人会问那我怎么去找这个图标呢?
接下来就是重头戏来了
介绍一个阿里巴巴的iconfort 图标库(开源) https://www.iconfont.cn/plus
你把这个svg下载下来再用另一个转换的网站
https://www.aconvert.com/cn/icon/svg-to-ico/
转换成.ico 文件输出。
然后你再把这个文件放到public 这个文件下就可以了!
结果
 搞定,下班!
搞定,下班!