webpack
Vue入门配置
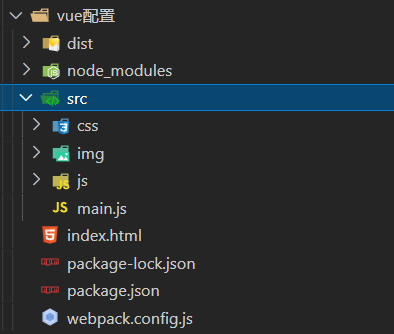
目录结构

沿用了上一节的整个项目
1、npm安装
vue进入单独的项目,这时vue就相当于一个模块。
npm install vue
-dev为仅开发时依赖,而vue在项目执行时也需要依赖,所以不使用。
v14.16.1的node安装vue时默认为--save,因此也不需要添加。

刷新目录,会在node_modules文件夹下生成一个vue文件夹。
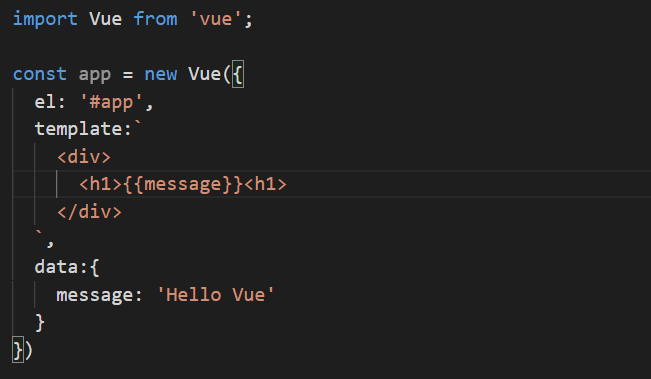
2、在main.js中引入vue并编写模板

- 在开发时我们遵循只保留index.html一个html文件,所以在index中只含有bundle.js的引入和一个
<div id=app></div>,具体内容由vue的template控制。
3、修改webpack.config.js
添加resolve,添加别名alias,引入完整版的vue。
默认import的vue为阉割版,不支持编译模板,需要修改路径引入vue.esm.js

