一、vue实例(对象)
- 一个基本的vue的实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{title}}</br>
<button id="btn" @click="btnClick">显示</button>
<p v-if="show">
{{lowerCaseTitle}}
</p>
</div>
<div id="app2">
<button @click="changeOtherVueTitle">更换title</button>
<button @click="m1">调用v1方法</button>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var v1=new Vue({
el:'#app',
data:{
title:"This Is a Title",
show:false,
},
methods:{
btnClick:function (){
this.show=true;
this.updateTitle("This Is a new Title");
},
updateTitle:function (d){
this.title=d;
},
toLowerCase() {
this.title=this.title.toLowerCase();
}
},
computed:{
lowerCaseTitle:function (){
return this.title.toLowerCase();
}
},
watch:{
title:function (newVal,oldVal){
console.log("new"+newVal+"old"+oldVal);
}
}
})
</script>
</html>
- 新的实例
var v2=new Vue({
el:'#app2',
})
- 一个实例改变另一个实例中的内容,通过给实例命名
methods:{
changeOtherVueTitle:function (){
v1.title="THE SECOND VUE"
},
m1:function (){
v1.toLowerCase();
}
}
- 在vue外面操作vue实例——操作属性
changeOtherVueTitle:function (){
v1.title="THE SECOND VUE"
}
- 调用vue实例中的方法——操作方法
m1:function (){
v1.toLowerCase();
}
- 为vue实例设置属性
- vue中的实例属性
v1.$data
v1.$el
- 设置实例属性
var data = {
arg1:"arg1 value"
};
var v2 = new Vue({
el:"#app2",
data:data,
});
- 实例属性ref的用法:相当于是id
<div id="app">
<button type="button" ref="mybtn1" @click="showVueObject">test</button>
<button type="button" ref="mybtn2">test2</button>
<hello></hello>
</div>
var v1=new Vue({
el:"#app",
methods:{
showVueObject:function (){
this.$refs.mybtn1.innerHTML = "hello"
}
}
})
- 动态绑定vue实例到?面中
mount 加载的意思
<div id="app3"></div>
<script>
var v3 = new Vue({
template:"<h1>hello</h1>"
});
v3.$mount("#app3");
</script>
二、Vue组件
- vue组件
Vue.componet 实现全局注册
<div id="app1">
<hello></hello>
</div>
Vue.component("hello",
{
template:"<h1>hello</h1>"
})
new Vue({
el:"#app1"
})
注意: div得是vue的实例,组件创建好后,只要被vue注册过的div里面,都能使用该组件
- vue的生命周期函数
在控制台查看各函数的调用顺序,并调用destroy,再点改变title按钮,发现改变不了,因为已被销毁
<html>
<head>
<meta charset="UTF-8">
<title>生命周期</title> </head>
<body>
<div id="app1">
{{title}}
<button type="button" @click="changeTitle">change title</button>
<button type="button" @click="destroy">destroy</button>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> <script>
new Vue({
el:"#app1",
data:{
title:"this is title"
},
methods:{
changeTitle:function(){
this.title= "new title";
},
destroy:function(){
this.$destroy();
} },
beforeCreate(){
console.log("beforeCreate")
},
created(){
console.log("created")
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log("mounted")
},
beforeUpdate(){
console.log("beforeUpdate")
},
updated(){
console.log("updated")
},
beforeDestroy(){
console.log("beforeDestory")
},
destroyed(){
console.log("destory")
}
})
</script>
</html>
- 一个?面中只有一个div,其他的都是vue组件实例
vue组件里的
data必须使用function的形式对{}对象进行封装,防止对其他数据的修改。
注意,template里必须有一个根节点。
<head>
<meta charset="UTF-8">
<title>component</title>
</head>
<body>
<div id="app1">
<my-cap></my-cap>
</div>
<div id="app2">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
<script>
new Vue({
el: "#app2",
template: "<div>aaa</div>"
});
Vue.component("my-cap", {
data() {
return {
status: "hellllllllo"
}
},
template: '<p>{{status}}<button @click="changebtn">btn</button></p>',
methods: {
changebtn: function () {
this.status = "enennnnnnn"
}
}
});
new Vue({
el: "#app1"
})
</script>
- 效果如图

btn按下后变为

当然,也可以在此基础上进行改进,提高代码的重用性实现万物皆组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-cap></my-cap>
</div>
<div id="app1">
<cap></cap>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
<script>
var cmp=({
data(){
return{
status:"hahahha"
}
},
template: "<p>{{status}}<button @click='change'>改变状态</button></p>",
methods:{
change:function (){
this.status="emmmmm"
}
}
})
new Vue({
el:'#app',
components:{
"my-cap":cmp
}
})
new Vue({
el:'#app1',
components:{
"cap":cmp
}
})
</script>
</html>
实现效果如图:

