提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
使用webstorm新建一个vue工程文件以及配置各种依赖与插件。例如常见的router、vuex、ajox等
一、webstorm新建工程
打开webstorm后按坐上角的 文件》新建 项目然后出现下面的图片

点击创建即可。
二、验证工程是否建立成功与相关的配置
1.验证工程是否建立成功
首先可以在IDE左下角点击终端,输入
npm run serve
然后等待一段时间 出来一个网址,然后点击即可打开浏览器,得到vue官方的一个demo页面则证明项目建立成功。

2.设置项目运行后自动打开浏览器
想要在npm run serve后自动打开浏览器,则需要打开package-json,然后将serve": "vue-cli-service serve改为serve": "vue-cli-service serve --open即可。关闭终端,重新打开终端然后输入npm run serve则在项目编译完成后自动打开浏览器。

3.安装路由router和vuex
安装各种插件与依赖首先要知道vue中的各种命令。所以打开终端,输入vue会得到如下的显示:

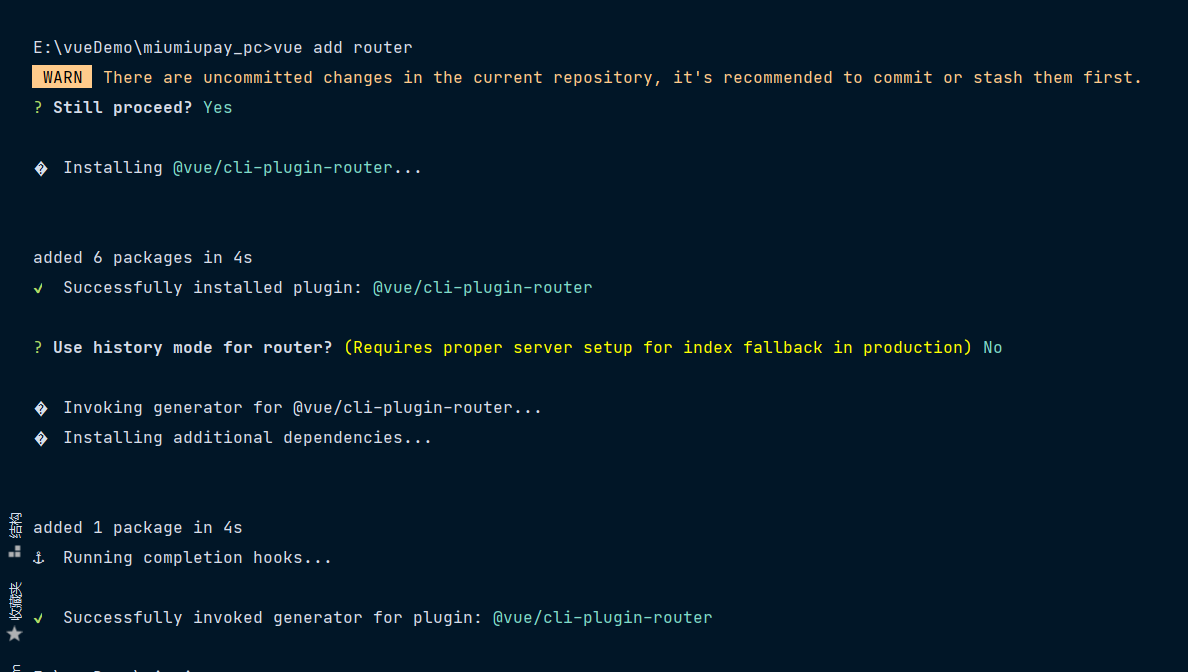
基本的命令就是vue <command> [options],因此要安装vue的路由要使用的命令是vue add router即可,在输入>vue add router后会出现如下

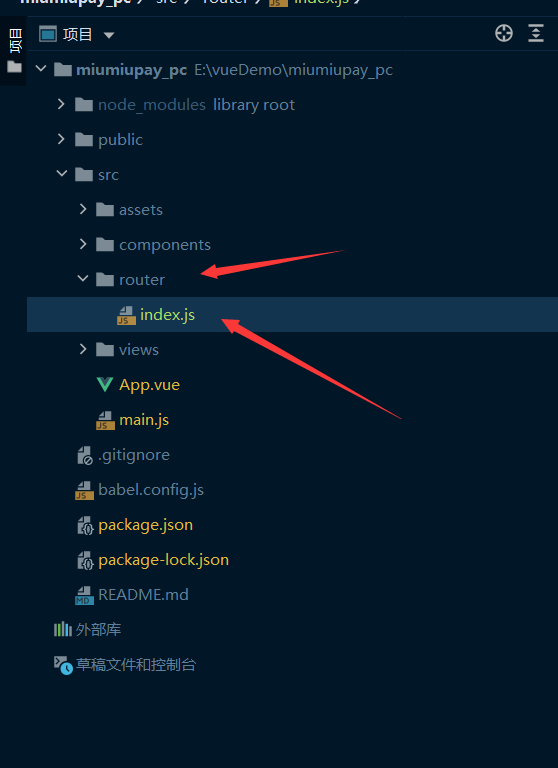
安装图片里面的命令即可安装上router。而安装成功的标志为如下图中多了一个router文件夹

