案例要求


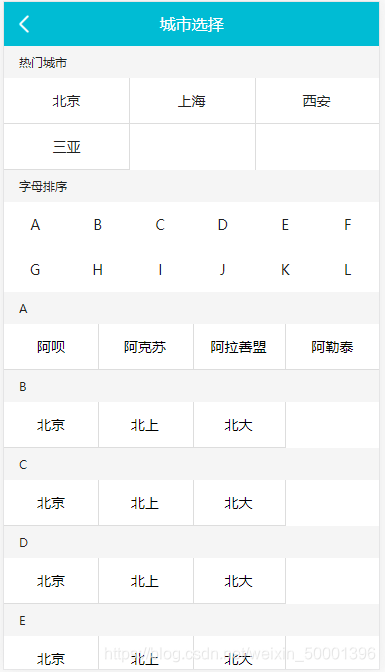
- 当在城市选择页面内选择一个城市后 自动跳转到主页
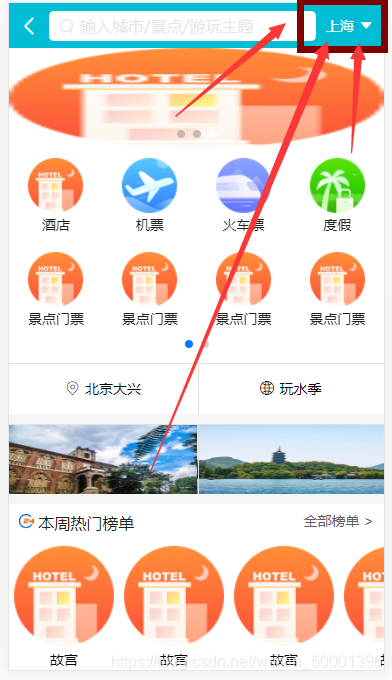
- 将其选择的城市作为用户的当前位置
首先子组件之间相互传值最简单的方式就是用Vuex
第一步 安装Vuex
cnpm install vuex --save
第二步 创建在src路径下创建store文件夹 和 文件夹内创建 index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
city:"上海"
}
export default new Vuex.Store({
state
})
第三步 导入Vuex(由于以后可能经常用到Vuex来传递数据所以我建议直接将其导入到最大的Vue文件中 main.js)
// vuex
import store from './store'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
第四步 在子组件中设置单击事件 当用户单击后进行页面跳转
<div>
<div class="sorttitle">字母排序</div>
<ul class="sort-list">
<li class="sort-item" v-for="(val,key) in cities" :key="key"
@click="changeSort(key)">{{key}}</li>
</ul>
</div>
changeCityName(cityName){
// alert(cityName)
this.$router.push('/')
}
第五步 在子组件中获取Vuex中的数据 并将其展示出来
<div class="header-right">
<router-link to="/City">
{{city}} <span class="iconfont">

</span>
</router-link>
</div>
import {mapState} from 'vuex'
export default {
computed:{
// 获取到从Vuex传递过来的数据
...mapState(['city'])
}
}