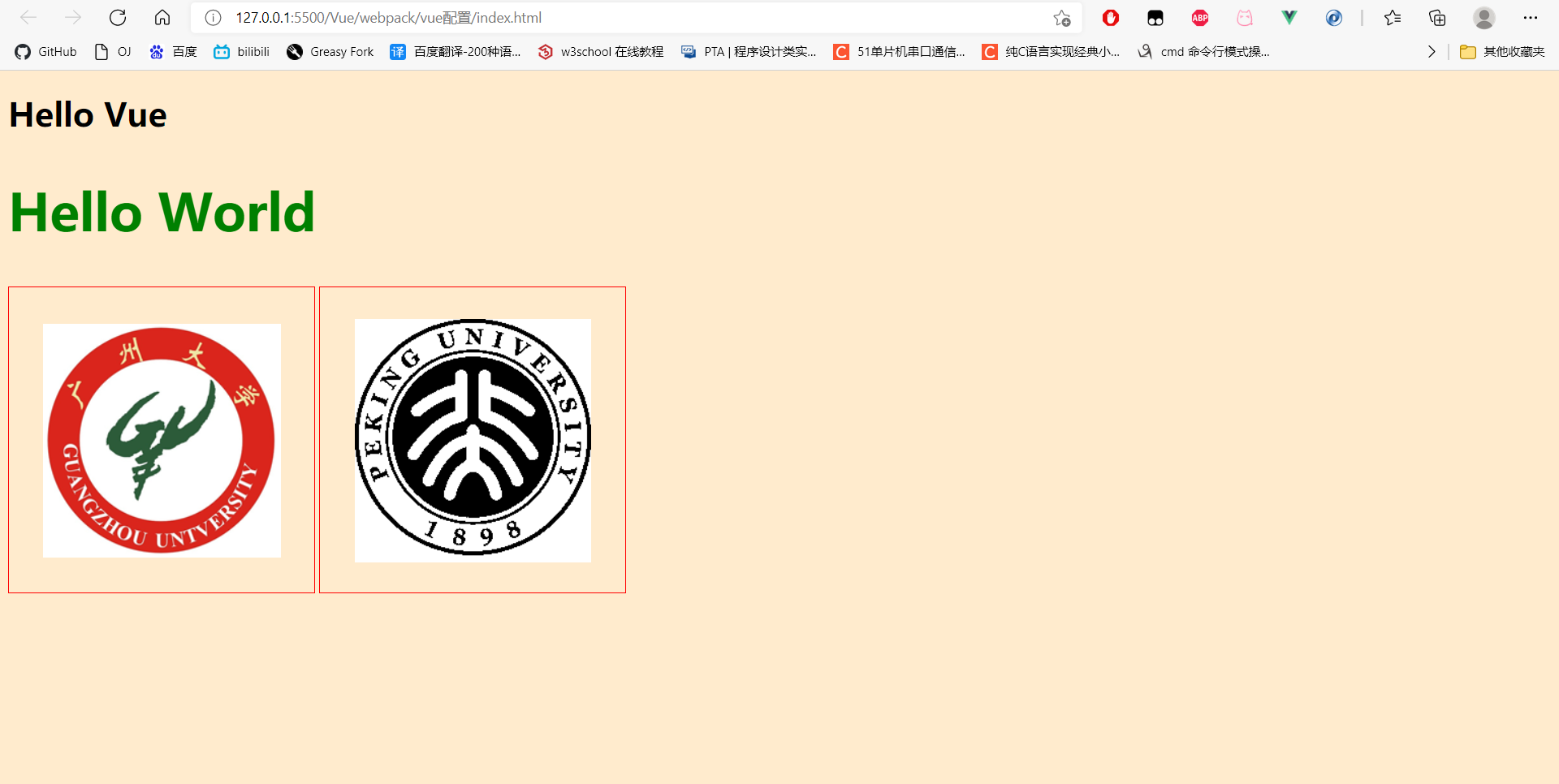
4、打包,成功配置

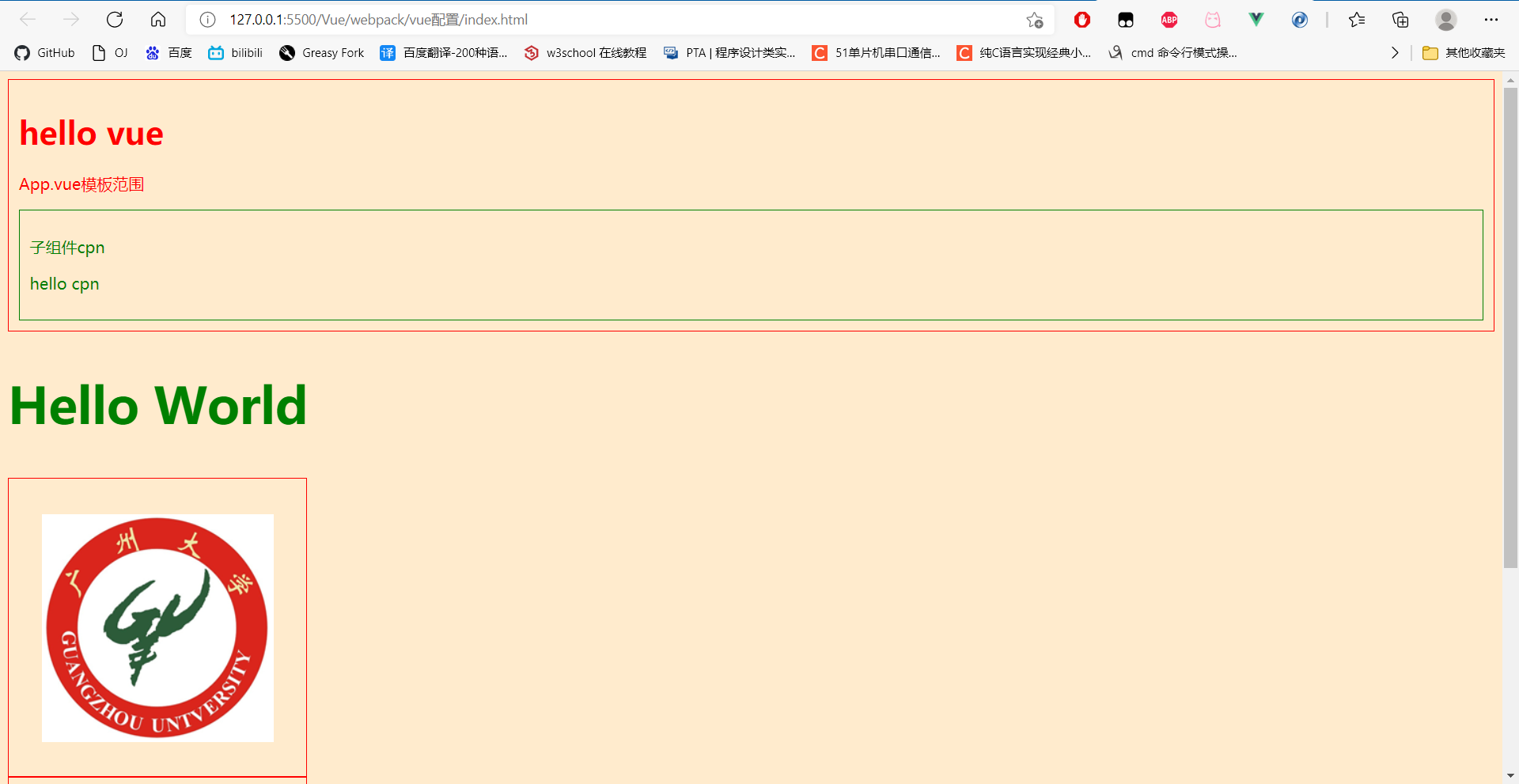
成功显示{{message}}的值‘’Hello World‘’
Vue进阶配置
- 将组件的模板、script、stlye部分抽离到独立的.vue文件
在src文件夹下创建vue文件夹,新建App.vue

