keep-alive的理解
????从实习到现在差不多工作两年了,从一个赤裸裸的后端开发转成了一个前端开发,目前在公司使用的vue进行开发,开发的过程中也是看别人怎么做自己怎么做完全是照搬。但人总有思考人生的时候,哈哈哈哈。所以这段时间找了一个项目来看,从基本项目内容看起,过程中遇到了很多不懂或者在之前工作中没有理解透的东西。
????本次是正好看别人项目第三天,遇到了keep-alive属性,想想在之前确实没怎么弄懂,所以这次就写了个demo再次进行了理解。代码如下
<!DOCTYPE html>
<html>
<head>
<title>vue-tran</title>
<style>
.v-enter, .v-leave-to {
opacity: 0;
transform: translateX(150px);
}
.v-enter-active, .v-leave-active {
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<div>
<button @click='flag=!flag'>测试动画</button>
<button @click='flag2=!flag2'>测试动画</button>
<button @click='changeCom'>切换组件</button>
</div>
<transition>
<div v-if='flag'>
测试内容
</div>
</transition>
<transition name='my'>
<div v-if='flag2'>
测试内容2
</div>
</transition>
<keep-alive>
<component v-if='view != "com4"' :is='view'>
</component>
</keep-alive>
<div v-if='view == "com4"'>
<component :is='view'></component>
</div>
</div>
<!-- 引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// 注册全局组件
Vue.component('com1', {
data: function() {
return {
}
},
mounted() {
console.log('mounted1');
},
activated() {
console.log('activated1');
},
deactivated() {
console.log('deactivated1')
},
destroyed() {
console.log('destoryed1')
},
template: "<div>template1</div>"
})
Vue.component('com2', {
