vue3打包项目生成的dist项目中代理失效的问题
vue3开发环境下设置的代理在生产环境下不起作用,今天我在部署项目的时候,将npm run build打包之后的dist项目文件放在tomcat下然后通过配置虚拟路径访问项目文件,这是原本的代理根本没起作用,然后一直404。在网上看了很多篇博客发现花里胡哨还是没有解决问题。
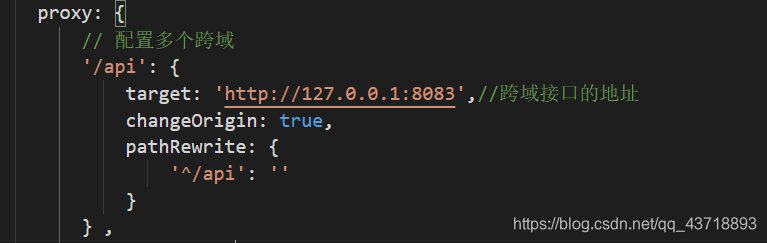
 我原本开发环境的代理
我原本开发环境的代理
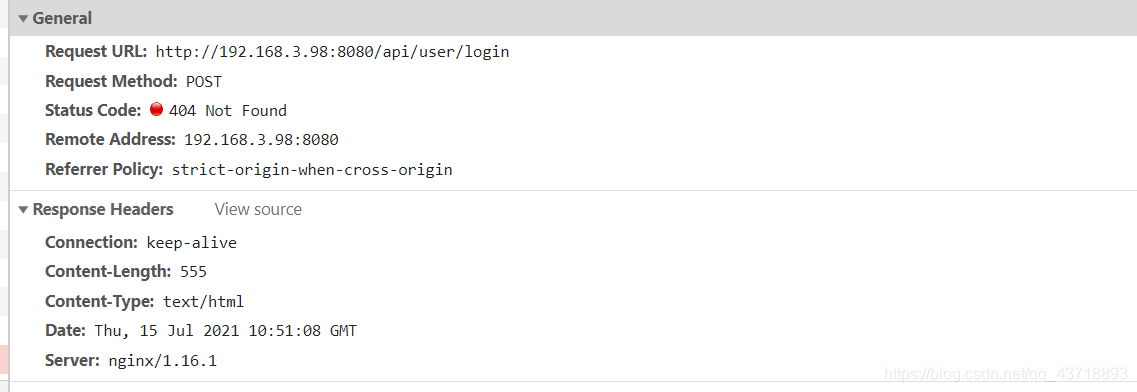
 这里发现端口根本没有发生改变想了很久最后发现这个代理没有起到作用。
这里发现端口根本没有发生改变想了很久最后发现这个代理没有起到作用。
我的项目部署在tomcat中没有实现跨域请求。
最后我百度了一下我vue中设置的代理会在打包后失效
要想解决问题必须要用其他办法解决代理问题
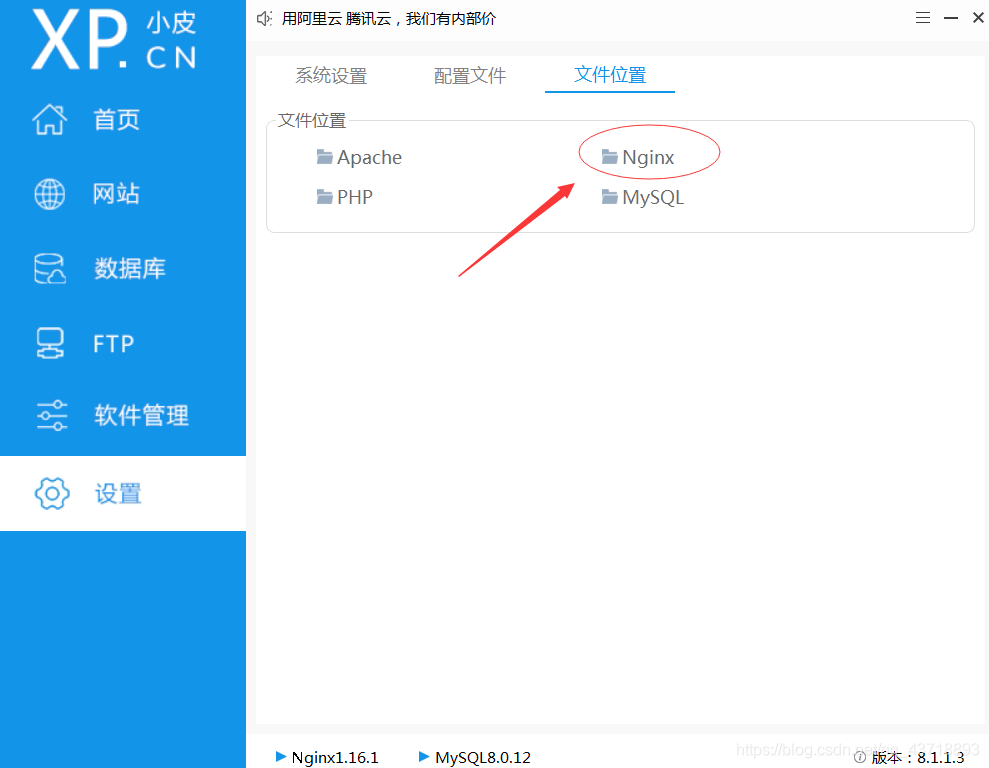