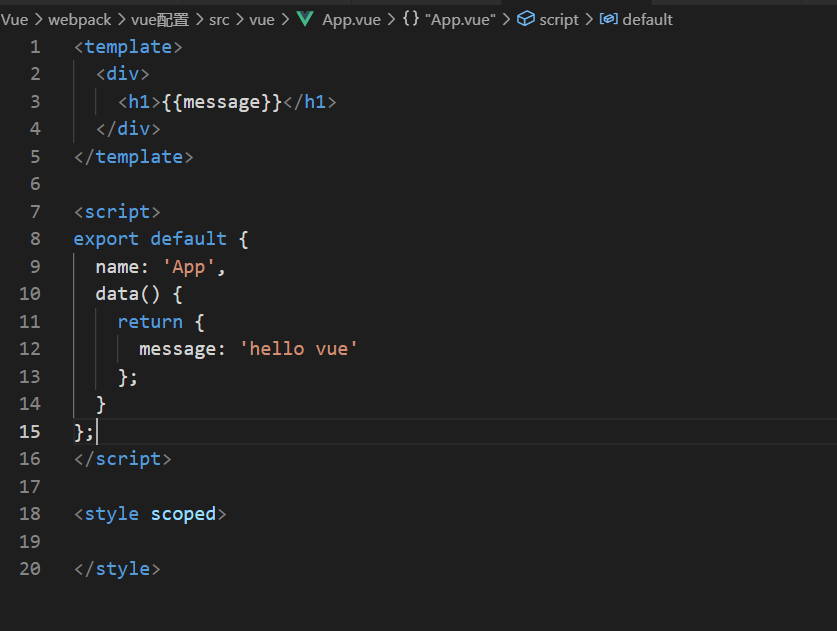
内容如图

template中为模板Html结构,script中填写data,methods等,style中添加样式。
在main.js中引入
import Vue from 'vue';
import App from './vue/App.vue'
new Vue({
el: '#app',
template: '<App/>',
components:{
App
}
})
在index.html中只需要添加

<div id="app"></div>
安装相关loader
`
npm install vue-loader@14 vue-template-compiler --save-dev
`

