1.jsx简介(JavaScript 的语法扩展)
const element = <h1>Hello, world!</h1>;
语法规则:
1.遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别析
2.遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含(可以用一个变量在等号左边接住值就是一个合法表达式)
import React, { Component } from 'react';
function Demo() {
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
return (
<div>
{/* css元素属性写法 */}
<h1 style={{ color: "red", fontSize: "30px" }}>
Hello, {formatName(user)}!
</h1>
</div>
)
}
export default Demo;
2.元素渲染
React 元素是不可变对象。
更新 UI 唯一的方式是创建一个全新的元素,并将其传入 ReactDOM.render()。
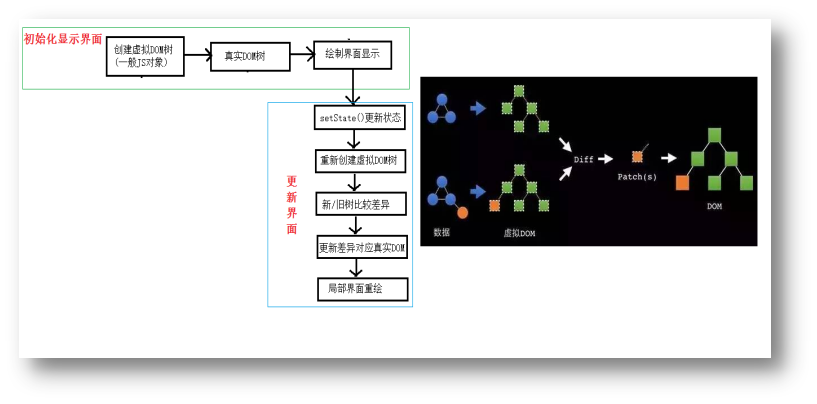
React DOM 会将元素和它的子元素与它们之前的状态进行比较,并只会进行必要的更新来使 DOM 达到预期的状态。
DOM的diffing算法图解: