本篇分为以下几个步骤:
- 安装 VUE 脚手架 vue-cli
- 创建 vue 项目
3. 安装 UI 插件 element-plus
4. 安装 Router 路由
5. 安装 Axios 插件网络请求
6. 安装 Vuex
本篇主要内容是记录创建 VUE 项目的步骤以及安装插件过程,对于安装插件的过程中遇到的问题会做出必要解释。不涉及每个插件的作用以及具体用法说明!!!
本篇是基于 WINDOWS 环境,且默认所有大人都已经安装好node.js以及npm。
一、安装 VUE 脚手架 vue-cli
进入 Dos 命令行
D:\wangs>npm install --global vue-cli
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for
details.
C:\Users\wangs\AppData\Roaming\npm\vue-init -> C:\Users\wangs\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
C:\Users\wangs\AppData\Roaming\npm\vue -> C:\Users\wangs\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
C:\Users\wangs\AppData\Roaming\npm\vue-list -> C:\Users\wangs\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
+ vue-cli@2.9.6
added 236 packages from 204 contributors in 52.636s
二、创建 vue 项目
使用 vue create + 项目名来创建项目
D:\wangs>vue create demo-vue
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.
You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli
这里出现问题了,提示 vue-cli 版本太低了,那重新安装 vue-cli
D:\wangs>npm install -g @vue/cli
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi'
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for
details.
C:\Users\wangq\AppData\Roaming\npm\vue -> C:\Users\wangq\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js
> core-js-pure@3.15.2 postinstall C:\Users\wangq\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\core-js-pure
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> @apollo/protobufjs@1.2.2 postinstall C:\Users\wangq\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\@apollo\protobufjs
> node scripts/postinstall
> ejs@2.7.4 postinstall C:\Users\wangq\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
npm WARN ws@7.5.2 requires a peer of bufferutil@^4.0.1 but none is installed. You must install peer dependencies yourself.
npm WARN ws@7.5.2 requires a peer of utf-8-validate@^5.0.2 but none is installed. You must install peer dependencies yourself.
+ @vue/cli@4.5.13
added 928 packages from 583 contributors in 223.898s
问题解决,重新创建
D:\wangs>vue create demo-vue
# 这里选y
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? Yes
#这里我选 vue 3
Vue CLI v4.5.13
? Please pick a preset: Default (Vue 3) ([Vue 3] babel, eslint)
Vue CLI v4.5.13
? Creating project in D:\wangs\demo-vue.
� Initializing git repository...
?? Installing CLI plugins. This might take a while...
[ .......] - extract:bytes: http fetch GET 200 https://cdn.npm.taobao.org/detect-node/-/detect-node-2.1.0.tgz 747ms
> yorkie@2.0.0 install D:\wangs\demo-vue\node_modules\yorkie
> node bin/install.js
setting up Git hooks
done
> core-js@3.15.2 postinstall D:\wangs\demo-vue\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall D:\wangs\demo-vue\node_modules\ejs
> node ./postinstall.js
added 1255 packages from 655 contributors in 68.025s
� Invoking generators...
� Installing additional dependencies...
added 83 packages from 87 contributors in 22.581s
? Running completion hooks...
� Generating README.md...
� Successfully created project demo-vue.
� Get started with the following commands:
$ cd demo-vue
$ npm run serve
好了,VUE 项目创建好了(没错的…)。是时候运行项目看看效果了,跑 VUE 项目我用 IDE 的是 VS CODE,推荐!!!