三、vue开发模式
- vue-cli?架
CLI(command line interfaces )命令行接口。在进行Vue项目开发时,可以选择不同的Vue模板(?架)进行项目的搭建,比如simple、webpack-simple、webpack、browserify/browserify-simple等;vue-cli是官方提供的一个脚手架 (预先定义好的目录结构及基础代码,咱们在创建Maven项目时可以选择创建一个?架项目,这个?架项目就是脚手架),用于快速生成一个 vue 的项目模板。
- 详细步骤
- 下载安装node.js
https://nodejs.org/en/download/

在这三个中选择自己的电脑版本进行安装,安装直接点下一步无脑安装即可
下载好后可以查看版本判断是否安装成功

- 在node.js的cmd组件(command prompt)中安装vue-cli
npm install vue-cli -g

- 创建vue项目文件夹并打开
mkdir d:/vuedemo
cd d:/vuedemo
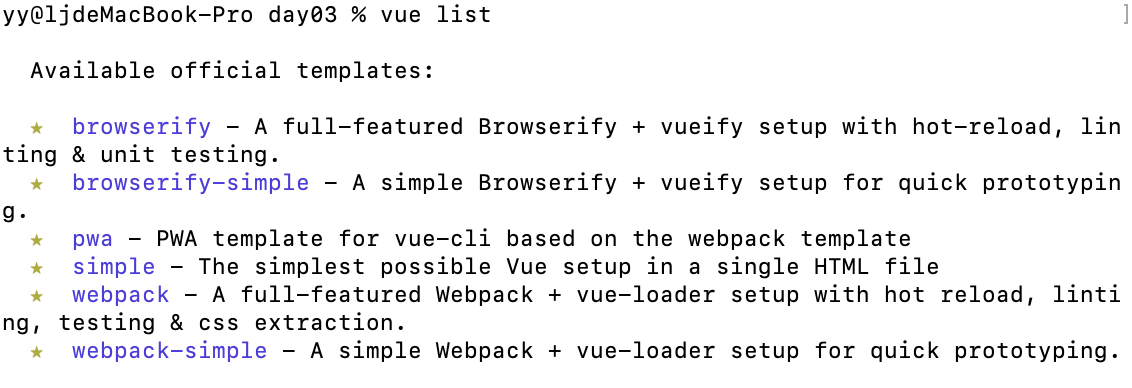
- 使用vue list命令查看当前可用的vue?架

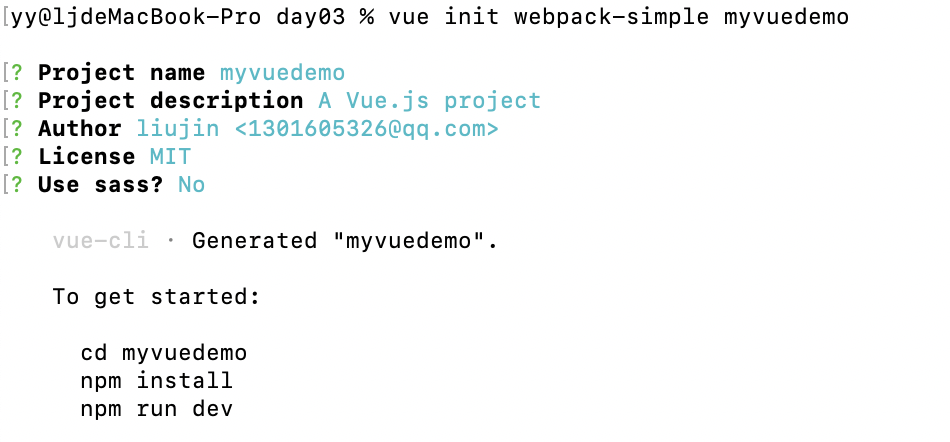
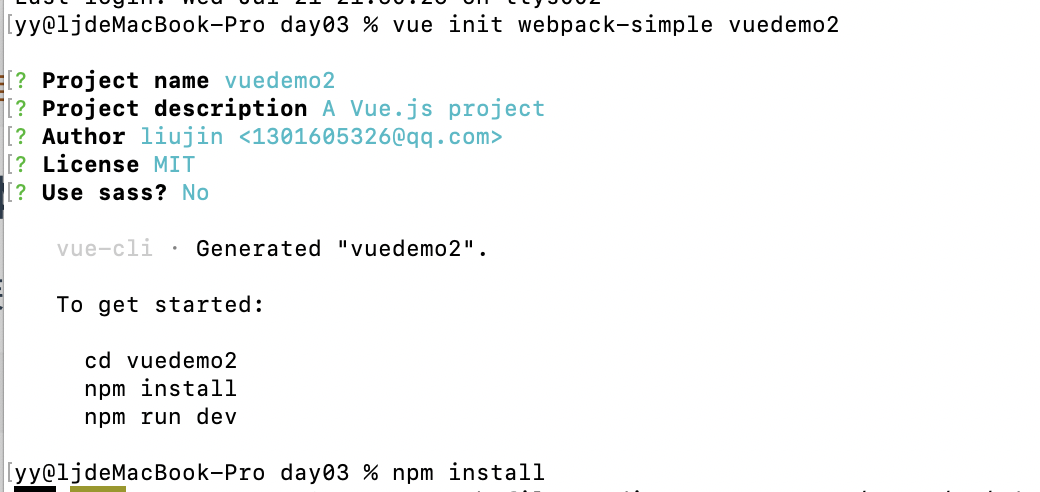
- 使用vue命令创建基于vue-webpack-simple?架的项目,vue-cli-demo是项目名,过程中需要输入一些参数,回?是使用提示的值
vue init webpack-simple vue-cli-demo
- 也可以创建基于webpack?架的项目
vue init webpack vue-cli-demo