-
当前最新版本为vue-loader 15,需要配置VueLoaderPlugin,但我尝试了多次都报错
The compilation argument must be an instance of Compilation应该是版本问题,求大神解答。因此先使用v14版本。
配置webpack.config.js
添加module.exports的module的rules
{
test:/\.vue$/i,
use:['vue-loader'] //处理 .vue 文件的 loader
}
打包
npm run build

成功显示出了hello vue
通过Vue文件添加子组件
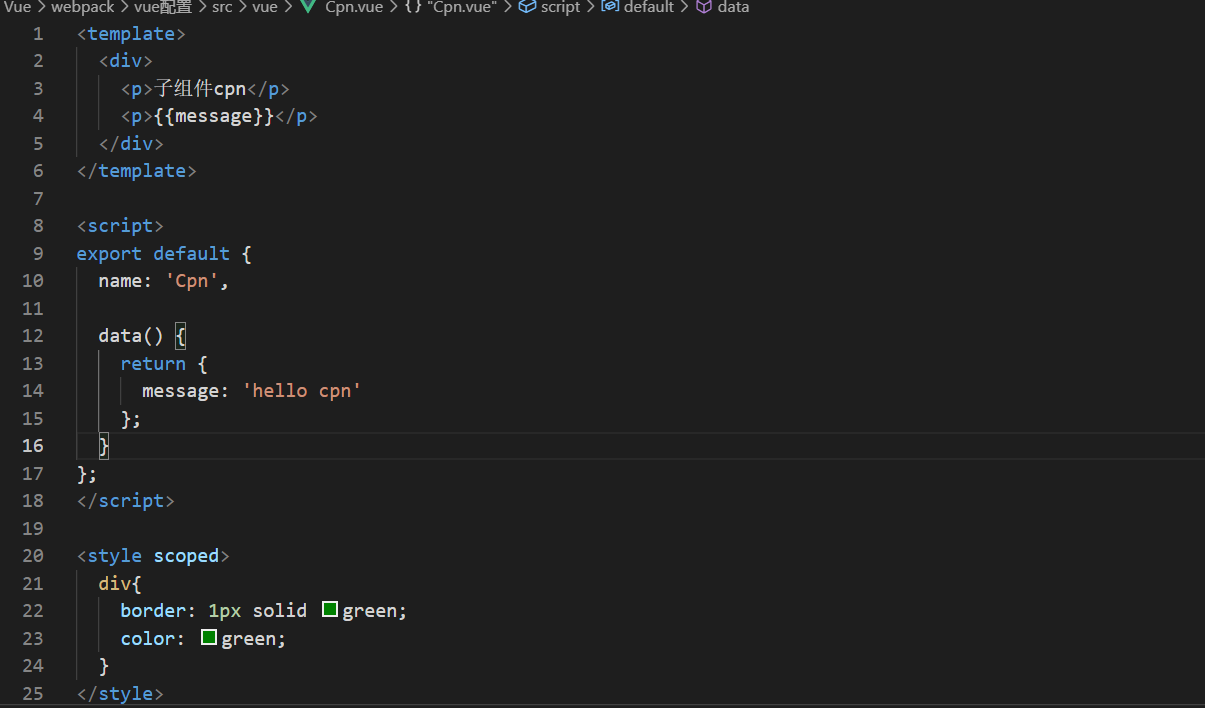
创建Cpn.vue文件存放子组件

在App.vue文件中引入并调用Cpn子组件
-
在script中引入
import Cpn from './Cpn.vue' -
在export default{}中注册子组件
components:{ Cpn } -
在template的div中引入
<Cpn></Cpn>这里的Cpn标签只能放在div内部
内容如下:
<template> <div> <h1>{{message}}</h1> <p>App.vue模板范围</p> <Cpn></Cpn> </div> </template> <script> import Cpn from './Cpn.vue' export default { name: 'App', components:{ Cpn }, data() { return { message: 'hello vue' }; } }; </script>
注意:vue文件的style标签如果有lang="scss",先删除,只用普通css样式即可。
打包