????????在JavaScript当中,程序的执行方式分为选择执行、循环执行、顺序执行。通常的程序代码都是顺序执行。
var a = 3;
console.log(a);????????比如上面这两行简单的代码,先赋值,再打印,这就是顺序执行。
????????我们这期的重点为选择执行和循环执行,选择执行的典型代表就是流程控制,如if语句、if-else语句、if-else嵌套、switch-case语句,接下来我们将依次进行描述。而循环执行则是常见的while循环、do-while循环、for循环和循环嵌套。
一、流程控制(选择执行)
1.if语句
if ( 条件表达式 ) {
语句块
}它的格式很简单,常用来进行判断。先判断if之后的条件是否满足,如果满足则执行语句块。比如判断一个人的年龄,是否为成年人,代码如下:
var age = 30;
if (age >= 18){
console.log('成年人');//"成年人"
}定义了年龄为30,使用if进行判断,30大于18,所以打印“成年人”。
需要注意的是:·如果if后的语句块中只有一行代码,则 { } 可以省略。
2.if-else语句
if ( 条件表达式 ) {
语句块1
}else{
语句块2
}if-else语句与if语句的区别仅仅在于加了else判断,先判断if后的条件是否满足,如果满足执行语句块1,不满足则执行else后的语句块2。再拿上面的成年人来进行判断:
var age = 12;
if (age >= 18){
console.log('成年人');
}else{
console.log('未成年人');
}定义年龄age为12,12不大于18,所以要执行else后的语句,即打印“未成年人”。
3.if-else嵌套
if ( 条件表达式1 ) {
语句块1
}else if { 条件表达式n ){
语句块n
}else {
语句块n+1( 前面全为false才执行此语句块 )
}if-else嵌套则是多个if-else语句的组合,可以对多个条件进行判断。举个打印成绩的例子:
var f = 75;
if (f > 100 || f < 0){
console.losg('非法的成绩!');
}else if (f >= 90){
console.log('优秀');
}else if (f >= 80){
console.log('良好');
}else if (f >= 70){
console.log('中等');
}else if (f >= 60){
console.log('及格');
}else{
console.log('不及格');
}定义分数为75分,则依次往下进行判断,直到符合条件执行该条件下的语句块。该题打印结果为“中等”。
4.switch-case语句
switch ( 表达式 ){
case 值1:
语句块1
break;(结束执行,跳出当前语句)
case 值n:
语句块n
break;
default:
语句块n+1( 前面全为false才执行此语句块 )
}switch-case语句的运行方式为:先判断switch后的表达式的值,看它的值满足哪一个case的值,如果满足则执行该case后的语句块,执行结束后直接跳出(break)语句,如果前面都不满足,则执行default之后的语句块。
switch-case语句也可用来判断成绩区间:
var score = 90;
if (score < 0 || score > 100){
console.log('成绩错误!!!');
}
var end = parseInt(score /= 10);
switch(end){
case 10:
case 9:
console.log('优秀');
break;
case 8:
console.log('良好');
break;
case 7:
console.log('中等');
break;
case 6:
console.log('及格');
break;
default:
console.log('不及格!');
}
switch-case使用过程中需要注意以下几点:
????????表达式在与case后面的值比较的时候,用的是全等于(===)即同时判断值和类型。
????????switch-case只能是全等于的比较,但结构更为清晰,执行效率更高
二、循环语句(循环执行)
1.while循环
初始值
while ( 循环条件 ){
循环体
增量
}while循环的执行为先判断循环条件,循环条件为true,进入循环,false则跳出。举一个简单的小例子:
var i = 1;
while (i <= 10){
i++;
console.log('123456');
}定义i的值为1,条件为i<=10,如果i满足条件则进入循环,i自增后打印“123456”,直到i的值大于10为止。该程序结果为打印10次“123456”。
2.do-while循环
初始值
do {
循环体
增量
} while ( 循环条件 ) ;do-while可以认为与while相反,先进行循环,再判断循环条件,结果为true继续进入循环,结果为false则结束。
var i = 1;
do{
console.log(i);
i++;
}while (i <= 10);
该程序结果为打印1到10,先进行打印,再判断条件,直到条件判断为false跳出循环。
3.for循环
for ( 初始值 ; 循环条件 ; 增量 ) {
循环体
}for循环可能是在编程过程中使用最多的一个循环,它的执行方式为从初始值开始,判断循环条件,结果为true则执行循环体,最后执行增量,增量之后再执行循环条件。直至循环条件为false时循环结束。
for (var i = 1;i <= 10;i++){
console.log(i);
}该例子同样为打印1到10。
4.循环嵌套
所谓循环嵌套就是在一个循环体内部又出现了其他的循环,任意两个循环之间都可以进行相互嵌套。嵌套后外层循环控制循环的行数;内层循环控制每一行拼接的数量。
//外层循环
for (var i = 1;i <= 5;i++){
//内层循环
for (var j = 1,str = '';j <= i;j++){
str = str + '*';
}
console.log(str);
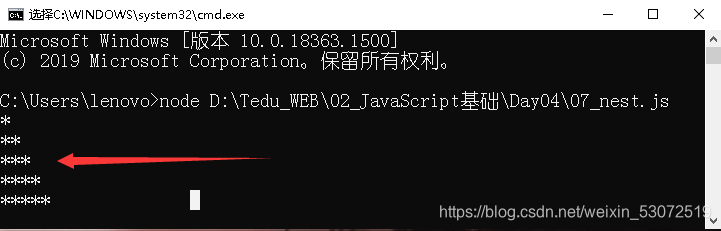
}?如上代码,两个for循环嵌套,外层循环控制该循环为5行,内层则控制打印的行内容为‘*’且*的数量不断自增,效果如下:

了解了选择与循环语句后,我们通过几道例题来巩固一下:
//1.一张纸可以折无限次数,纸的厚度为0.03毫米,问:折多少次可以达到珠穆朗玛峰高度8848米?
var h = 0.00003;//初始化纸的厚度为0.00003
var count = 0;//count用于记录次数
do
{
h *= 2;//h = h * 2
count++;
}
while (h <= 8848);//直到h的值大于8848,跳出循环
console.log(count);//打印次数//2.用while函数写出1~100之间所有偶数的和
var i = 1;
var sum = 0;//sum用于记录最后的和
while (i <= 100){//判断条件i为1~100
if (i % 2 === 0){//与2取余结果为0的则为偶数
sum += i;
}
i++;
}
console.log(sum);
*///3.打印九九乘法表
for (i = 9;i >= 1;i--){
//内层循环,控制每行列数
for (j = 9,str = '';j >= i;j--){
//列 + * + 行 + = + 乘积结果
str = str + j + '*' + i + '=' + (j*i) + ' ';
//将第3,4行的第2列后加一个空格
if (i === 9 && j === 1){
str = str + ' ';
}
}
console.log(str);//每一行拼接结束后即打印
}//4.打印2000~2100之间前10个闰年
for (var year = 2000,count = 0;year <= 2100;year++){
//count用于记录闰年的个数
if (year % 4 === 0 && year % 100 !== 0 || year % 400 ===0){
console.log(year);
count++;
}
if (count === 10){
break;
}
}
console.log(count);