注:需要在代码文件夹得路径下创建
- 查询readme.md文档中模版的使用方法
npm install #安装依赖环境
npm run dev #进入开发模式
npm run build #发布项目
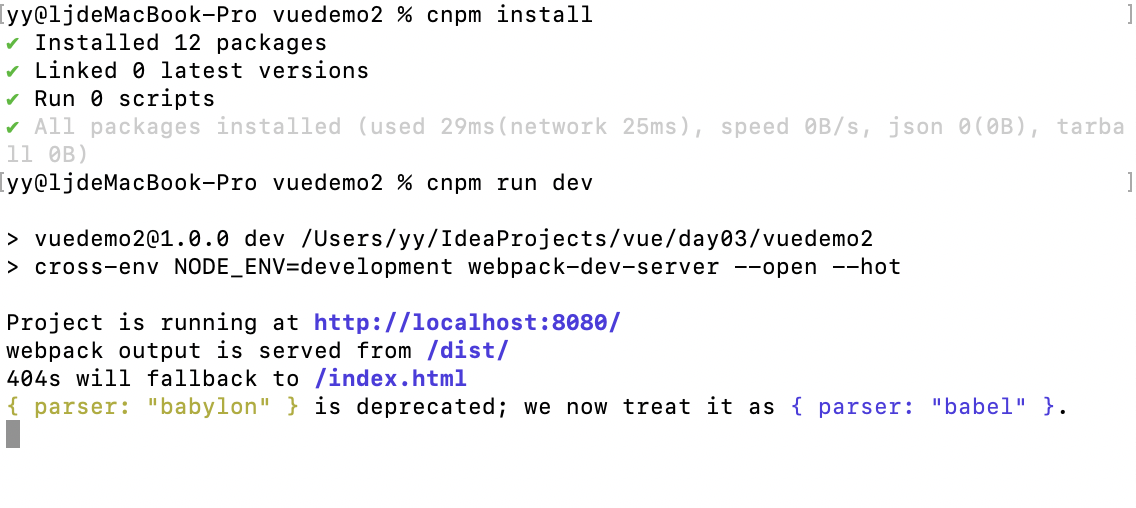
- webpack-simple模板初体验
- 1)进入到项目文件中,安装依赖环境
npm install
- 2)进入开发模式
npm run dev
如果提示缺少依赖东?,尝试重新 npm install,如果缺少node-sass,执行以下内容:
npm install node-sass
如果npm命令无法使用,可以使用淘宝镜像 http://npm.taobao.org/
操作步骤如下:
# 1. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 2. 使用cnpm代替npm
cnpm install
cnpm run dev
cnpm run build

