hox源码解读
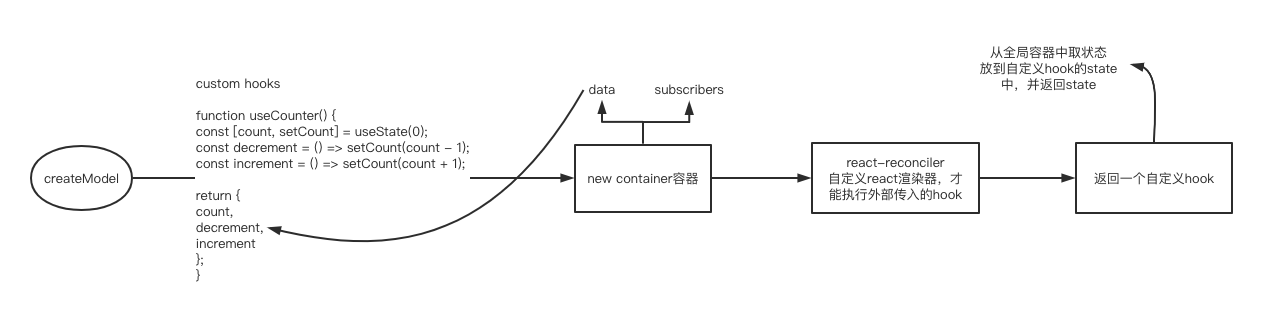
react-reconciler
使用到了react-reconciler库,暂时不知道拿来干嘛的,先看一篇文章了解下:React源码剖析:react、 react-dom、react-reconciler 的关系。
react
react负责描述特性,提供ReactApi。类组件、函数组件、hooks、contexts、refs…这些都是React特性,而 react 模块只描述特性长什么样、该怎么用,并不负责特性的具体实现。
react-dom
react-dom 负责实现特性。react-dom、react-native 称为渲染器,负责在不同的宿主载体上实现特性,达到与描述相对应的真实效果。比如在浏览器上,渲染出DOM树、响应点击事件等。
//react入口文件
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
ReactElement
ReactElement 是 React.createElement 的输出(即虚拟dom),ReactDOM.render的输入,是 react 和 react-dom 之间最直观的联系。那么,我们来扒一扒这个数据结构。
我们一般会用JSX来描述组件结构,JSX本质上是一种语法扩展,通过 Babel 编译最终生成下面的语句:
React.createElement(
type,
[props],
[...children]
)
React.createElement接受type、props、children,然后进行一些操作:
- 处理
props,从props中提取出key和ref - 处理
children,将children以单体或者数组的形式附加到props上 - 返回一个符合 ReactElement 数据结构的对象
setState/useState
只调用了一次 ReactDOM.render,如何实现状态响应?
通过 setState、hooks 特性去修改组件状态时,其实是直接调用了渲染器里的方法。那么渲染器里的方法是如何注入到特性中的呢?
在创建类组件实例时,ReactDOM 会设置实例的 updater 属性,在 setState 时实质上是调用 updater.enqueueSetState。
在生成函数组件之前,ReactDOM 用自己的 hooks 实现设置dispatcher,在调用 useState 时实质上是调用 dispatcher.current.useState。
react-reconciler
react-dom 和 react-reconciler 如何分工?
react-dom 负责DOM实现(调用载体API创建、插入、删除);具体的命令则是由 react-reconciler 给出。
react-reconciler 负责协调:生成Fiber树(React中的虚拟DOM)、协调和调度、产生操作指令。
react-dom 负责渲染:调用DOM API,将操作指令实施到DOM树上,可以将 react-dom 类比为 react-reconciler 和 DOM 之间的翻译器。