重点在于echarts的option
经过查阅文档可以知道,对于echarts的使用,对于图表要绘制的内容是填写在option这一选项,并通过
charts.setOption(option,true);
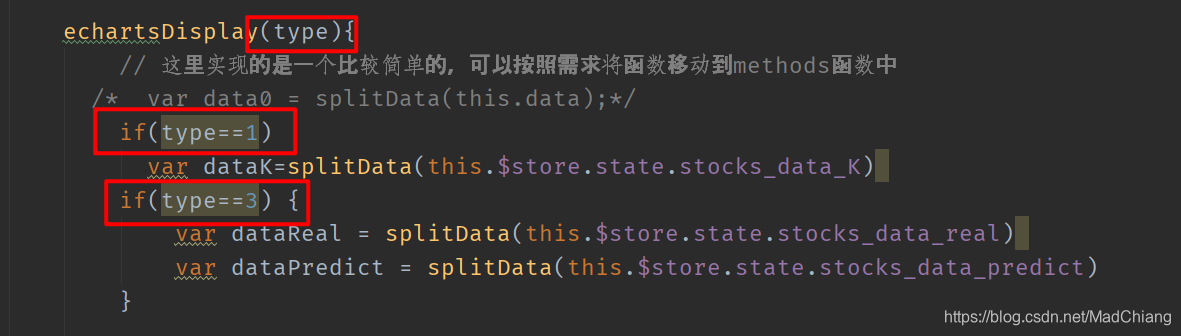
这条命令来达到刷新图表内容的作用,因此在已经监听了绘制图表类型的基础上,通过在echarts绘制函数中引入type这一属性来决定将要绘制的图表的内容
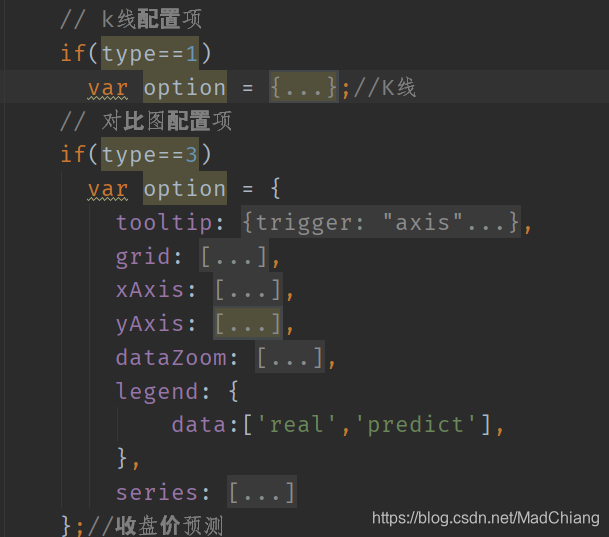
 这里当type属性为1时,进行K线图的option设置
这里当type属性为1时,进行K线图的option设置
当type属性为3时,进行真实值、预测值对比图的option设置,
设置如下

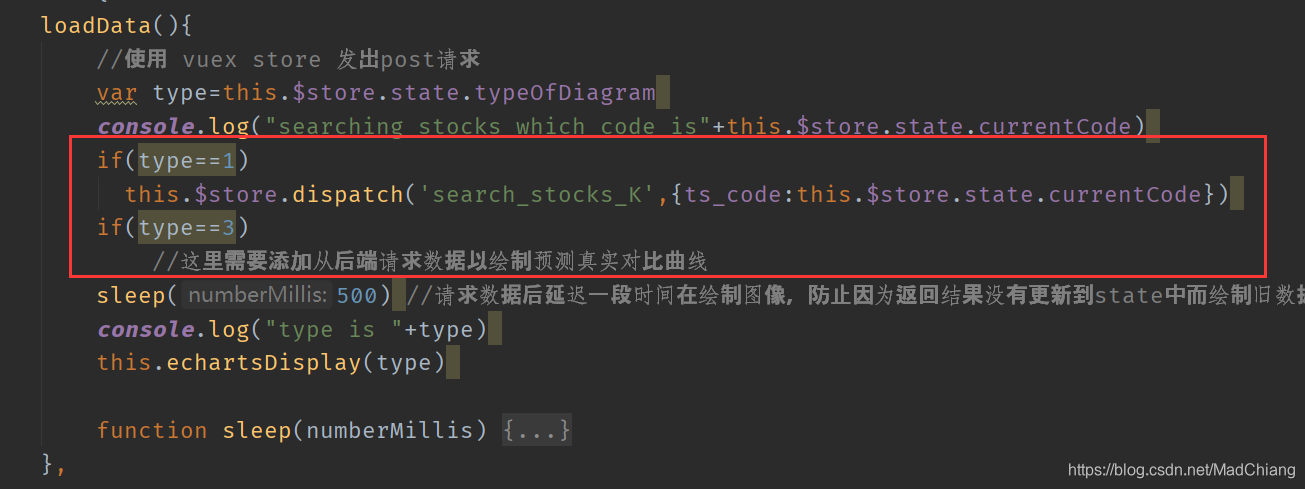
相应的也要修改在点击加载数据按钮后触发的loadData函数,此处需要向后端请求新的股票预测、和真实的收盘价数据,待实现

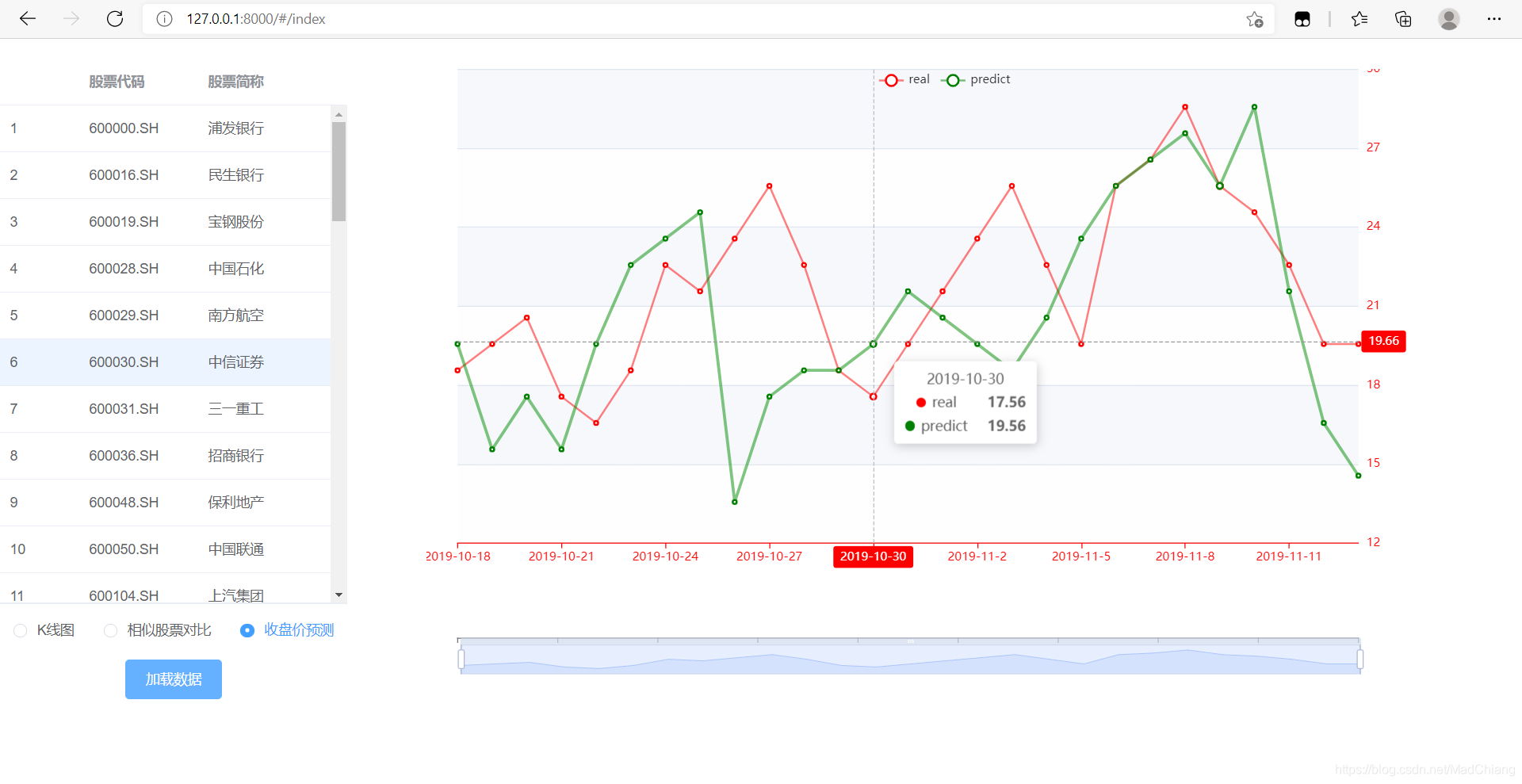
前端的预览效果如下,数据使用的是写在前端的静态样本数据

其中红色代表某只股票的真实收盘价数据,而绿色代表本只股票的预测收盘价数据,用以对预测算法的效果做可视化处理