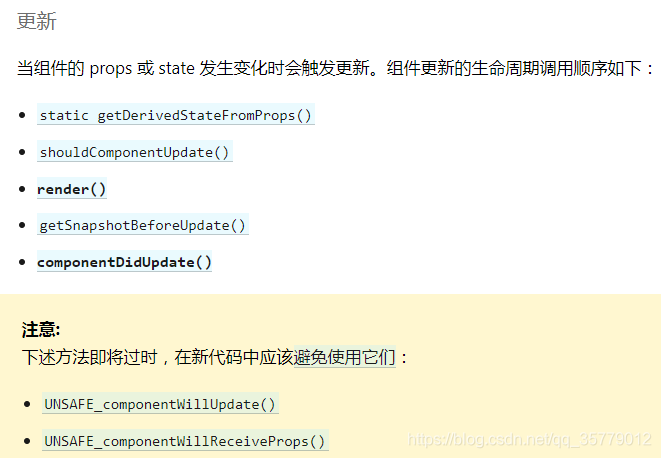
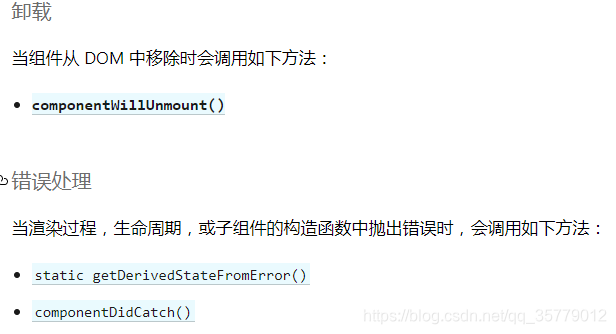
React官网对于组件的生命周期是这么描述的
 ?
?



看到这里也许你对react的生命周期的具体作用及含义还一头雾水,那么下面就通过一个例子做具体的说明与实验。
需求:
1.页面加载完毕后文字的透明度在2秒之内从1变为0,变为0之后立即变为1,再继续执行透明度的变化。
思路:
1.state里定义opacity字段代表透明度,绑定state.opacity到标签的样式上
2.设置定时器,隔200ms 透明度(opacity)减小0.1?
3.进入界面就开始执行,那么就需要在组件挂载完成后就执行逻辑代码且不会因为setState而重复执行。

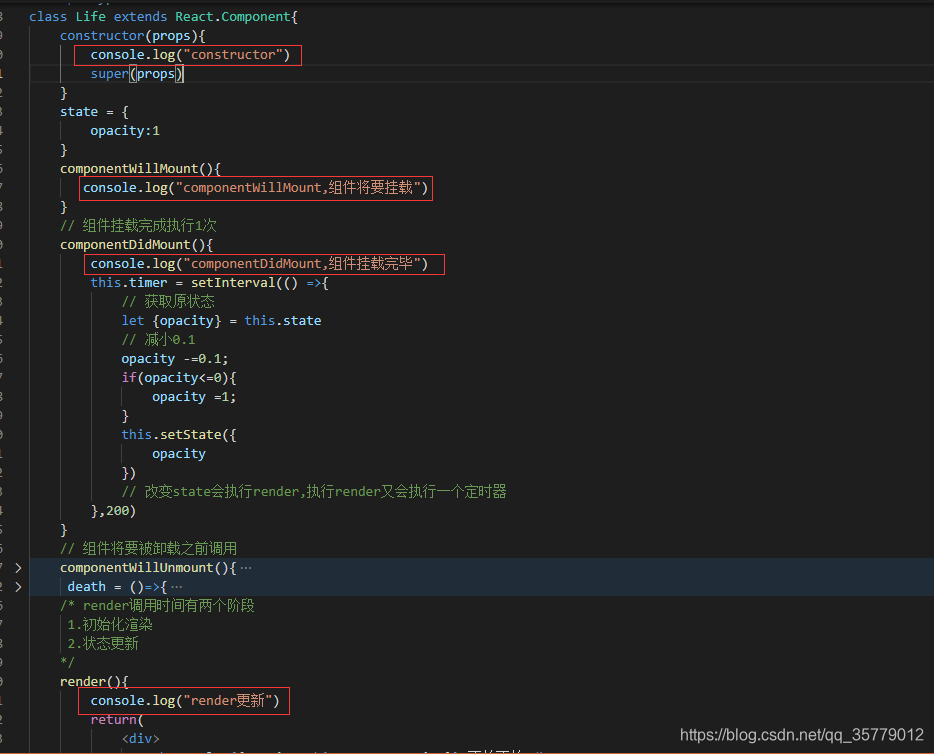
一、componentDidMount?
?
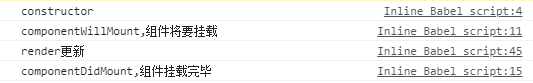
运行项目可以看到componentDidMount()只打印了一次,且state.opacity改变此函数并不会重复执行。
?
?
unmountComponentAtNode(nodeHtml)卸载组件
ReactDOM.unmountComponentAtNode()方法,参数为一个结点,调用方法会卸载该容器中的渲染,卸载该组件实例,
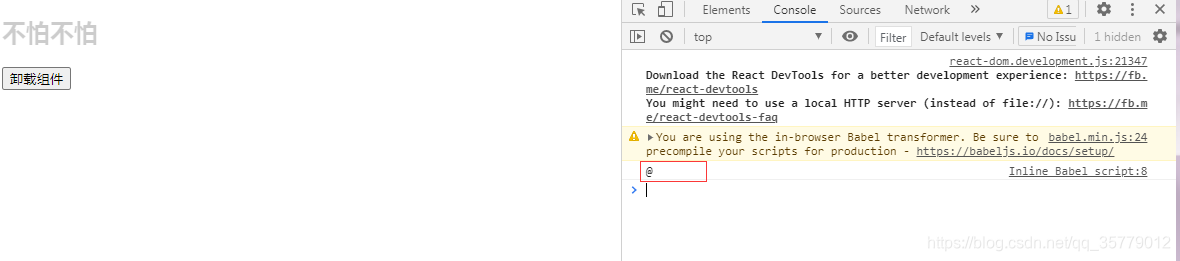
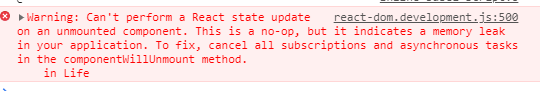
如果此时点击了卸载组件,且没有清除定时器的操作的话,那么会报错