data: function() {
return {
}
},
mounted() {
console.log('mounted2');
},
activated() {
console.log('activated2');
},
deactivated() {
console.log('deactivated2')
},
destroyed() {
console.log('destoryed2')
},
template: "<div>template2</div>",
})
// 创建vue实例 并自动挂载到 id=app上 当然这里也可以手动挂载
var vm = new Vue({
el: '#app',
data: {
flag: false,
flag2: false,
view: 'com1'
},
// 注册内部组件
components: {
'com3': {
name: 'com3a',
template: '<div>template3</div>',
mounted() {
console.log('mounted3');
},
activated(){
console.log('activated3');
},
deactivated() {
console.log('deactivated3');
},
destroyed() {
console.log('destoryed3')
}
},
'com4': {
name: 'com4a',
template: '<div>template4</div>',
mounted() {
console.log('mounted4');
},
activated(){
console.log('activated4');
},
deactivated() {
console.log('deactivated4');
},
destroyed() {
console.log('destoryed4')
}
}
},
methods: {
changeCom() {
if (this.view == "com1") {
this.view = "com2"
} else if (this.view == "com2") {
this.view = "com3"
} else if (this.view == "com3"){
this.view = "com4"
} else{
this.view = "com1"
}
}
}
})
</script>
</body>
</html>
????代码可以直接拷贝,新建一个html文件,将内容进行拷贝即可,用谷歌浏览器打开得到如下界面。

????这里先简单描述一下代码内容,代码中总设置了四个组件,分别为
com1、com2、com3、com4