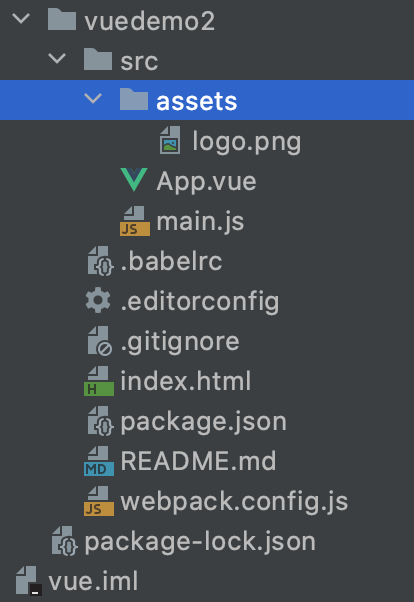
四、编写app.vue
- 按上文的方法创建一个初始化模板


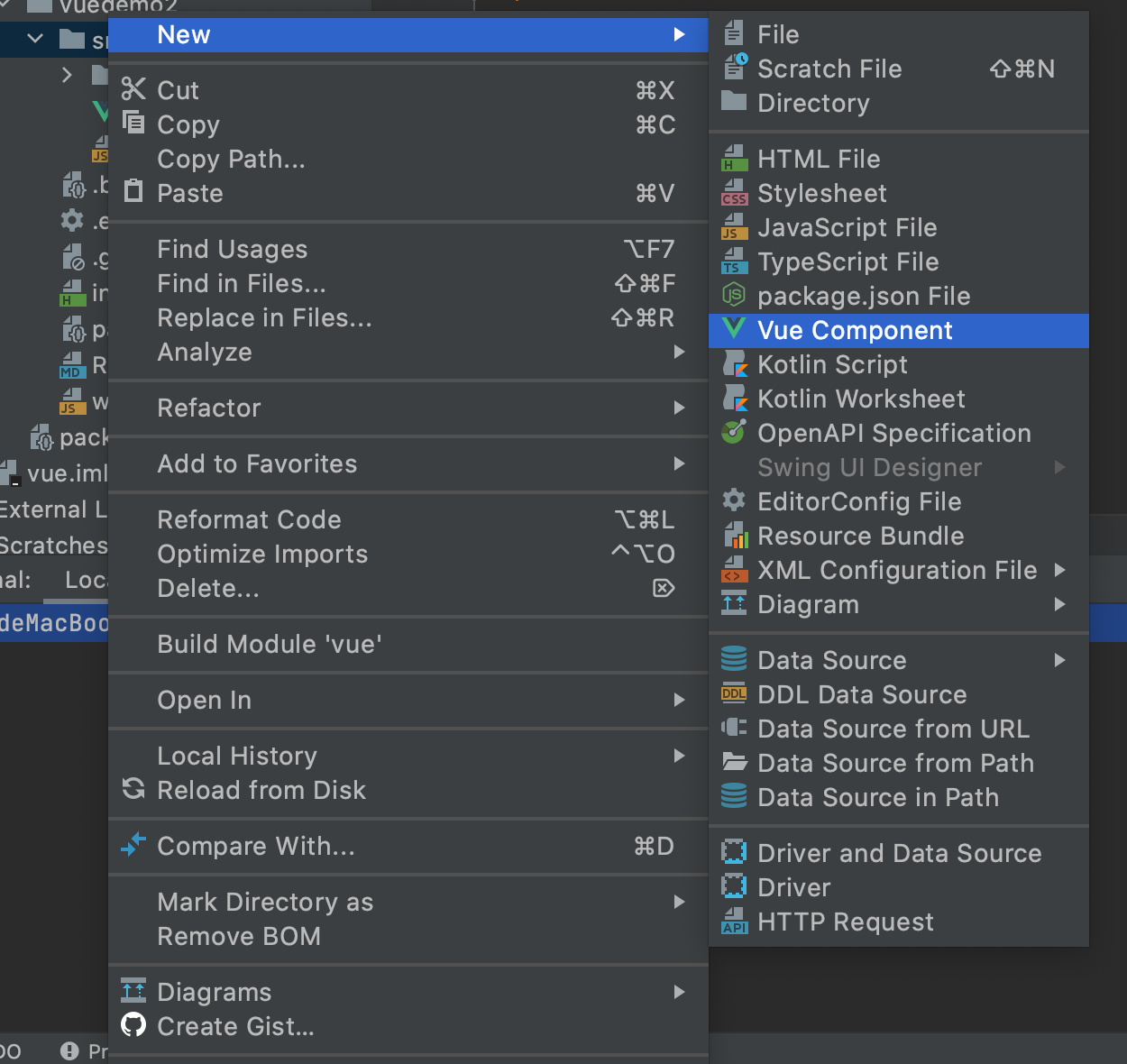
- 在App.vue组件中使用另一个vue组件
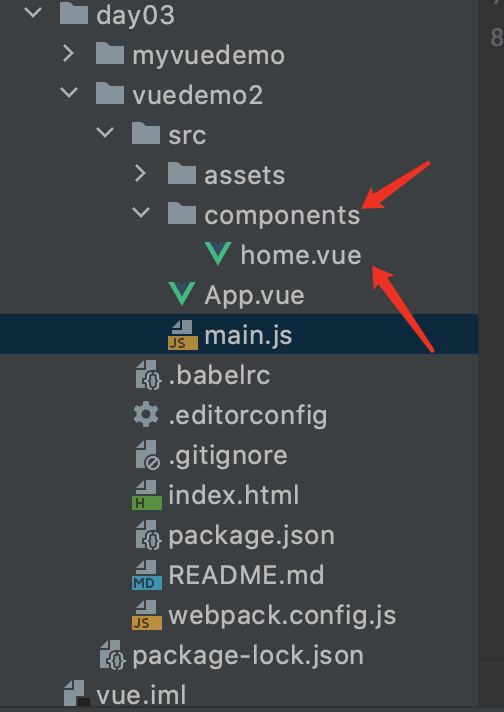
- 新建Home.vue


