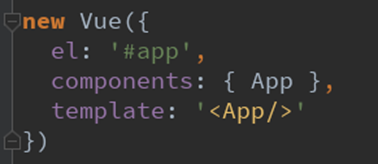
如果在开发中,使用template,就需要选择Runtime-Compiler
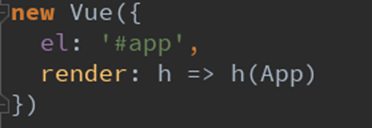
如果在开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only

?
runtime-compiler:
template -> ast ->render -> v-dom -> dom

runtime-only:
render -> v-dom -> dom

ast:?abstract? syntax? tree

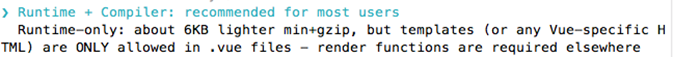
官方解释:

简单总结:
1.
如果在之后的开发中,你依然使用
template
,就需要选择
Runtime-Compiler
2.
如果你之后的开发中,使用的是
.
vue
文件夹开发,那么可以选择
Runtime-only
?