如何创建一个react的demo
目前一个前端小生:第一次写文档,略有不足,请见谅~~~
大部分前端工程师对Vue已经是比较熟悉,但是对react又了解多少呢?vue相对于react使用便捷,学习简单。其实vue3.0也逐渐趋向于react的发展,react的hook是一个很好用的钩子。
我们都知道大厂都会推崇使用react+typescript进行开发,所以想要提升自己,学习react是非常有必要的,至于typescript是JavaScript的一个超集,开发使用它可以减少我们的维护时间,对我们的参数、变量、函数返回等进行详细的定义,熟悉后,不管是开发还是维护过程中都是比较舒服的语言。此次主要聊一聊react,希望通过这篇文章能让大家对react有一个初步的认识~~~
首先我们需要搭建一个react的项目:运行下列命令
npx create-react-app my-app
cd my-app
npm start
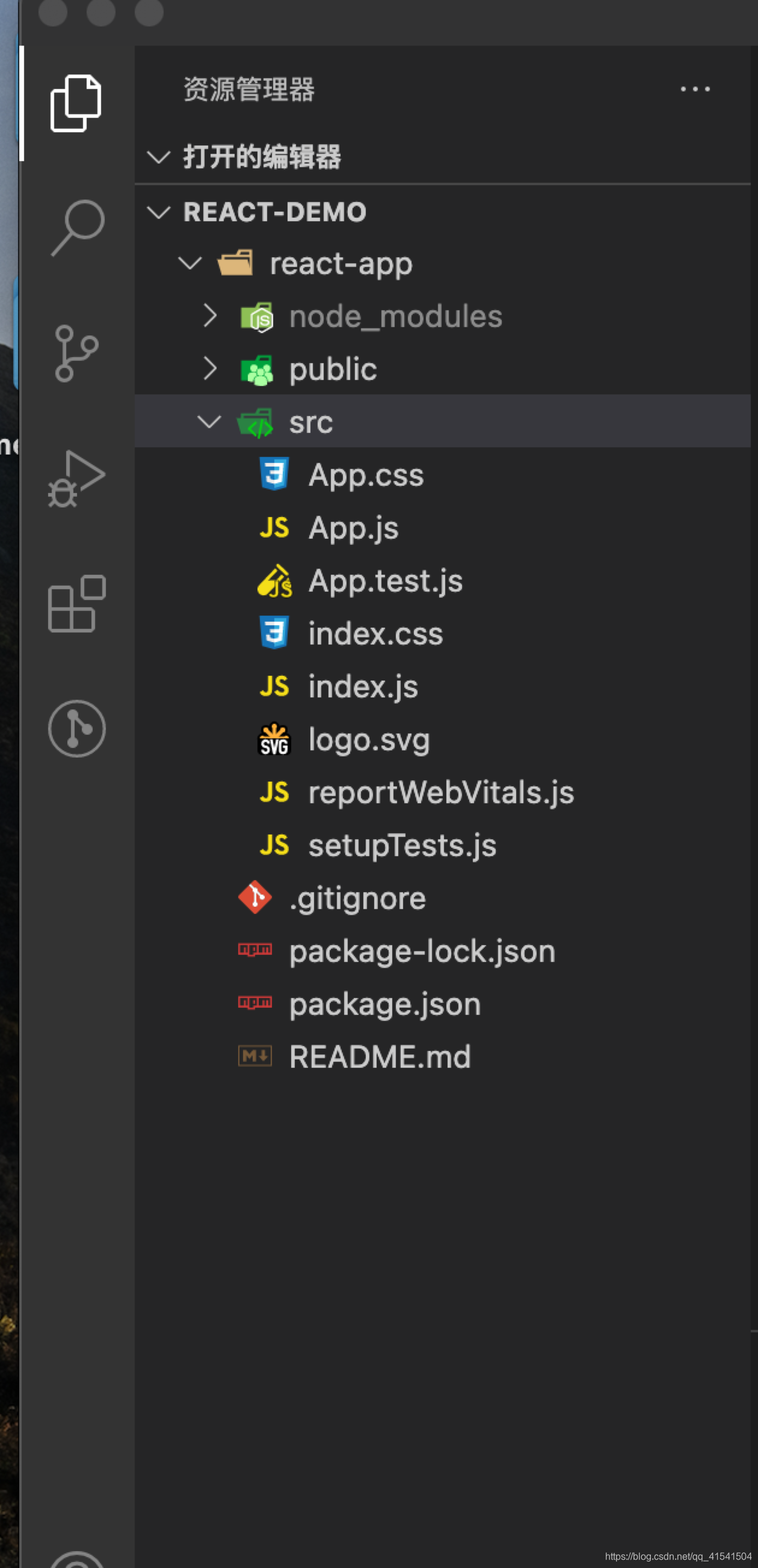
这样我们就初始化一个react的项目,并且启动了react的项目。这就是一个react项目初始的文件结构。

用过vue的同学,知道我们在创建vue项目时会让我们选择vue-router,less等,在react中需要我们去自己安装。首先我们实现网页的跳转我们就需要路由,react中我们会使用react-router实现路由的跳转等。接下来我们执行路由安装命令:
npm install react-router-dom
我们在package.json文件中看到 “react-router-dom”: “^5.2.0”,说明安装成功。(react路由详细文档https://reactrouter.com/web/guides/quick-start)
当然后期使用到react的redux等还需安装其他的依赖npm包。
这样我们就创建好了一个react搭建的项目。我们看一看一些文件的作用。
/public:放我们的项目的静态资源(图片,视频等)
/public/index.html:这个就是整个项目的最初入口,只有一个
的标签,而我们就是在这一个div中填充我们的内容/index.js:在最外层的index.js文件是我们整个react框架的入口,他通过reactDOM把内容放入Id为root的标签中。
/App.js:我们可以把它看成一个组件。详情的在后面使用过程中就会知道他的用处。
至于其他的文件想必都是比较熟悉的我就不多说了。
个人理解而言:框架就是对我们的一个区域中不断添加东西,只是比我们使用原生的dom操作更加的方便。后面会更新文档:我们一起理解react,react到底如何使用。
文章写的不好,不喜勿喷。希望大家每一天都在进步!lucky~~~