<template>
<div>
label: {{ label }}
<button @click="changeLable">btttttttn</button>
</div>
</template>
<script>
export default {
data() {
return {
label: "i am a label"
}
},
methods: {
changeLable() {
this.label = "yes a label!"
}
}
}
</script>
<style>
</style>
- 修改main.js
定义Home.vue为组件,并设置其标签名字
import Vue from 'vue'
import App from './App.vue'
import home from "./components/home";
Vue.component("app-server-home",Home)
new Vue({
el: '#app',
render: h => h(App)
})

- 修改App.vue
直接使用在main.js中定义的组件的标签名
<template>
<app-server-home></app-server-home>
</template>

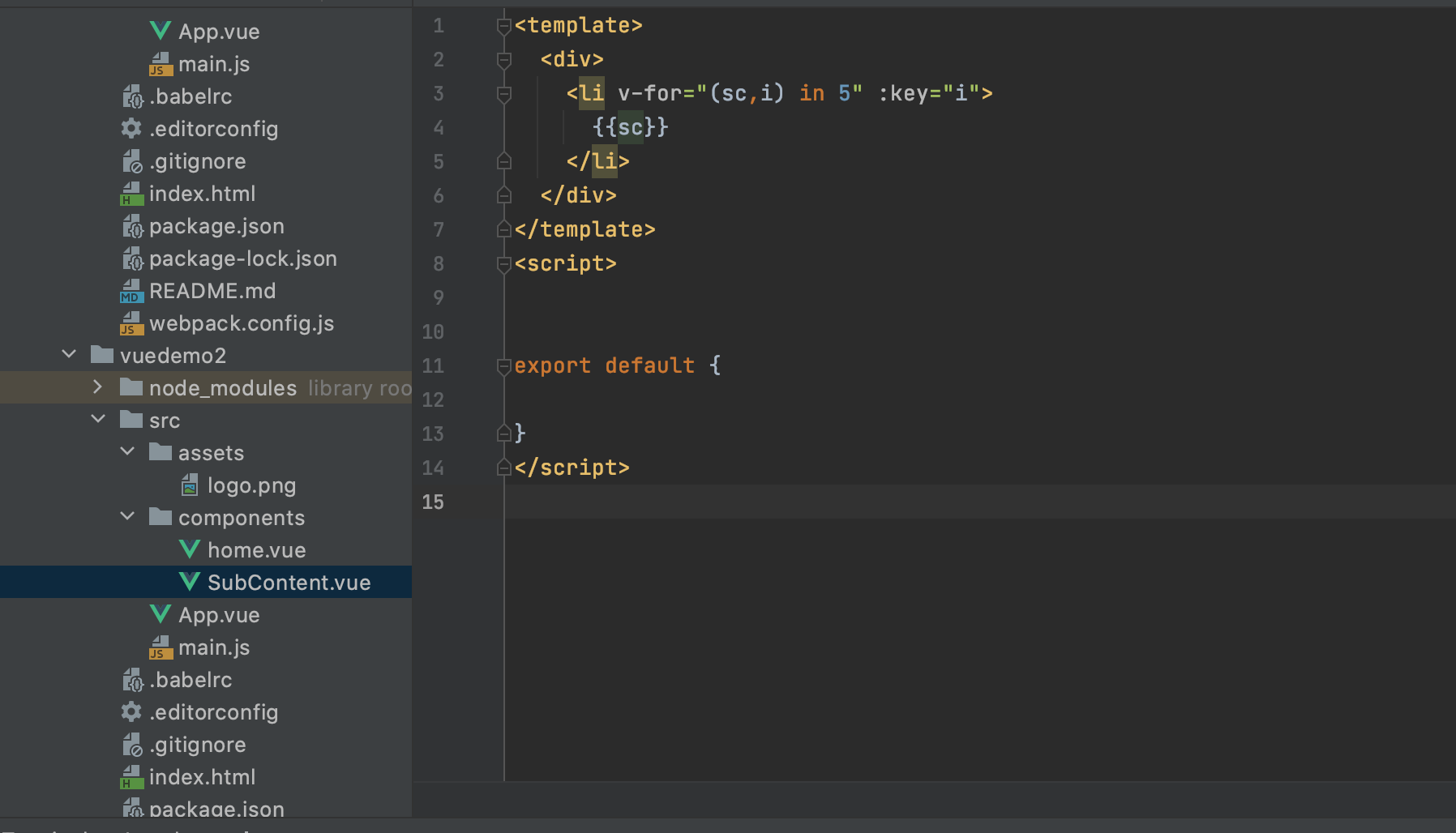
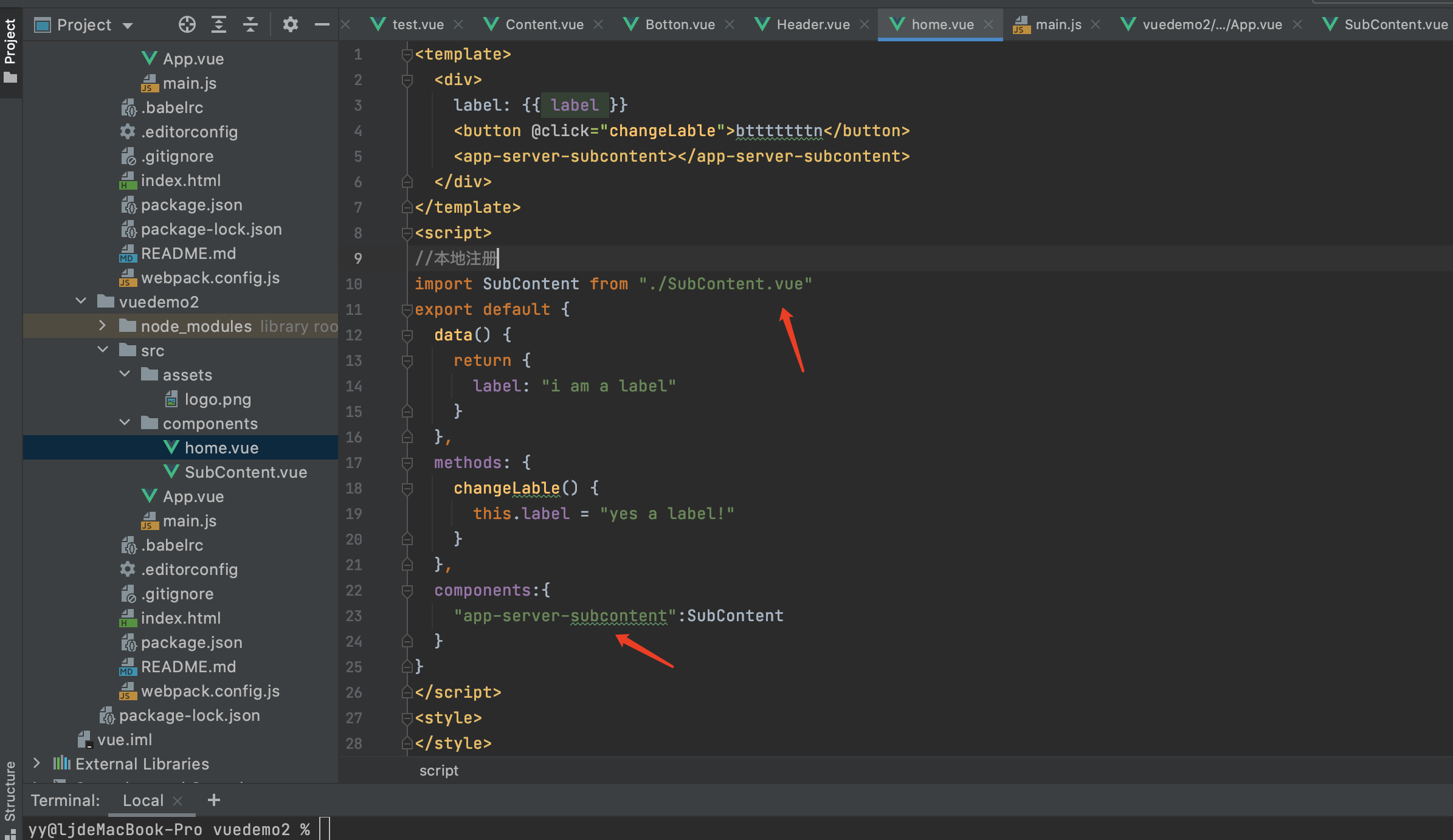
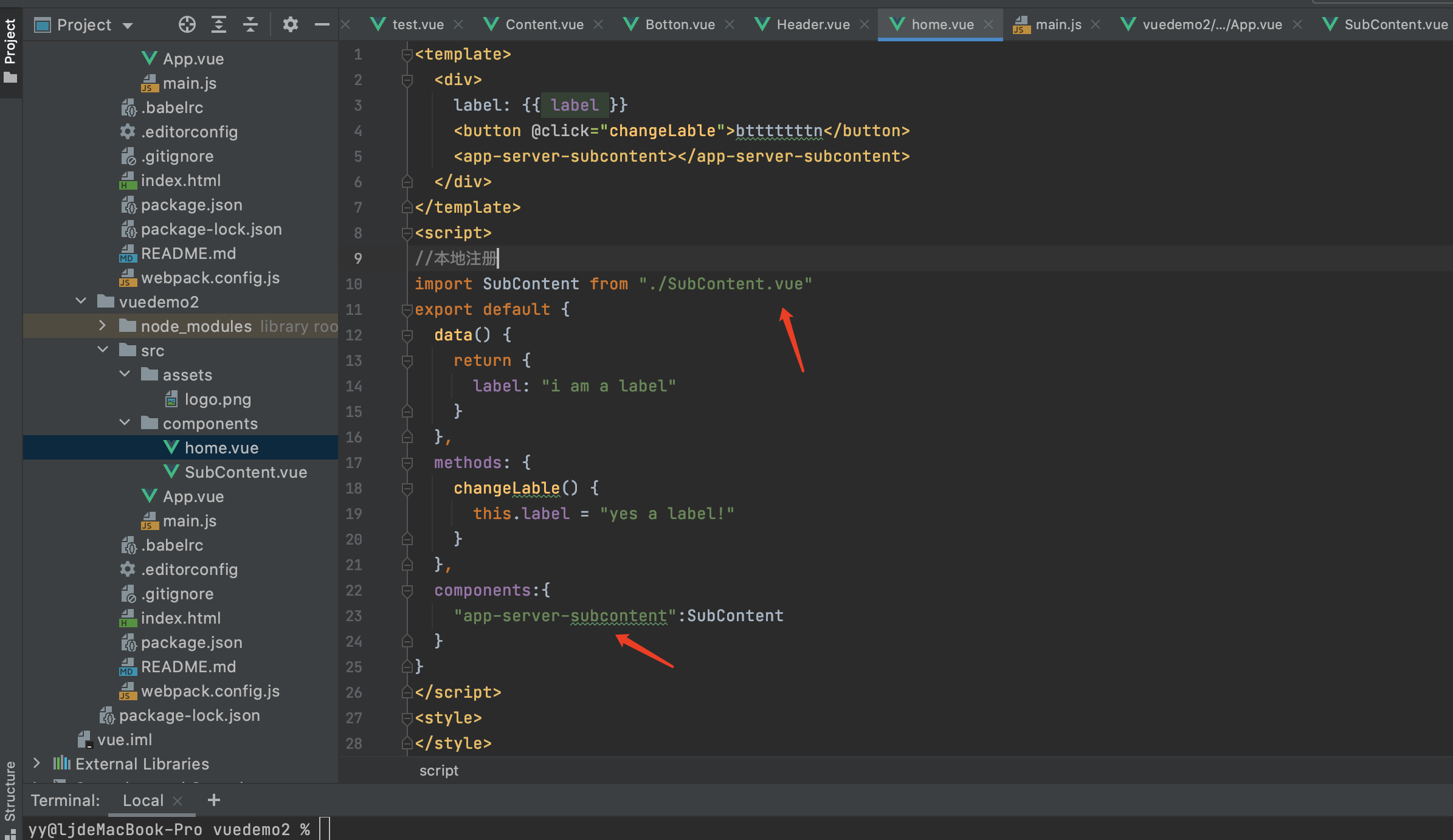
3. 组件中嵌套组件
app内使用home,home内使用subcontent。并在home中本地注册subcontent组件。
<template>
<div>
<li v-for="(sc,i) in 5" :key="i">
{{sc}}
</li>
</div>
</template>
<script>
export default {
}
</script>
<template>
<div>
label: {{ label }}
<button @click="changeLable">btttttttn</button>
<app-server-subcontent></app-server-subcontent>
</div>
</template>
<script>
import SubContent from "./SubContent.vue"
export default {
data() {
return {
label: "i am a label"
}
},
methods: {
changeLable() {
this.label = "yes a label!"
}
},
components:{
"app-server-subcontent":SubContent
}
}
</script>
<style>
</style>