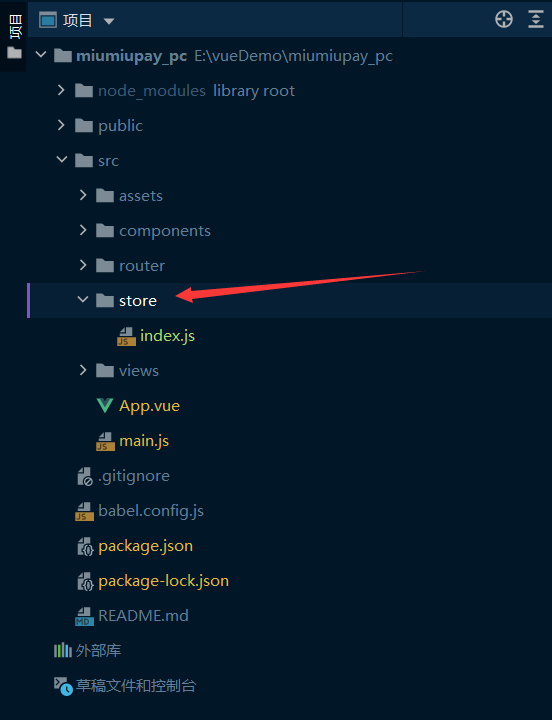
vuex的安装个router的安装一样,也是使用命令vue add vuex即可,相关的配置也是和router相同。安装成功的标志是多出了一个store的文件夹。

4.安装Vue.js的Ajax(axios)
打开终端,输入如下代码:
// --save是否需要取决于你是否需要把安装版本写进package.json里面
npm install axios --save
// 或
cnpm install axios --save
// 或
npm install axios
// 或
cnpm install axios

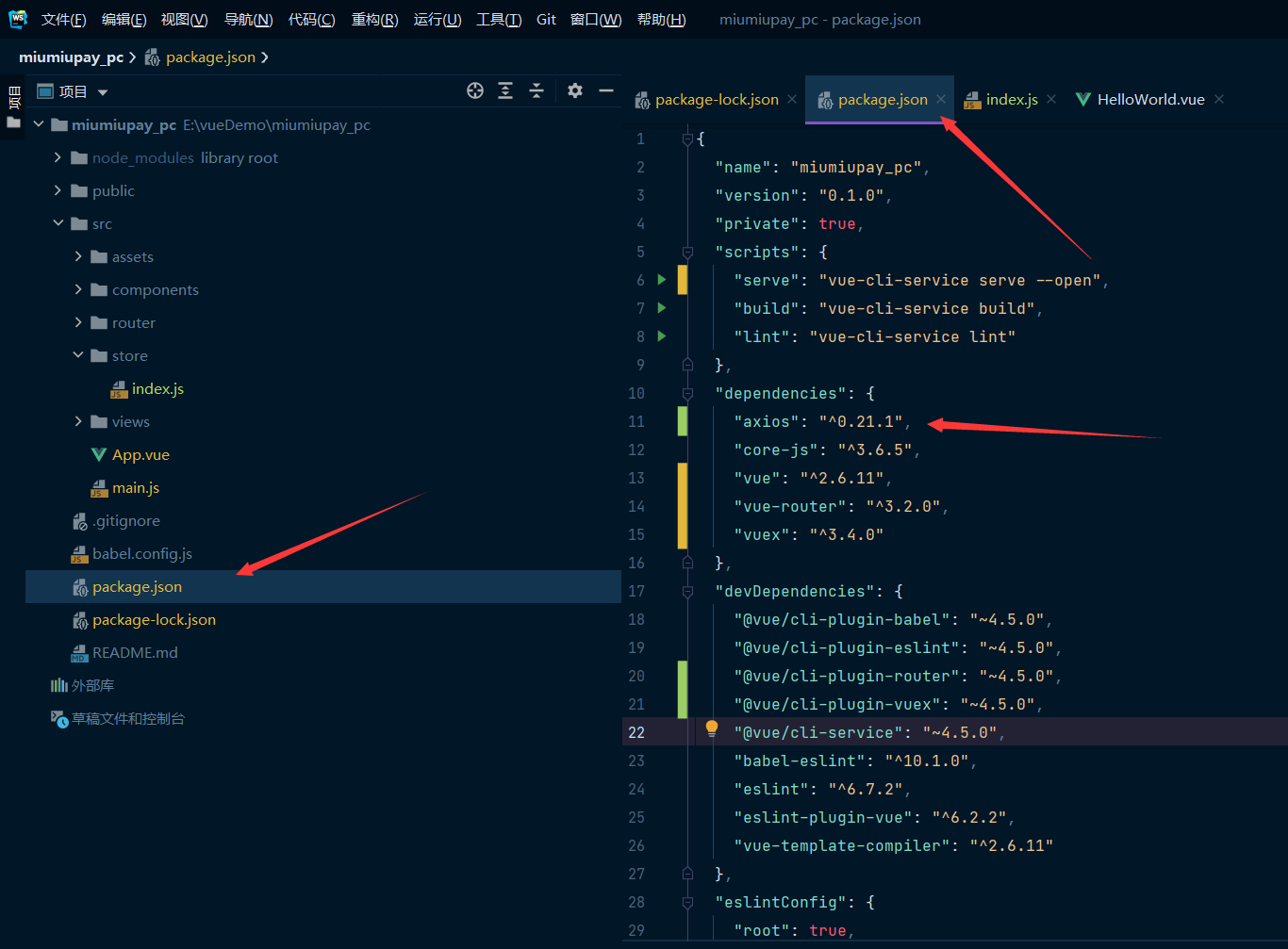
成功的标志是想package,json中出现axios这个依赖。
5.安装JS代码约束插件 eslint
在终端输入 npm install eslint即可安装。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。