1.vue方法函数
关键字 :methods
**注意在调用方法时 this 的指向
<body>
<p id="app"> {{msg}} </p>
<script>
var vm=new Vue({ //注意这里 V要 大写
el:"#app", //将Vue实例绑定到 p 标签上
data:{
msg:"这是一段话", //绑定数据 msg 的值
},
mounted(){ //生命周期钩子
this.change1(); //调用 change1方法函数
},
methods:{
//第一种写法
change1(){
this.msg="这段话被修改了11";
},
//第二种写法
change2:function(){
this.msg="这段话被修改了22";
},
//第三种写法
change3:()=>{
this.msg="这段话被修改了33";
}
}
})
</script>
</body>
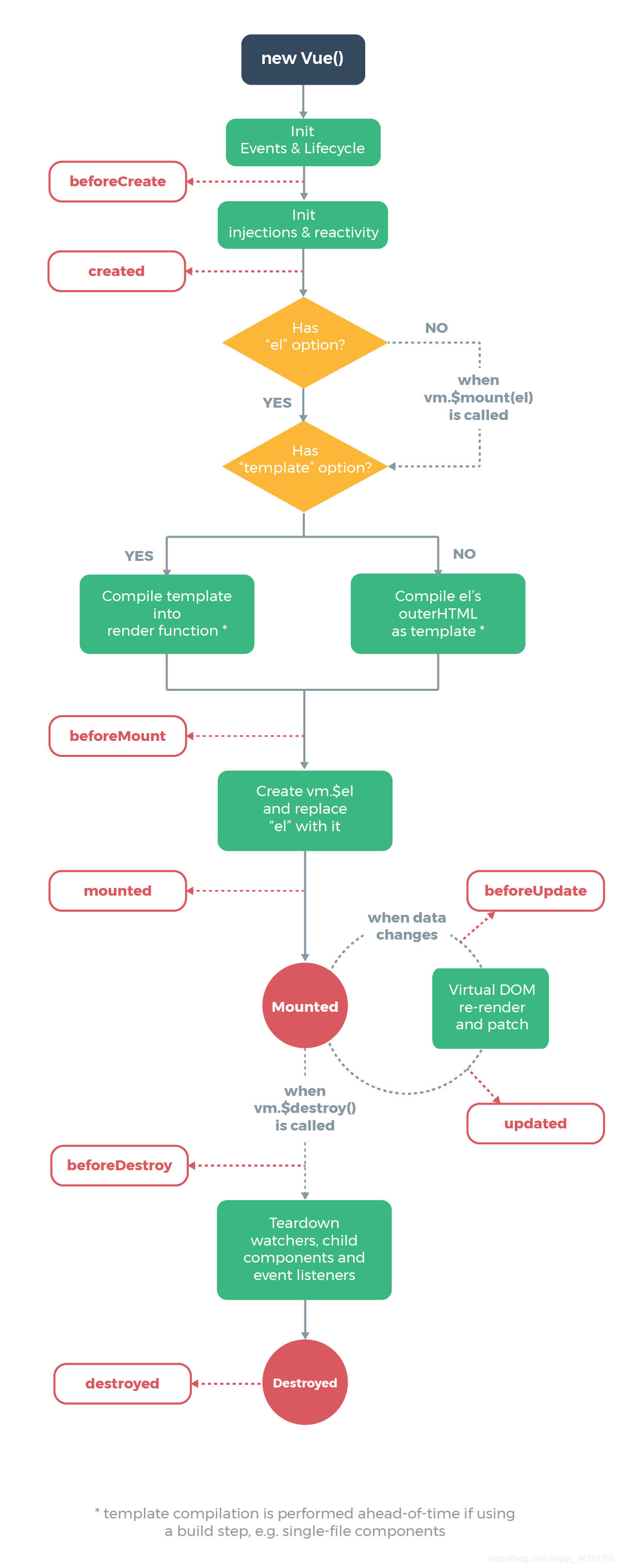
2.vue生命周期(重点掌握什么时候使用钩子函数)
参考官网