一、$Attres
?
此方法是父组件传值给子组件,子组件拿去用的,foo无需放入data中
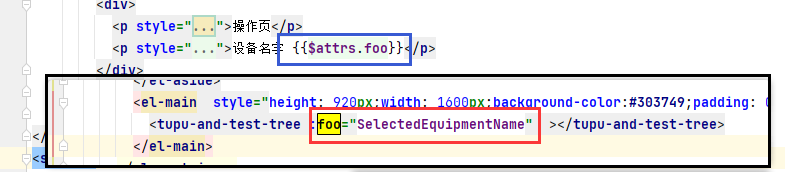
蓝色方框为子组件,黑色方框为父组件。在父组件中把变量SelectEquipmentName动态绑定到foo中(foo不需要额外声明),在子组件中利用$attrs.foo获得所需要的值。
?二、$refs
特点:在父组件中,更改子组件元素的值

?(子组件的名称随意取值,refs是父组件得到或者修改子组件的方法)
组件名称设定为:(父组件第24行)ref=‘tupuAndTestTree1’?
然后利用父组件38行this.$refs.组件名.子组件元素=‘变量名、值’? ?给子组件的元素赋值,控制子组件元素的值
?三、子元素$children
额,,,undefine。。。不知道怎么回事,,,
四、自定义事件 emit
this.$emit(自定义事件名称,参数)

?
五、插槽
父组件控制显示子组件的内容

?六、作用域插槽
特点:数据在子组件,但是由父组件进行控制子组件数据,并对子组件组装、装饰
1)第一种写法

???2)第二种写法

?七