下面简单介绍一下 VS CODE 运行 VUE 项目的步骤:
1、首先在 VS CODE 上选择打开文件夹,导入刚刚创建的项目
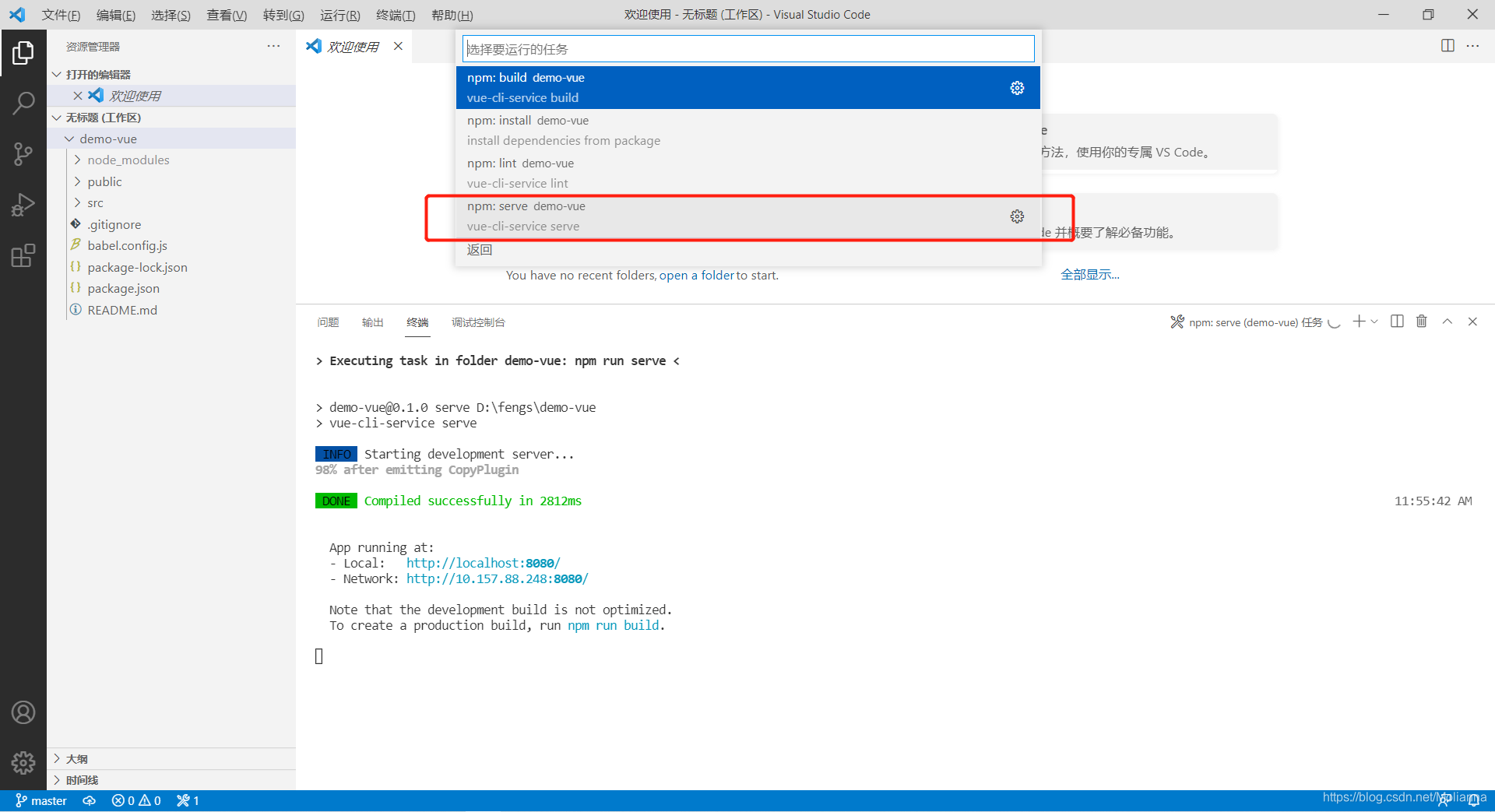
