????????前端的学习又进入一个新的篇章——vue-cli,感觉学习的难度有亿点点提高,所以写一些笔记来巩固对vue-cli的学习。
一、了解vue-cli
? ? ? ? vue-cli又称脚手架,说白了就是一个便捷开发项目的家伙,因为vue-cli可以自动构建出一个项目的骨架,以及配置一些复杂的webpack文件配置,在这里,如果深入了解过webpack这个玩意的话,会深刻体会这个玩意是多么复杂(至少我是这么觉得的,webpack安转这个配置那个,晕...),所以啊,感谢大佬发明vue-cli,确实省去了一些构建项目的困难
二、安装vue-cli
? ? ? ? 对于vue-cli的安装来说,这到不是个难事儿,首先,你嘚安装Node,然后,你嘚有npm,再而,你的Node和npm嘚达到一定的版本,这样就直接通过电脑的cmd输入命令
npm install -g @vue/cli?这个是在你电脑进行全局安装,这不用像那个webpack用局部安装较好,vue-cli直接用全局安装就挺好,这样安装后,没出啥大问题的话,就会直接装好最新版的vue-cli(我自己安装的时候,用npm没啥反应,实在是太慢了,就换了那个淘宝镜像cnpm,cnpm真的挺好用的,强烈推荐!!!)
? ? ? ? 在我们装好vue-cli之后,因为它不是最新版的嘛,我们学习总要从最前边开始了解(就像之前html,css到h5,c3一样)现在最新的vue-cli到了4的版本,但不慌,我们可以通过
npm install -g @vue/cli-init
就这串代码,同样是在你电脑里边cmd上,全局配置拉取2.x的老版本,这样你想用啥版本用啥版本(上头的安装我同样是用cnpm? ? ?yyds!!!)
三、用vue-cli 2X初始化一个项目的过程
? ? ? ? 前边咱安装好了vue-cli之后,现在就要对这个vue-cli来try a try看看到底有多么方便,下面就来先看看vue-cli 2.x这个老家伙的初始化。
? ? ? ? 这个首先,你嘚创建它,就像下面这样(我用的是vscode,也挺好用的)
vue init webpack test后边那个test就是个名字,也可以随便取,问题不大,创建好后,就开始了初始化的一大堆问题。
![]() ?先问你名称(这个推荐和上面一样,反正就你项目的名字,想咋取咋取)。
?先问你名称(这个推荐和上面一样,反正就你项目的名字,想咋取咋取)。
![]() 然后,这段,是想请你写一段对你项目的描述,没干正经开发的时候,也可以随便写,默认就是这个(A Vue.js project)。
然后,这段,是想请你写一段对你项目的描述,没干正经开发的时候,也可以随便写,默认就是这个(A Vue.js project)。
![]() ?然后,这个是问作者,一般都写自己名儿,或者你自己喜欢的代号。
?然后,这个是问作者,一般都写自己名儿,或者你自己喜欢的代号。
![]()
?接着,这个就比较关键的一个家伙,它有俩选择,其实也就是问你构建项目的方式,上边那个是Runtime + Compiler的方式推荐给大多数使用者,下边那个是Runtime-only的方式,他们都有优缺点,但还是下边那个比较好用,so,我们一般选下边那个(我也没有研究二者的区别,嘿嘿)
![]() ?接下来,这个是问,需不需要安装路由,这个和后边的vue全家桶有关,反正在这个初体验之中,就不选了。
?接下来,这个是问,需不需要安装路由,这个和后边的vue全家桶有关,反正在这个初体验之中,就不选了。
![]() ?这个问的是,要不要添加一个规范你代码格式的东西,这个也是非常的银新华,只要你不按着他的规范来,诶,他就给你报错,如果你选了Y,那么它会弹出两种规范,这也是看需求选择,但,咱还是对自己写的代码比较的有自信啊,就选n好了。
?这个问的是,要不要添加一个规范你代码格式的东西,这个也是非常的银新华,只要你不按着他的规范来,诶,他就给你报错,如果你选了Y,那么它会弹出两种规范,这也是看需求选择,但,咱还是对自己写的代码比较的有自信啊,就选n好了。
?![]() ?后边这俩有关测试的配置,不关咱啥事,就都选n。
?后边这俩有关测试的配置,不关咱啥事,就都选n。

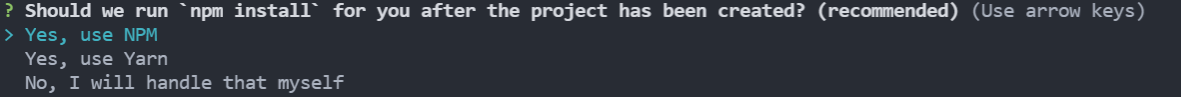
?这是最后一个选项,问是用npm来安装还是用yarn,我想,对于咱来说,npm绝对熟悉,但这个yarn就挺陌生了,不过问题不大,反正俩家伙作用大同小异,就选咱熟悉的npm(其实在npm发展成熟之前,还是yarn用的多)。
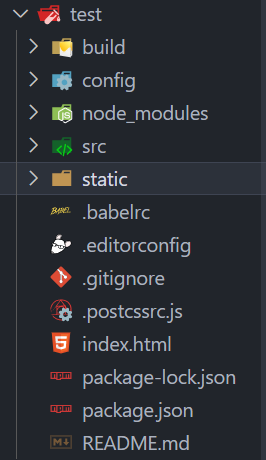
? ? ? ? ?最后就是一顿安装,然后就出现了一个满满内容的文件夹。(大概步骤就是这样)

写博客主要是为了自己无聊的时候巩固复习,若是看到,那可不就是有缘人,哈哈哈。