最近被借调到其他部门写代码,嘿嘿,我是一块砖,哪里需要哪里搬……
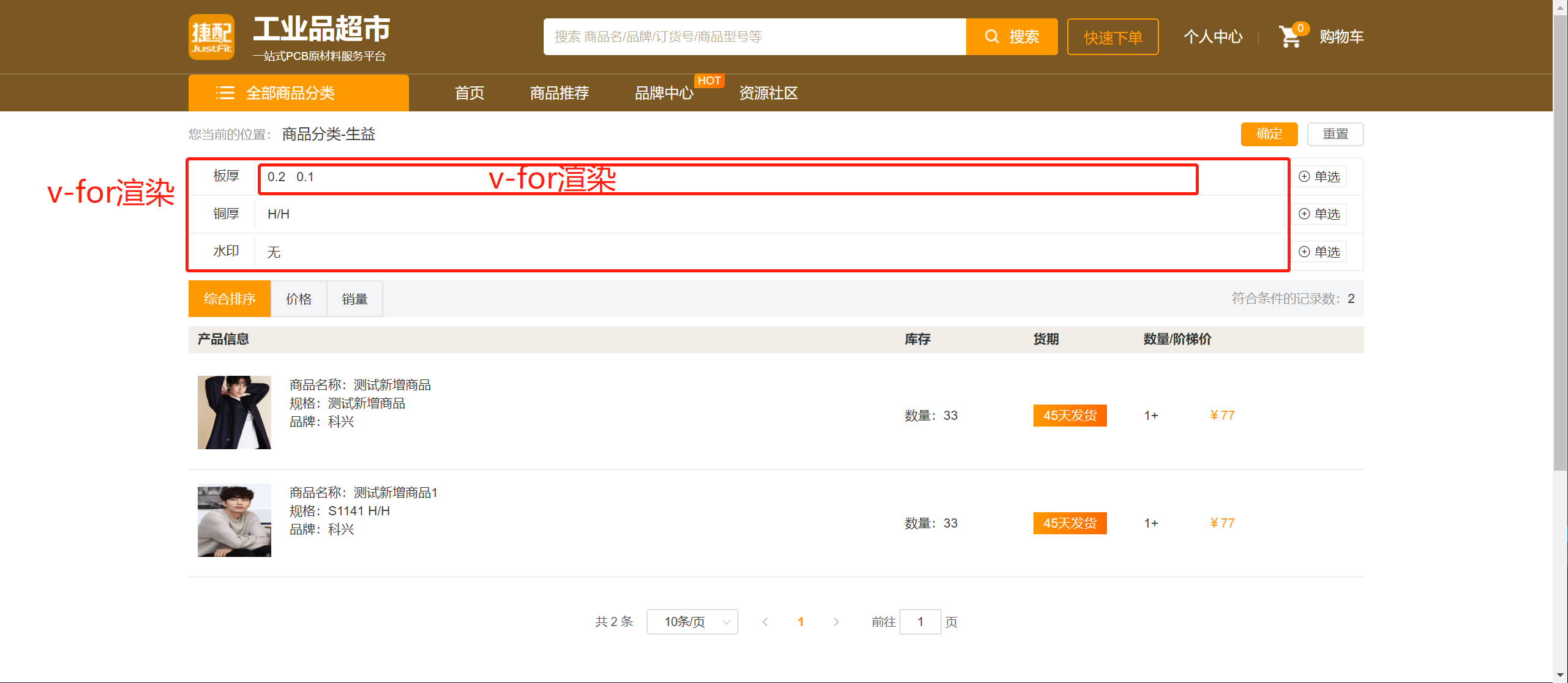
今天遇到一个问题,vue项目:v-for渲染的元素,如果内容超过一行,则右侧展示一个"更多"按钮,点击“更多”按钮后,再展示全部的数据。

在上家公司的时候,我也遇到过类似的要求,但是当时水平菜的底气硬,直接一个不会,愣是把需求改为了全部展示,今天遇到了这个问题,想着还是要解决一下,困难就是成长。
我的思路是:一行的内容高度是50px,我只需要判断渲染完成后,内容区的高度是否超过50px即可。
于是:html部分代码:
<div class="searchWrap">
<div class="searchItem" v-for="(tag, tagIndex) in pinPaiList" :key="tagIndex">
<div class="searchLeft">{{ tag.tagSortTitle }}</div>
<div class="searchList" :ref="'tagParent' + tagIndex">
<div v-for="(p, pIndex) in tag.items" :key="pIndex" class="listCls">
<span @click="selectPP(tagIndex, pIndex)" :class="{ active: p.checked }">{{ p.value | filterStr }}</span></div></div>
<div class="searchMore">
<div>
<div class="el-icon-arrow-down" v-if="tag.moreFlag" @click="moreData(tagIndex)">更多</div>
<div class="el-icon-circle-check" v-if="tag.selectMore" @click="sureSearch(tagIndex)"
:class="{ active: tag.selectMore }" >确定</div>
<div @click="changeType(tagIndex)" :class="{ active: tag.selectMore }" class="el-icon-circle-plus-outline">{{ !tag.selectMore ? "单选" : "多选" }}
</div>
</div>
</div>
</div>
</div>
上面代码的重点在于,我要在v-for渲染的dom元素上绑定ref,动态绑定属性的方式跟其他的动态绑定一致:
:ref="'tagParent' + tagIndex"
tag.moreFlag就是判断是否要展示更多按钮的关键,这个是根据dom元素的高度来判断的。
vue项目中获取dom元素的高度——this.$refs.xxx