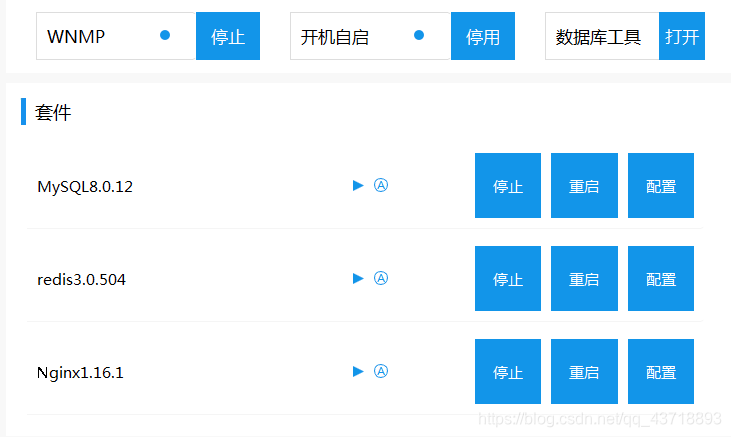
 直接下载一个phpstudy pro方便管理这些工具
直接下载一个phpstudy pro方便管理这些工具
 找到配置文件位置,先将dist文件夹放在Nginx的html下
找到配置文件位置,先将dist文件夹放在Nginx的html下
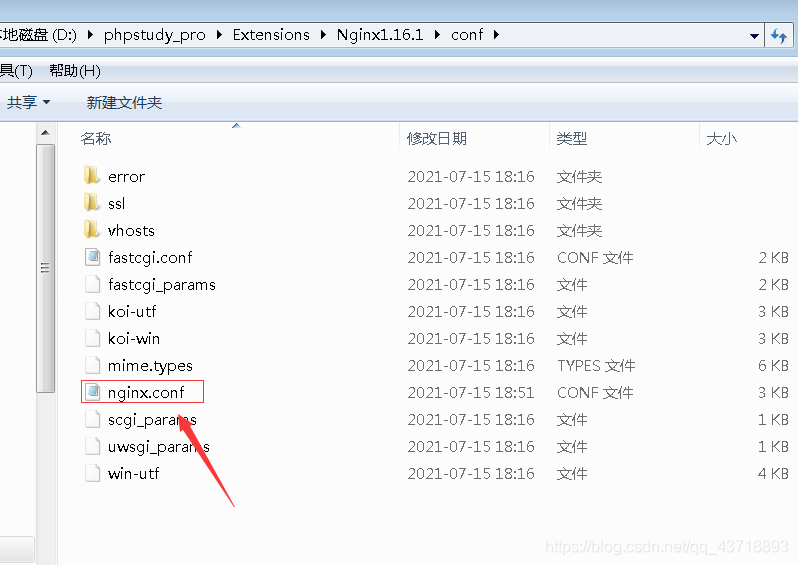
我这里是“D:\phpstudy_pro\Extensions\Nginx1.16.1\html”
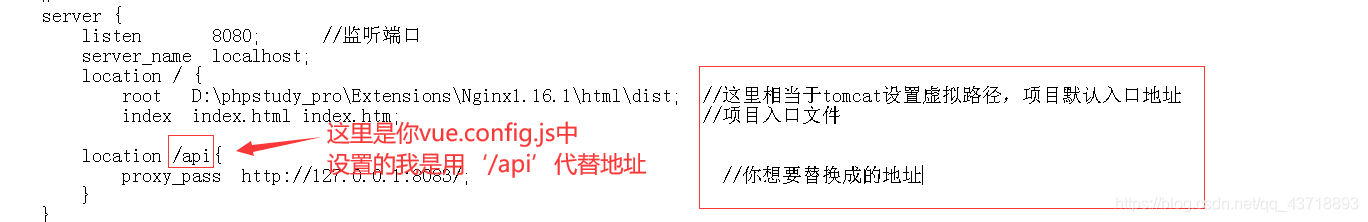
 设置nginx.conf 找到图片中位置,如果前面有# 说明被注释,把他删掉继续下图的配置
设置nginx.conf 找到图片中位置,如果前面有# 说明被注释,把他删掉继续下图的配置


启动nginx
 发现成功了。
发现成功了。
希望能解决你的问题。