????其中com1和com2为全局组件,com3和com4为局部组件。为了测试写了一个切换组件的方法changeCom(),用于将组件从com1-com4进行切换。其中com1-com3使用了keep-alive进行了包裹,com4是单独的节点。
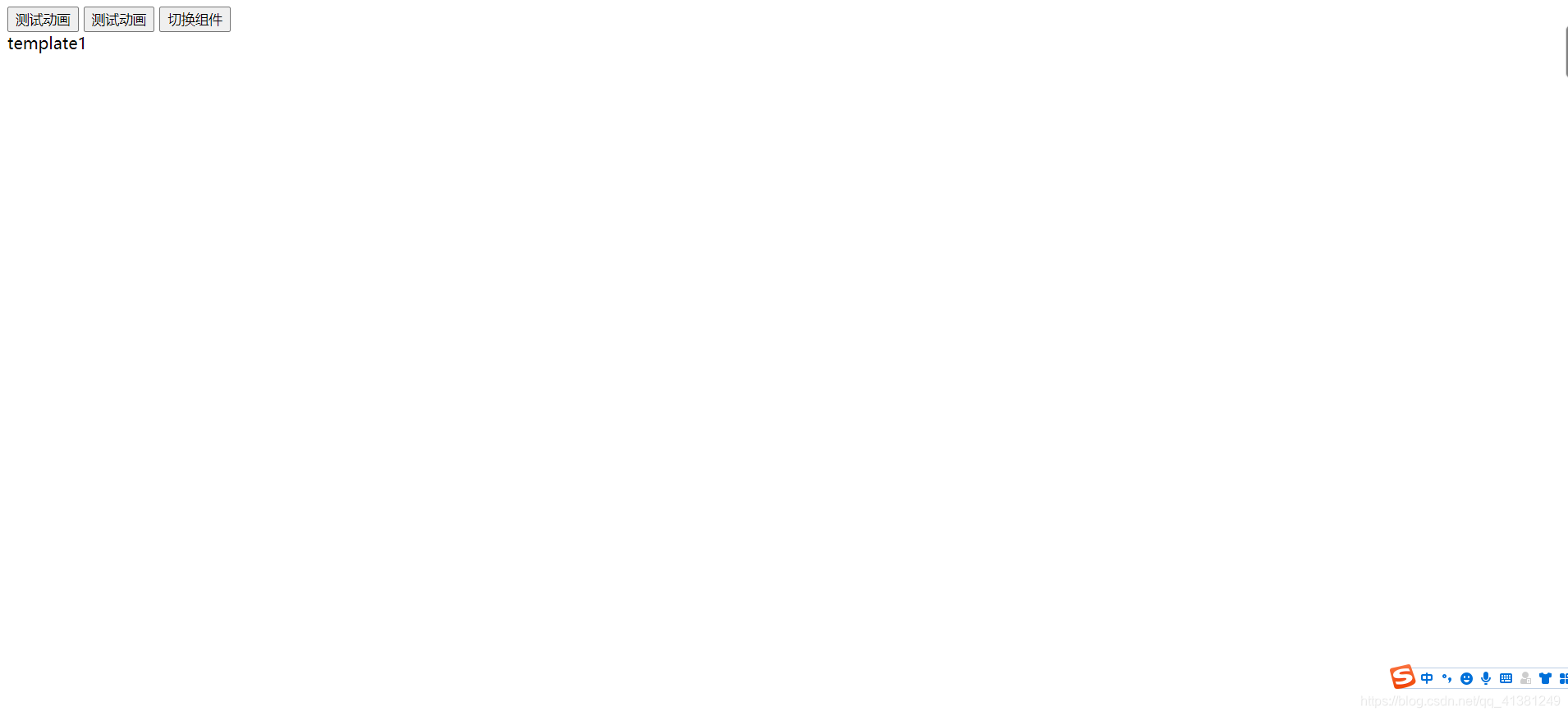
????在生成html文件后直接在浏览器中打开,并打开控制台可以看到如下信息。

????从浏览器的打印我们可以直观看到,执行了com1的mounted和activited回调。
????接下来我们点击“切换组件”按钮,可得到如下结果

????可以很直观的看出,其首先调用了com1的deactivated回调,后调用了com2的mounted和activited回调。接下来我们再点击一次“切换组件”按钮,得到结果如下

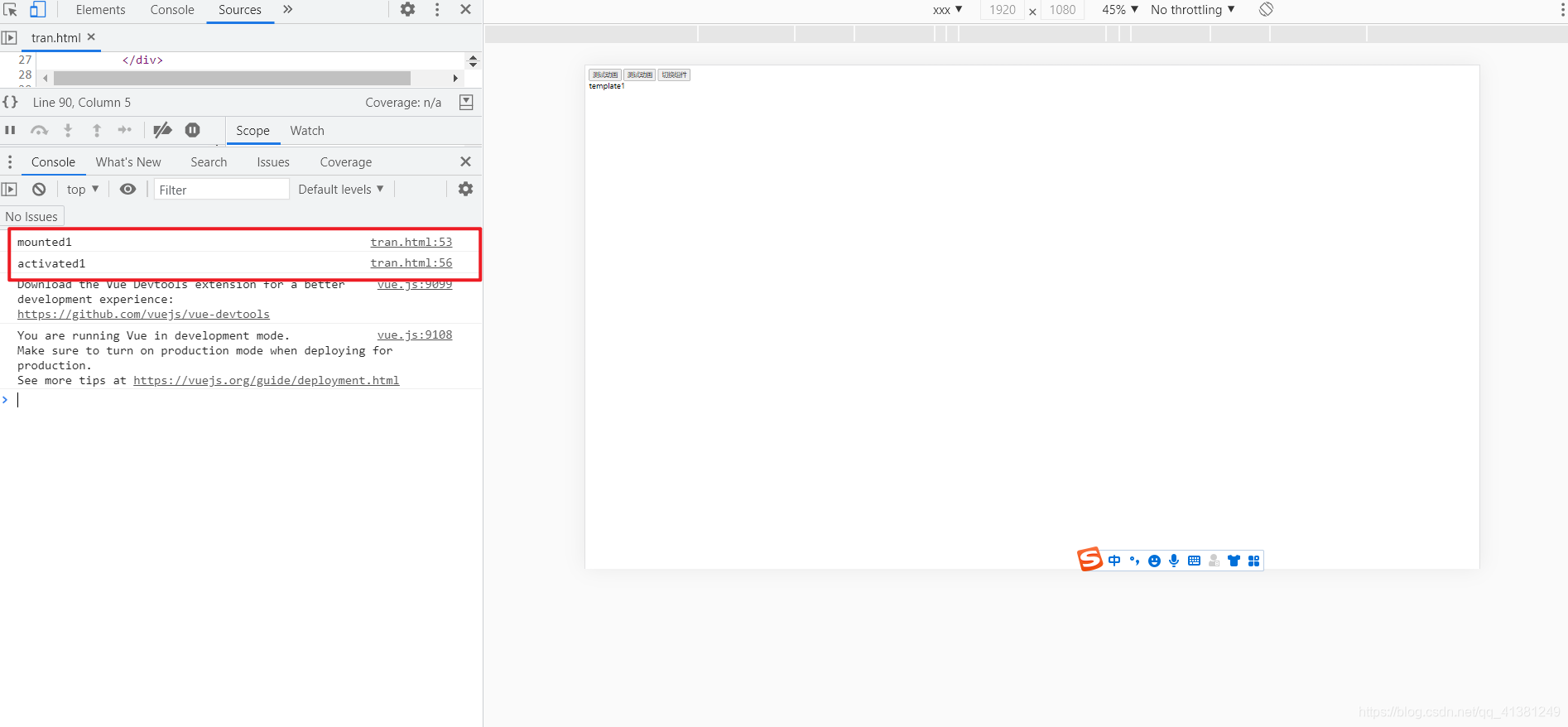
????与第一次点击结果类似,调用com2的deactivated回调,以及调用了com3的mounted和activited回调。
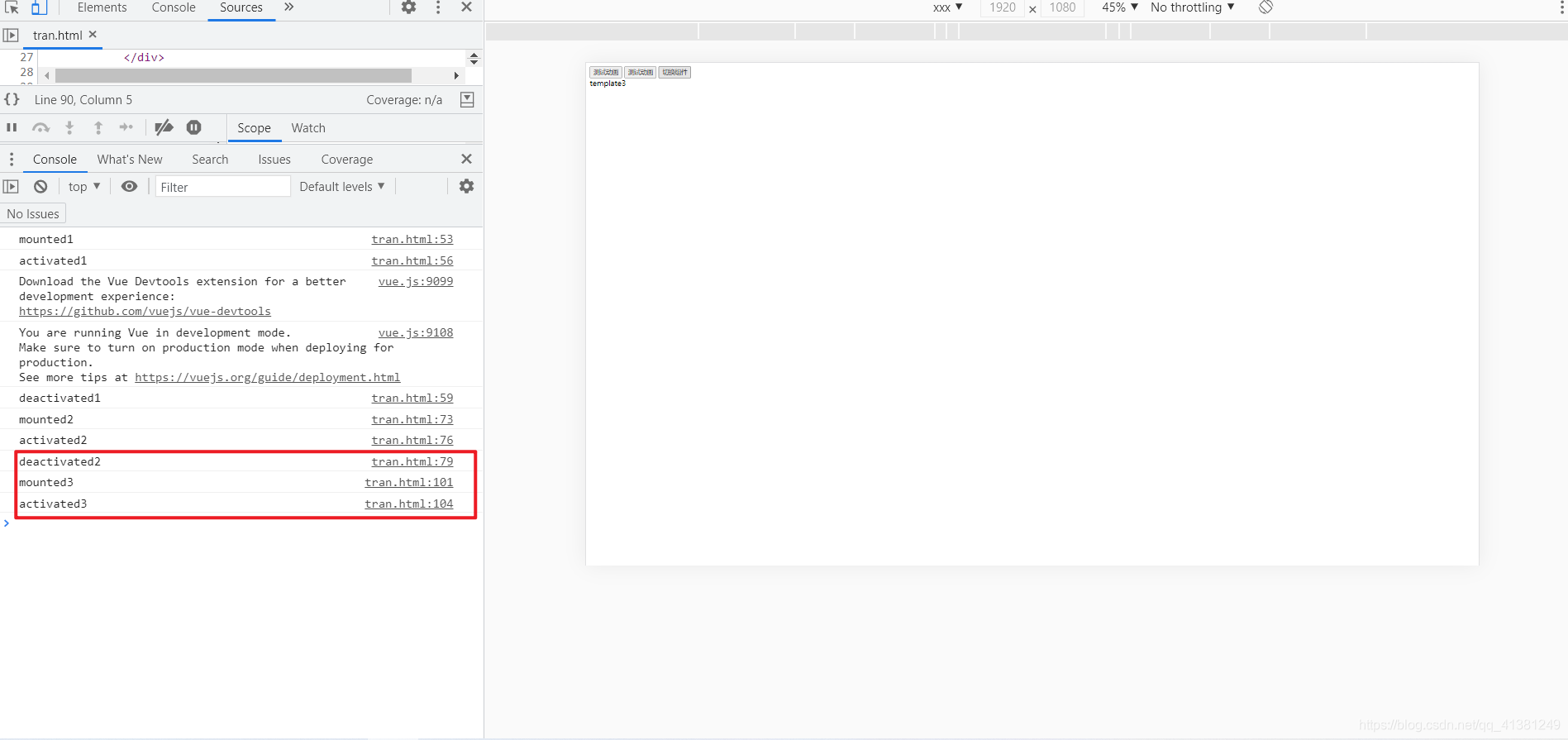
????接下来我们再点击一次“切换组件”按钮,此时是从com3切换到com4的过程,结果如下。

????我们可以看到这次的结果和之前结果存在差异,差异就是没有调用com4的activited回调。
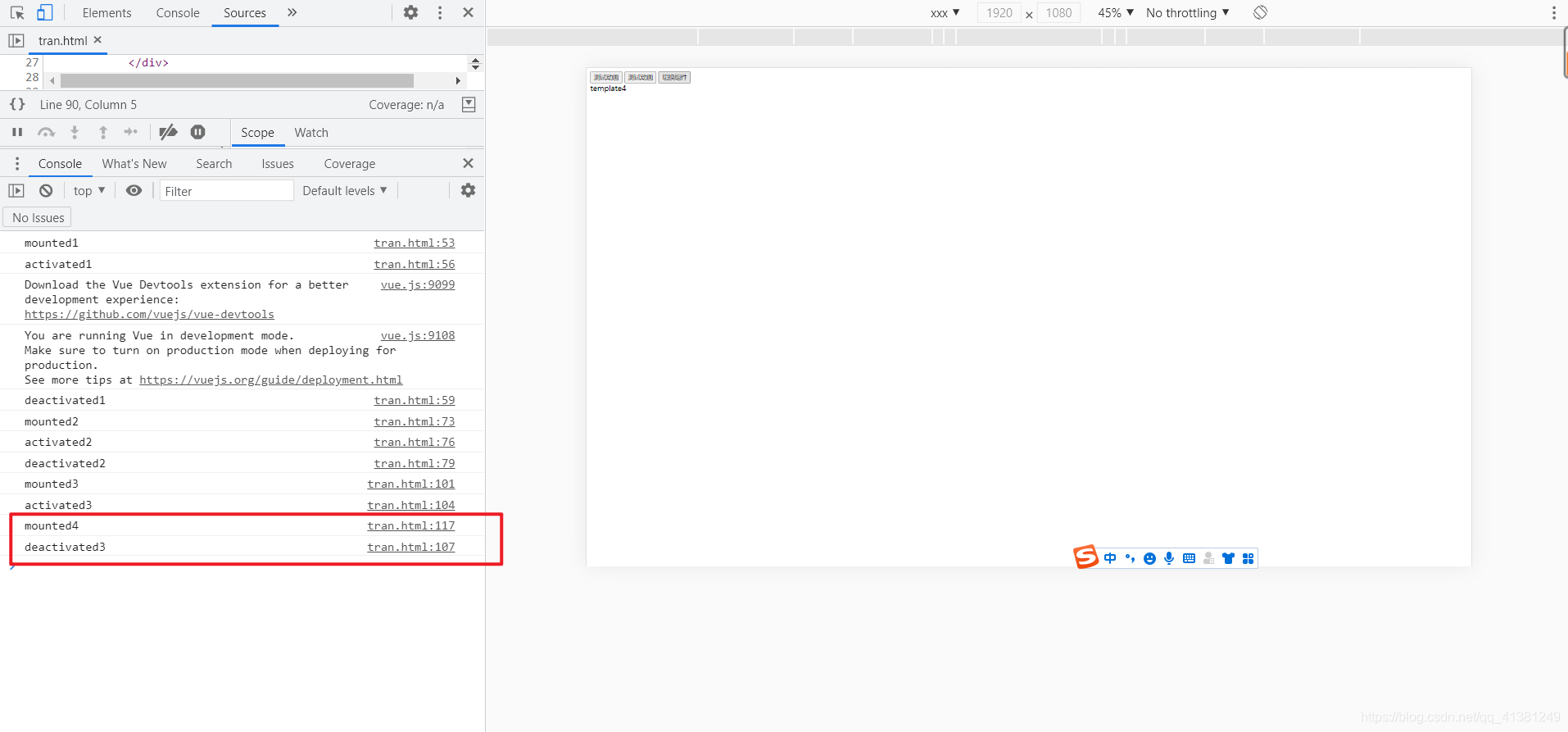
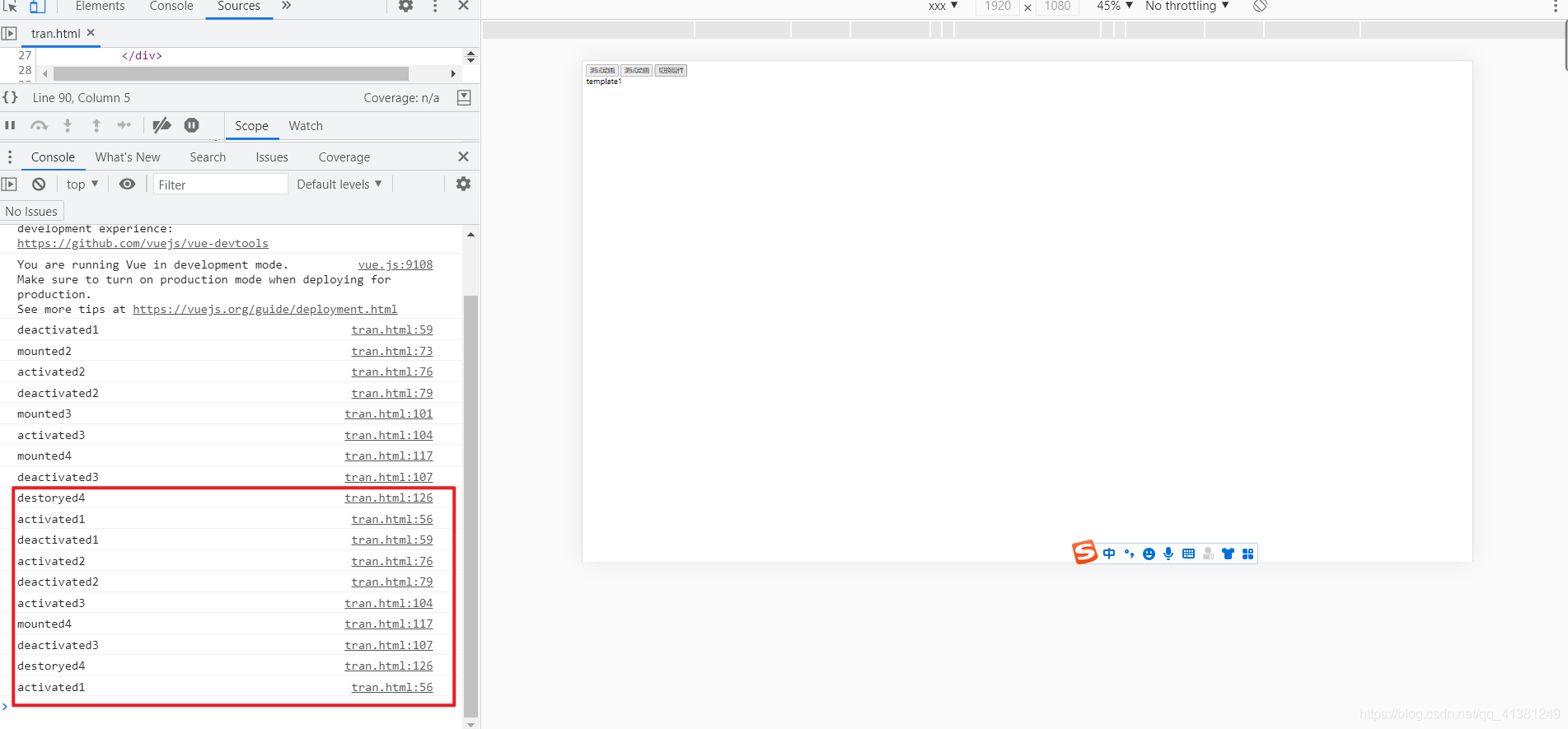
????按照上面方式再进行点击“切换组件”按钮,总共点击5次,得到结果如下。

????可以看到差异,当从com4切换到com1的时候,这个地方调用了com4的destroyed回调。并且此时只调用com1的activited回调,同样从com1切换com3的过程中调用的也只是对应组件的activited和deactivated,并未涉及到组件的mounted回调。但切换到com4的时候其调用了com4的mounted回调,并在com4再次切换到com1的时候调用了com4的destroyed回调。
????从结果上来开存在差异的地方主要是com4组件,这也正体现了keep-alive的作用,因为只有com4没有被该标签包裹。
总结:在使用keep-alive标签包裹的组件中,组件会进行缓存,当组件首次进入的时候会调用组件的mounted和activited钩子,当组件被变更时会调用变更前组件的deactivited钩子但并不会调用组件的destroyed钩子,并且当组件再次被切换回来时只会调用对应的activited钩子。而对于不被keep-alive标签包裹的组件则每次都需要调用mounted和destroyed钩子,并且其不会调用activited和deactivited钩子。所以简单来说keep-alive起到了缓存组件的作用