2、终端->运行任务->nmp

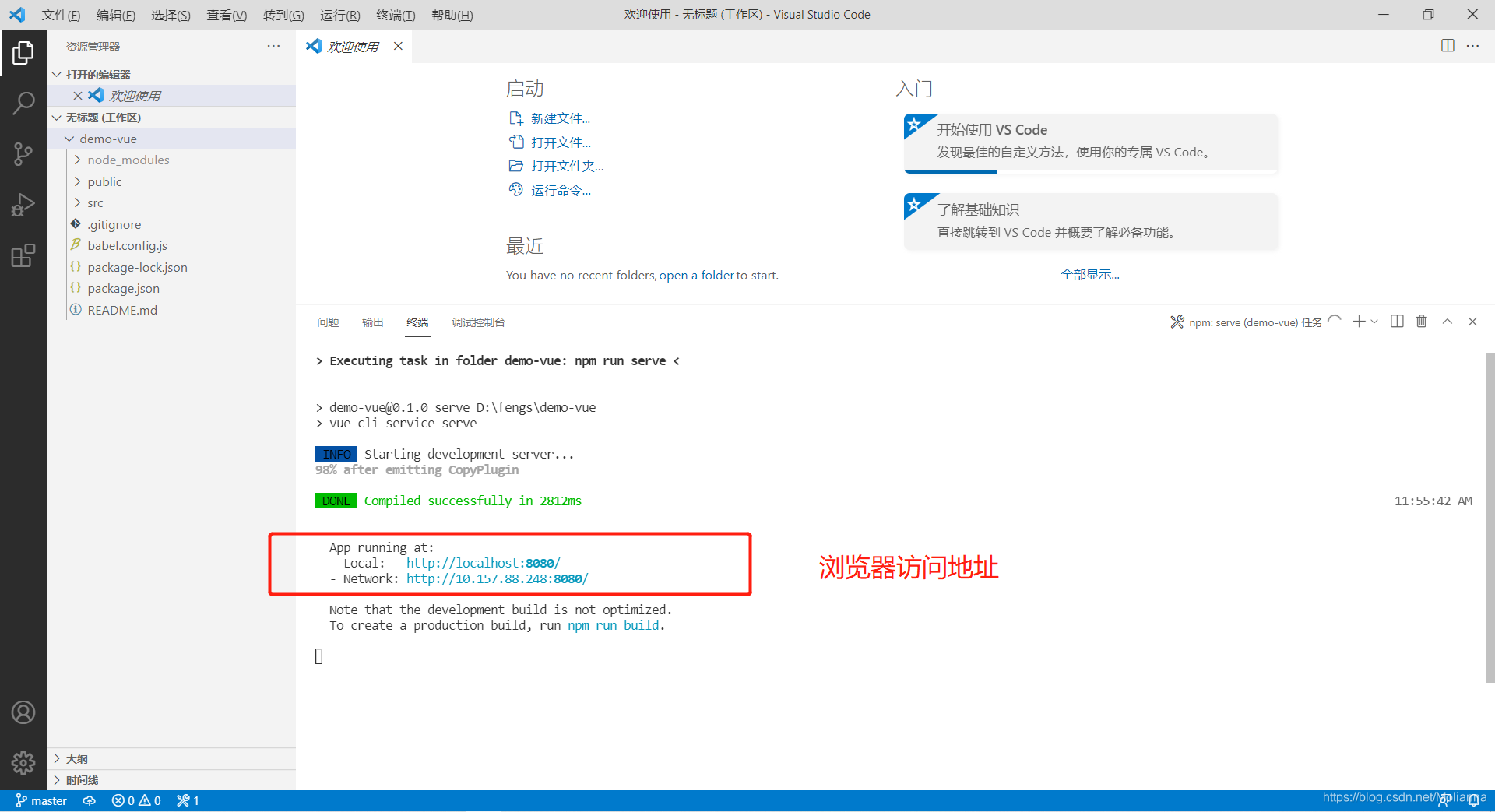
运行成功之后,终端下方会提示应用的访问地址。

