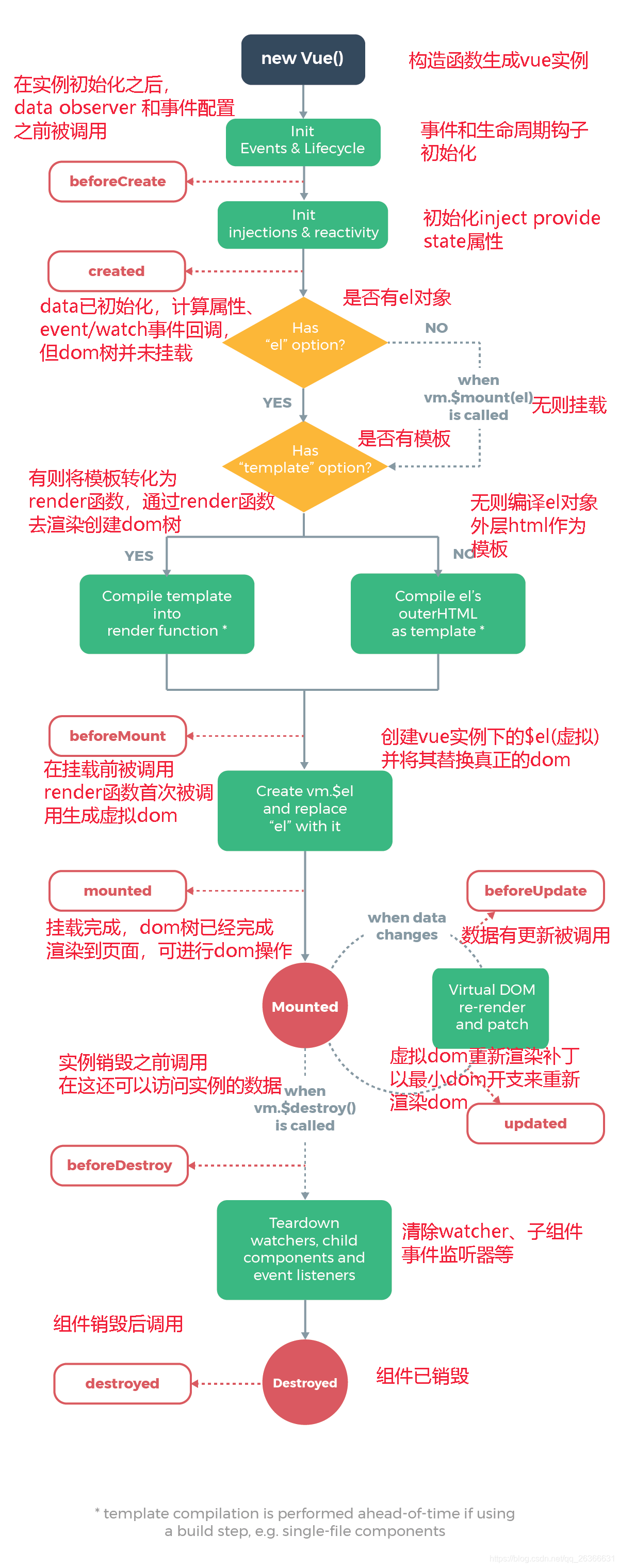
废话不多说,先上图,图片来自这里

以下例子将展示beforeCreate(),created(),beforeMount(),mounted()钩子函数的含义(可自行将以下代码复制到html文件中运行一下):
<html>
<head>
<meta charset="utf-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>name: {{name}}</p>
<p>nameChanged: {{nameChanged}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
name:"nickjchn",
nameChanged:false,
},
methods:{
returnName(){
return this.name;
}
},
watch:{
name(){
this.nameChanged = true;
}
},
computed:{
newName(){
return this.name+"new_name";
}
},
beforeCreate(){
console.log("beforeCreate-------------------");
console.log("name:"+this.name);
console.log("returnName:"+this.returnName);
console.log("newName:"+this.newName);
console.log("以上三个值都是undefined, 说明data, method, computed都还没有初始化");
},
created(){
console.log("created-------------------");
console.log("name:"+this.name);
console.log("returnName:"+this.returnName);
console.log("newName:"+this.newName);
console.log("以上是哪个值都有了, 说明data, method, computed都初始化了,最早在这个钩子函数可以使用this调用data,methods或computed中的属性或方法,在此阶段可用ajax请求数据并保存到data中了");
},
beforeMount(){
console.log("beforeMount------------------");
console.log("正处于beforeMount阶段,可看到DOM中的{{}}还没有被替换掉,可在第一次渲染前在这里最后一次修改数据,点击[下一步]继续向下执行");
debugger;
},
mounted(){
console.log("mounted---------------------");
console.log("正处于mount阶段,DOM中的{{}}已被渲染,此阶段之后可更新数据了,比如页面数据的过滤输入框或按钮应该在此阶段之后才可用,否则数据都没渲染完拿什么过滤");
debugger;
}
})
</script>
</body>
</html>
debugger语句的作用看这里
以下实例展示了mounted阶段后某些按钮(/输入框)才可用
<div id="app">
<input type="text" name="" value="" :disabled="input_disabled" placeholder="过滤框">
<button type="button" name="button" :disabled="input_disabled">过滤按钮</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
is_mounted:false
},
computed:{
input_disabled(){
return !this.is_mounted;
}
},
mounted(){
debugger;
this.is_mounted=true;
}
})
</script>
以下例子展示beforeUpdate()和updated()钩子的含义:
<div id="app">
<p>{{message}}</p>
<button type="button" name="button" @click="newData()">新数据</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"默认数据"
},
methods:{
newData(){
this.message="新数据";
}
},
beforeUpdate(){
console.log("beforeUpdate阶段message变量的值:"+this.message);
debugger;
},
updated(){
console.log("updated阶段message变量的值:"+this.message);
debugger;
}
})
</script>
以上代码运行后点击[新数据]按钮后beforeUpdate()以及updated()钩子函数的效果分别如以下第一幅图和第二幅图所示:


beforeDestroy:准备销毁,但是还没有销毁。实例属性和方法仍然可以使用。
destroyed:已经销毁,实例不可用。
可通过this.$destroy()方法销毁当前VUE实例和DOM之间的关联, 自行测试