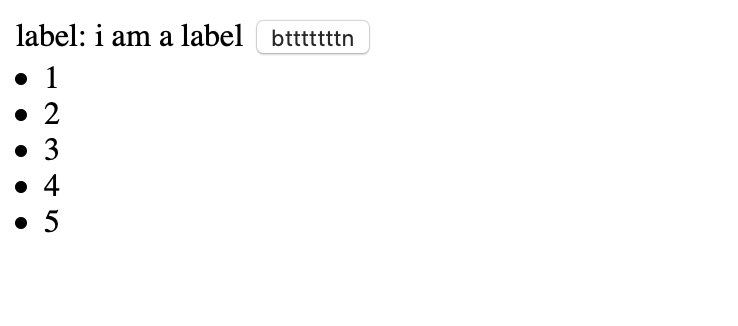
4.运行模板

结果如图

五、组件注册的俩种方法
- 全局组件注册
如上个案例所示

在main.js用impot导入组件位置并用vue.component注册组件即可 - 本地组件注册
如上个案例所示

区别:全局注册可以在所有绑定vue的div上使用,而本地注册只能在当前div内使用
六、在组件中使用样式
在组件中定义样式,组件里的样式会影响所有组件,如何设定,让样式只作用于当前组件?
content组件中的style将会影响整个?面的元素,因此在组件的style标签里加入scoped关键字,让该样式只作用于 当前组件。
<template>
<div class="col-xs-12 col-sm-6">
<ul class="list-group">
<li class="list-group-item" v-for="(s,i) in 5" :key="i">
{{s}}
</li> </ul>
</div>
</template>
<script>
</script>
<style scoped>
div{
border: 1px solid red;
}
</style>
七、各组件中的参数传递
- 父传子
通过父vue的标签属性传递参数:
<template>
<div id="app">
<sub-app :myName="name"></sub-app>
</div>
</template>
<script>
//内部注册
import Sub1 from "@/subapp/sub1.vue"
export default {
data(){
return {
name:"xiaoyu"
}
},
components:{
"sub-app":Sub1
}
}
</script>
- sub1.vue
<template>
<div>
<h1>{{myName}}</h1>
</div>
</template>
<script>
export default{
props:['myName']
}
</script>
props后存放数组,表示可以拿多个参数。也可以改写成一个对象:
<template>
<div>
<h1>{{myName}}</h1>
</div>
</template>
<script>
export default{
//props:['myName']
props:{
myName:{
type:String,
required:true,
default:'xx'
}
}
}
</script>
- 子组件调用父组件中的函数并传递参数
- App.vue
<template>
<div id="app">
<sub-app :myName="name" :ffn="changeName"></sub-app>
</div>
</template>
<script>
//内部注册
import Sub1 from "@/subapp/sub1.vue"
export default {
data() {
return {
name: "xiaoyu"
}
},
methods: {
changeName: function (name) {
this.name = name
}
},
components: {
"sub-app":Sub1
}
}
</script>
- sub1.vue
<template>
<div>
<h1>{{ myName }}</h1>
<button type="button" @click="doClick">点我</button>
</div>
</template>
<script>
export default {
props: {
myName: {
type: String,
required: true,
default: 'xx'
},
ffn: {
type: Function
}
},
methods: {
doClick: function () {
this.ffn("xiaohe");
}
}
}
</script>
- 改进版的参数传递(常用)
- sub1.vue
doClick:function(){
//this.ffn("xiaohe");
this.$emit('newName','xiaoliu');
}
- App.vue
<sub-app :myName="name" @newName="name=$event">
</sub-app>