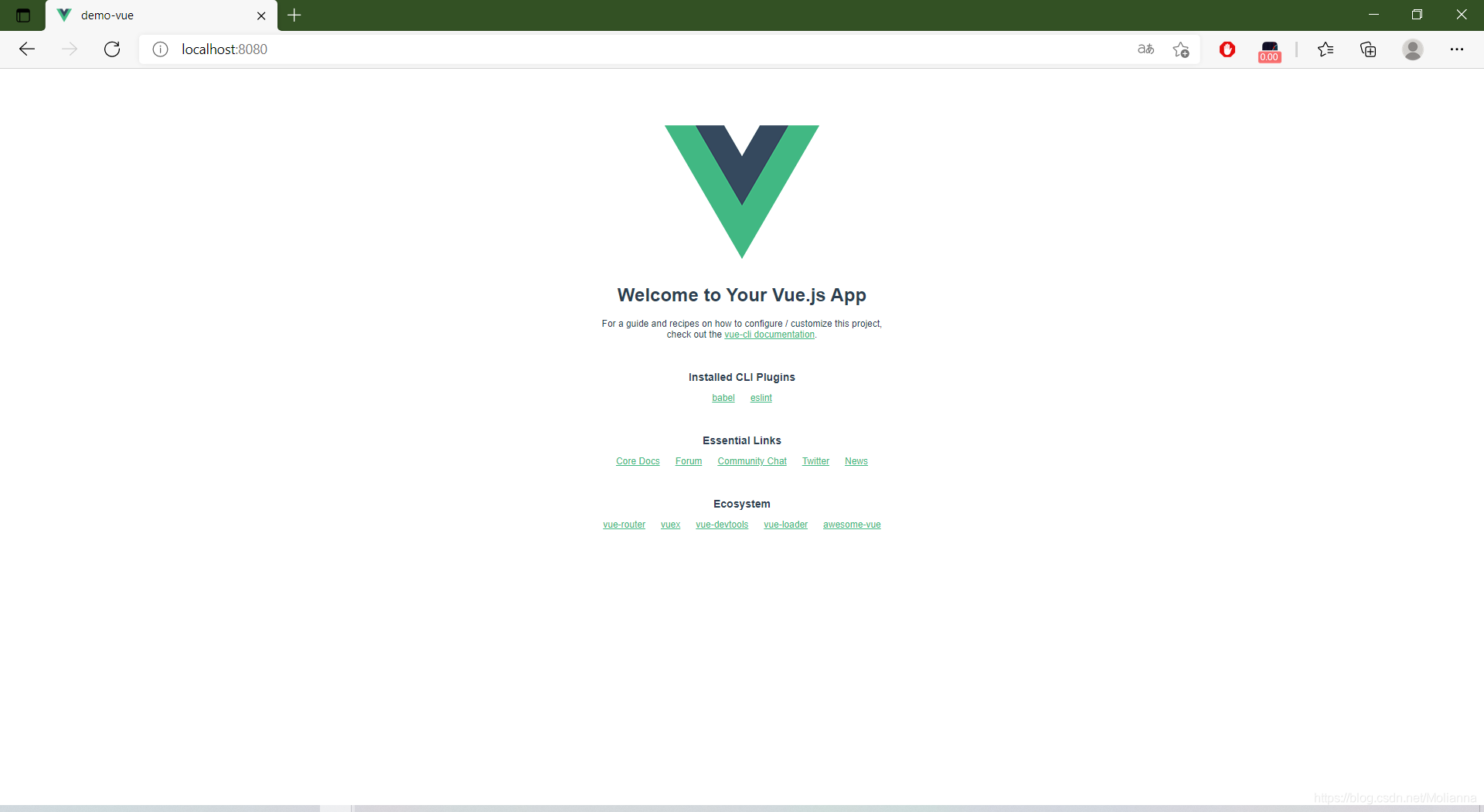
浏览器访问试试?吧

成功!!!至此,VUE 项目就创建好了。
插件安装放在下一篇讲吧,感觉篇幅太长了不好。