vue项目中获取dom元素的高度可以通过this.$refs.xxx的方式来处理:
但是我在使用的过程中,this.$refs.xxx的方式获取dom,经常会出现undefined,也有少数情况是可以获取到的。
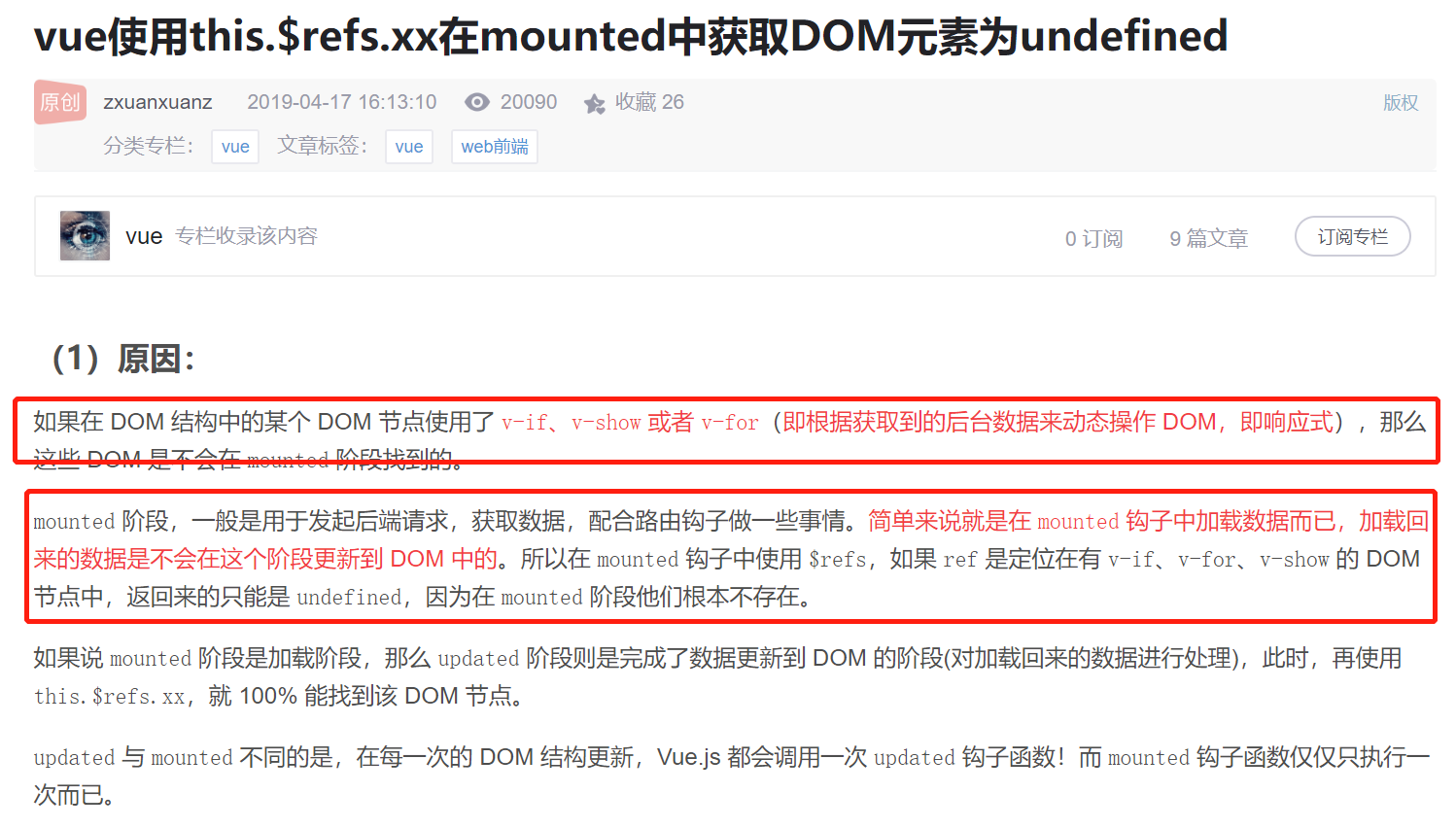
具体原因就是:如果是用v-if或者v-for渲染的dom元素,是不能直接使用this.$refs.xxx的方式来获取dom的,即便是放在this.$nextTick里面也是不行的。
具体原因可以查看下面的链接:
参考大神的csdn链接:https://blog.csdn.net/qq_40542728/article/details/89358065

具体的解决方法就是:
需要在获取到数据之后,再通过this.$nextTick的方式来处理:
我这边的处理方法如下:
...
//此处的this.pinPaiList是从上面的接口中获取到的数据,需要循环遍历,依次判断高度
this.pinPaiList && this.pinPaiList.forEach((p, pIndex) => {
this.$nextTick(() => {
//一定要注意通过this.$refs.xxx的方式获取到的dom要取index为0的一项,然后获取高度通过clientHight来获取,如果不是v-if或者v-for渲染的dom,则不需要加这个0。
var height = this.$refs[`tagParent${pIndex}`][0].clientHeight;
if (height > 50) {
this.pinPaiList[pIndex].moreFlag = true;
//如果判断出来某一项的高度超出一行,则延迟将此行的高度设置为一行,进而展示更多按钮,点击更多按钮时将height改为auto即可
setTimeout(() => {
this.$refs[`tagParent${pIndex}`][0].style.height = "35px";
}, 0);
} else {
this.pinPaiList[pIndex].moreFlag = false;
}
this.$set(this.pinPaiList, pIndex, this.pinPaiList[pIndex]);
});
});
...
//点击更多按钮
moreData(index) {
this.pinPaiList[index].moreFlag = false;
this.$set(this.pinPaiList, index, this.pinPaiList[index]);//这个是vue2的缺陷,数据改变视图不渲染的解决方案
setTimeout(() => {
this.$refs[`tagParent${index}`][0].style.height = "auto";
}, 0);
}
问题解决!!!