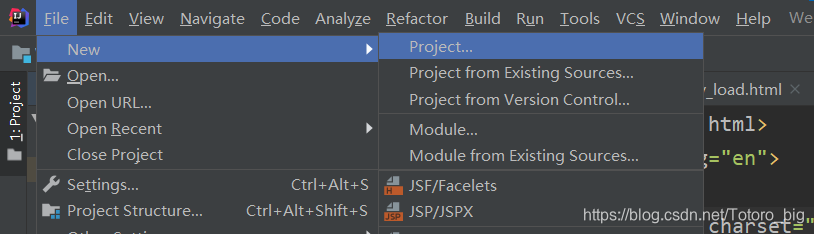
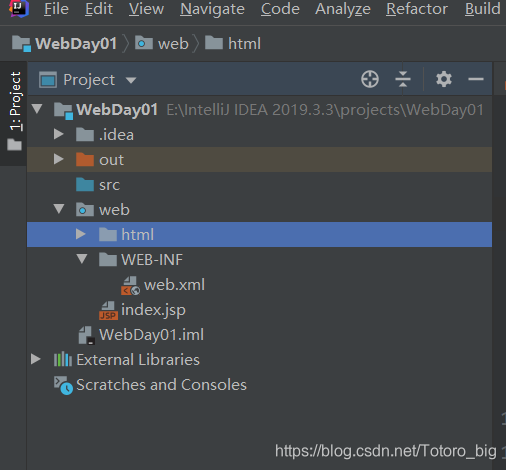
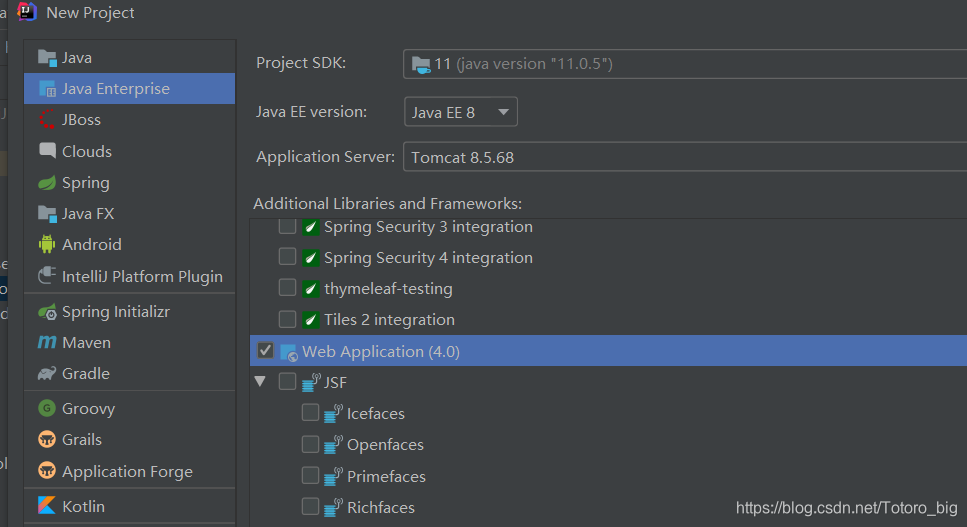
用Idea创建一个web程序



可以自己创建个package 命名 html css js 这样就可以把这些文件分类存放
导入jQuery框架:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
鼠标放在url上面 alt+enter ,download就好
下面进行实际案例实现
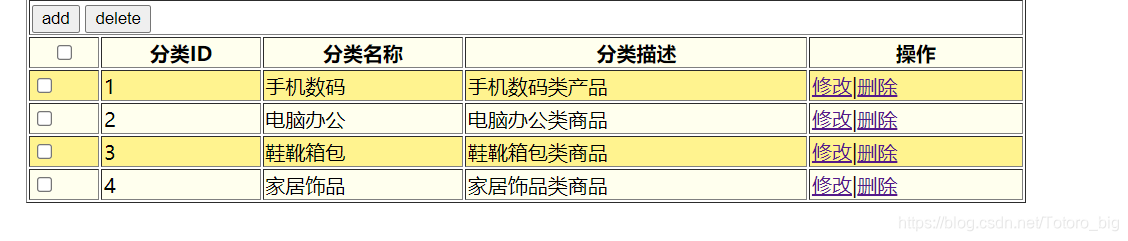
”隔行换色“案例实现
该案例设计jQuery 技术中的addClass()操作,用于给指定标签进行属性样式设置
jQuery控制表格隔行换色
代码说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery_color</title>
<style type="text/css">
.even { /*偶数行样式*/
background: #FFF38F; /*class 是前面加 . 代表class*/
}
.odd { /*奇数行样式*/
background: #FFFFEE;
}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//得到所有偶数行,并添加类样式
$("tr:even:gt(0)").addClass("even");//标签:even 是选择偶数行标签的意思 无视标题行用:gt(0)
//得到所有奇数行,并添加类样式
$("tr:odd").addClass("odd")//然后给他们加上class 上面style设置了不同class有不同颜色
});
</script>
</head>
<body>
<!--/*每个表格由 table 标签开始。-->
<!--每个表格行由 tr 标签开始。-->
<!--每个表格数据由 td 标签开始。*/-->
<table id="tab1" border="1" width="800" align="center">
<thead><!--<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。-->
<tr>
<td colspan="5">
<input type="button" value="add">
<input type="button" value="delete">
</td>
</tr>
<tr>
<th>
<input type="checkbox">
</th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
</thead>
<!-- <tfoot>-->
<!-- <td>just a tfoot</td>-->
<!-- </tfoot>-->
<tbody><!--tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。-->
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类产品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</tbody>
</table>
<!--thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。
当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。
这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<thead> 内部必须拥有 <tr> 标签!-->
</body>
</html>

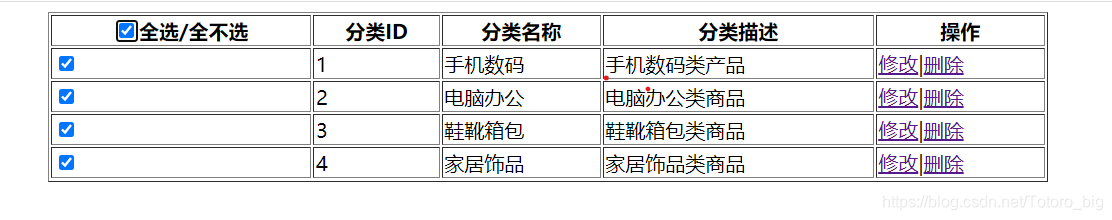
全选/全不选案例实现
本案例涉及jQuery技术中的prop()函数操作,用于给指定标属性设定值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery_selectAll</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//得到全选复选框标签 并绑定事件
$("#selectAll").click(function () {
//根据全选按钮的选中状态给其他复选框赋值
//选中name为selectOne 的标签
$("input[name='selectOne']").prop("checked",this.checked);//注意 是this.checked
});
});
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<thead><!--<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。-->
<tr>
<th>
<input type="checkbox" id="selectAll">全选/全不选
</th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
</thead>
<!-- <tfoot>-->
<!-- <td>just a tfoot</td>-->
<!-- </tfoot>-->
<tbody><!--tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。-->
<tr>
<td><input type="checkbox" name="selectOne"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类产品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="selectOne"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>

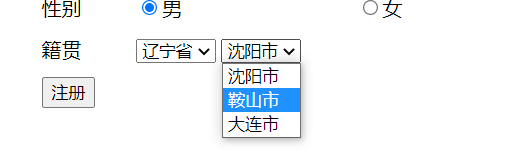
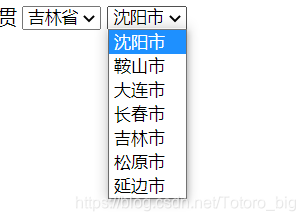
jQuery 省市联动
该案例用来进行 对标签value属性值 ,标签体内容进行操作,并需要遍历数组,通过jQuery中的遍历函数each()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery_provinceAndCity</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
//省份数组
var province=["辽宁省","吉林省","山东省","河北省","江苏省"];
//定义二维数组
var cities=new Array(5);
cities['辽宁省']=new Array("沈阳市","鞍山市","大连市");
cities['吉林省']=new Array("长春市","吉林市","松原市","延边市");
cities['山东省']=new Array("济南市","青岛市","烟台市");
cities['河北省']=new Array("石家庄市","唐山市");
cities['江苏省']=new Array("南京市","苏州市");
$(function () {
//初始化省市
$(province).each(function (i,n) {
//得到省份下拉列表 并追加数据
$("#province").append("<option value='"+n+"'>"+n+"</option>");
});
//得到省份下拉列表,并绑定文本改变事件
$("#province").change(function () {
var provinceVal=$(this).val();//得到当前省份value
var arrCity=cities[provinceVal];//根据省份的value 得到城市数组
// alert(arrCity);
$("#city")[0].length=0;//清空城市列表数据
$(arrCity).each(function (i,n) {//循环城市数组,给城市下拉列表追加数据
$("#city").append("<option value='"+n+"'>"+n+"</option>");//得到城市下拉列表并追加数据
});
});
});
</script>
</head>
<body>
<form action="" method="post">
<table border="0" align="center" cellspacing="10">
<tr>
<td>用户名</td>
<td><input type="text" id="username" name="username"
placeholder="请输入用户名" )"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="password" name="password"
placeholder="请输入密码"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repassword"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男" checked="checked">男</td>
<td><input type="radio" name="sex" value="女">女</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select id="province">
<option value="">请选择</option>
</select>
<select id="city"></select>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>

需要注意的是each遍历的是数组,里面清空城市列表数据
$("#city")[0].length=0;//清空城市列表数据
目的是为了 ,加入你先选定了一个省,那city的下拉菜单就出现了该省的几个市,那你切换另一个省份的时候,那几个市还是存在在里面的,因为你是append函数加进去的内容,也就是说,会产生堆积,必须要把之前的清除掉

防止这样的情况出现。
总结
至此,我们已经会了jQuery几个基本的操作
jQuery对象命名 要用 $(),前面必须要有美元符
$("#ID名"); $(".class名"); $("标签名"); $("标签名[属性值]");
大概这样子
然后可以通过这些jQuery对象名 对html元素进行操作 ,如 addClass() 方法,可以给元素加一个class属性,通常与css配合使用,用来进行选择性操作
还有prop()函数操作,
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
使用函数设置属性和值:
$(selector).prop(property,function(index,currentvalue))
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
这里我们选择的是设置选择的值
如果要移除选择的值
$(selector).removeProp(property)
但是最好用removeAttr() 方法从被选元素移除一个或多个属性。
$(selector).removeAttr(attribute)
注意:prop() 方法应该用于检索属性值,例如 DOM 属性(如 selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, 和 defaultSelected)。
提示:如需检索 HTML 属性,请使用 attr() 方法代替。
提示:如需移除属性,请使用 removeProp() 方法。
还有each()方法 遍历数组
$(selector).each(function(index,element))
$(province).each(function (i,n)
i 是index, n是数组里面的元素