<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
/*
虚拟DOM与真实DOM
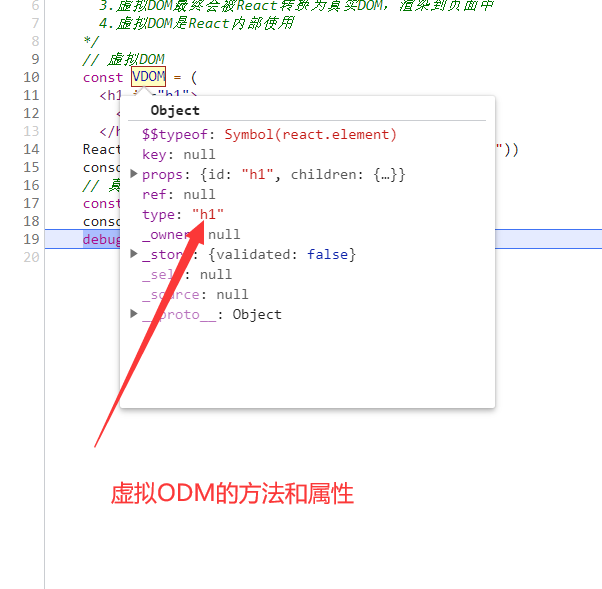
1.虚拟DOM:就是一个普通轻量级的Object对象
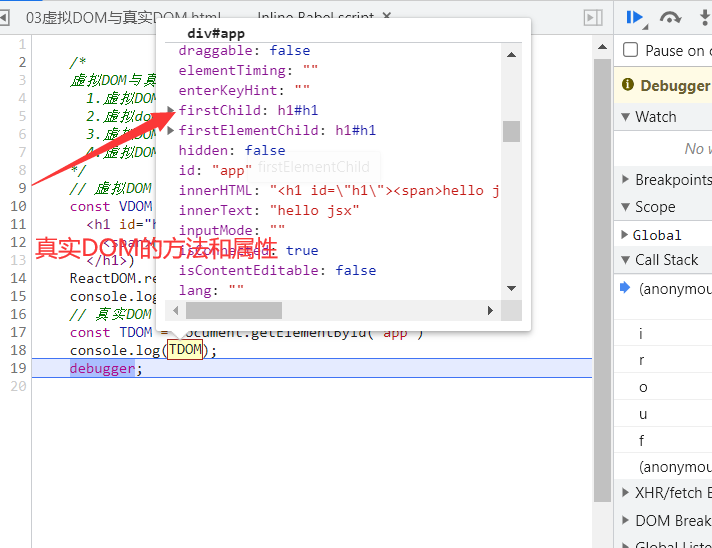
2.虚拟dom的属性和方法比真实DOM的少
3.虚拟DOM最终会被React转换为真实DOM,渲染到页面中
4.虚拟DOM是React内部使用
*/
// 虚拟DOM
const VDOM = (
<h1 id="h1">
<span>hello jsx</span>
</h1>)
ReactDOM.render(VDOM, document.getElementById("app"))
console.log(VDOM);
// 真实DOM
const TDOM = document.getElementById("app")
console.log(TDOM);
// debugger;
</script>
</body>
</html>