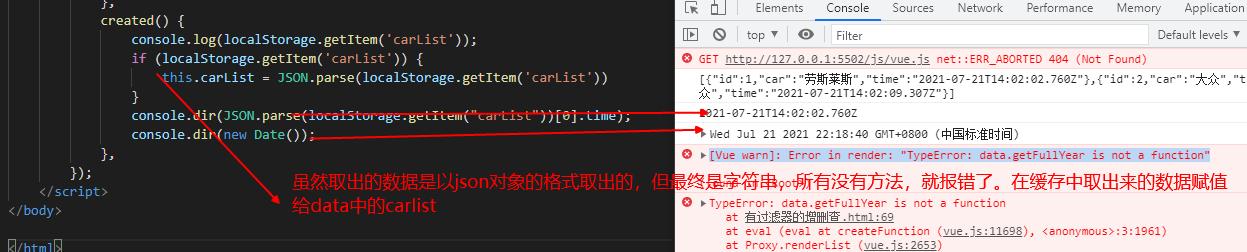
用vue过滤器做了一个品牌管理案例,在把页面中的数据存到localStorage缓存中后,vue报了一个错误:vue.js:634 [Vue warn]: Error in render: “TypeError: data.getFullYear is not a function”,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="./js/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">增删该查数据</h3>
</div>
<div class="panel-body">
<form action="" method="POST" class="form-inline" role="form">
<div class="form-group">
<label for="">id:</label>
<input type="number" class="form-control" id="" placeholder="Input field" v-model.value="id" />
</div>
<div class="form-group">
<label for="">car:</label>
<input type="text" class="form-control" id="" placeholder="Input field" v-model.value="car" />
</div>
<button type="button" class="btn btn-success" @click="addCar">
添加
</button>
<div class="form-group">
<label for="">搜索:</label>
<input type="text" class="form-control" id="" placeholder="Input field" v-model.value="searchCar" @change="change" />
</div>
</form>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>car</th>
<th>time</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in change()" :key='item.id'>
<td>{{item.id}}</td>
<td>{{item.car}}</td>
<td>{{item.time | dataFormat('YYYY-MM-DD HH:MM:SS')}}</td>
<td>
<button type="button" class="btn btn-danger" @click="deleteCar(index)">
删除
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script>
Vue.filter("dataFormat", function(data, format) {
// console.log(format);
let YYYY = data.getFullYear();
let MM = (data.getMonth() + 1).toString().padStart(2, "0");
let DD = data.getDate().toString().padStart(2, "0");
let HH = data.getHours().toString().padStart(2, "0");
let mm = data.getMinutes().toString().padStart(2, "0");
let SS = data.getSeconds().toString().padStart(2, "0");
return format
.replace("YYYY", YYYY)
.replace("MM", MM)
.replace("DD", DD)
.replace("HH", HH)
.replace("MM", mm)
.replace("SS", SS);
});
let vm = new Vue({
el: "#app",
data: {
id: "",
car: "",
searchCar: "",
carList: [{
id: 1,
car: "劳斯莱斯",
time: new Date(),
}, {
id: 2,
car: "大众",
time: new Date(),
}, {
id: 3,
car: "宝马",
time: new Date(),
}, ],
},
methods: {
// 添加数据
addCar() {
//枚举之前的id
let oldIdArr = [];
let flag = true;
this.carList.forEach((item, index) => {
oldIdArr.push(item.id);
});
//判断输入的id或者car是否为空
if (this.id && this.car) {
//枚举获取的旧的数组
flag = !oldIdArr.includes(+this.id);
if (flag) {
this.carList.push({
id: this.id,
car: this.car,
time: new Date(),
});
}
} else {
this.carList;
}
localStorage.setItem('carList', JSON.stringify(this.carList))
},
// 删除数据
deleteCar(carId) {
this.carList.splice(carId, 1);
},
//搜索数据
change() {
return this.carList.filter((value) => {
// console.log(value.car);
return value.car.includes(this.searchCar);
});
},
},
created() {
console.log(localStorage.getItem('carList'));
if (localStorage.getItem('carList')) {
this.carList = JSON.parse(localStorage.getItem('carList'))
}
console.dir(JSON.parse(localStorage.getItem("carList"))[0].time);
console.dir(new Date());
},
});
</script>
</body>
</html>
上面是源码。




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="./js/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">增删该查数据</h3>
</div>
<div class="panel-body">
<form action="" method="POST" class="form-inline" role="form">
<div class="form-group">
<label for="">id:</label>
<input type="number" class="form-control" id="" placeholder="Input field" v-model.value="id" />
</div>
<div class="form-group">
<label for="">car:</label>
<input type="text" class="form-control" id="" placeholder="Input field" v-model.value="car" />
</div>
<button type="button" class="btn btn-success" @click="addCar">
添加
</button>
<div class="form-group">
<label for="">搜索:</label>
<input type="text" class="form-control" id="" placeholder="Input field" v-model.value="searchCar" @change="change" />
</div>
</form>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>car</th>
<th>time</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in change()" :key='item.id'>
<td>{{item.id}}</td>
<td>{{item.car}}</td>
<td>{{item.time | dataFormat('YYYY-MM-DD HH:MM:SS')}}</td>
<td>
<button type="button" class="btn btn-danger" @click="deleteCar(index)">
删除
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script>
Vue.filter("dataFormat", function(data2, format) {
// console.log(format);
let data = new Date();
let YYYY = data.getFullYear();
let MM = (data.getMonth() + 1).toString().padStart(2, "0");
let DD = data.getDate().toString().padStart(2, "0");
let HH = data.getHours().toString().padStart(2, "0");
let mm = data.getMinutes().toString().padStart(2, "0");
let SS = data.getSeconds().toString().padStart(2, "0");
return format
.replace("YYYY", YYYY)
.replace("MM", MM)
.replace("DD", DD)
.replace("HH", HH)
.replace("MM", mm)
.replace("SS", SS);
});
let vm = new Vue({
el: "#app",
data: {
id: "",
car: "",
searchCar: "",
carList: [{
id: 1,
car: "劳斯莱斯",
time: new Date(),
}, {
id: 2,
car: "大众",
time: new Date(),
}, {
id: 3,
car: "宝马",
time: new Date(),
}, ],
},
methods: {
// 添加数据
addCar() {
//枚举之前的id
let oldIdArr = [];
let flag = true;
this.carList.forEach((item, index) => {
oldIdArr.push(+item.id);
});
//判断输入的id或者car是否为空
if (this.id && this.car) {
//枚举获取的旧的数组
console.log(oldIdArr);
console.log(this.id);
flag = !oldIdArr.includes(+this.id);
if (flag) {
this.carList.push({
id: this.id,
car: this.car,
time: new Date(),
});
} else {
alert('您输入的id与之前重复')
}
} else {
this.carList;
}
localStorage.setItem('carList', JSON.stringify(this.carList))
},
// 删除数据
deleteCar(carId) {
this.carList.splice(carId, 1);
localStorage.setItem('carList', JSON.stringify(this.carList))
},
//搜索数据
change() {
return this.carList.filter((value) => {
// console.log(value.car);
return value.car.includes(this.searchCar);
});
},
},
created() {
console.log(localStorage.getItem('carList'));
if (localStorage.getItem('carList')) {
this.carList = JSON.parse(localStorage.getItem('carList'))
}
console.dir(JSON.parse(localStorage.getItem("carList"))[0].time);
console.dir(new Date());
},
});
</script>
</body>
</html>
最终版