?因为组件实例都不在了,那么是组件里的state就不复存在,也就无法更新,
二、componentWillUnmount
而在什么时候清空定时器好呢?文档中说了:
?
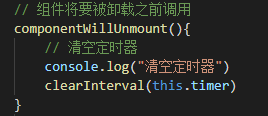
可以知道组件将要被卸载之前单还未卸载调用,那么就可以把清空定时器的操作放在componentWillUnmount生命周期函数里。
?
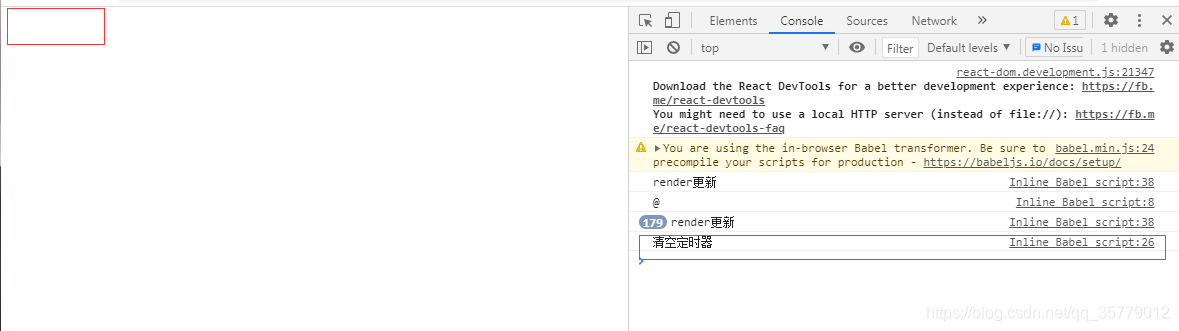
此时点击卸载组件可以看到浏览器无报错,组件取消渲染,卸载成功。

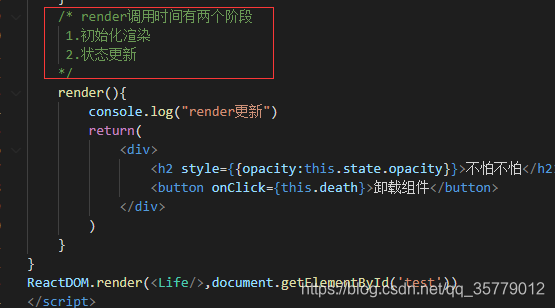
这里有个值得注意的点,render的执行时机,除了组件初始化的时候会执行一次,在每次改变state里的属性值的时候也会重新渲染,

总结一下组件渲染生命周期的具体顺序


?
?
?
?
?
?
?
?
