1. 任务要求
????????1)DOM对象模型;
????????2)掌握通过document.getElementsByName函数访问document对象的Html文档节点;?
????????3)JavaScript函数使用;
????????4)confirm对话框的使用。
2. 需求说明
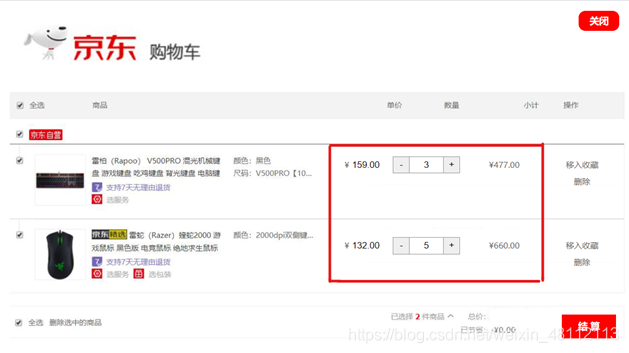
????????(1)单击“+”按钮,数据量文本框可以数字变大,单击“-”按钮,数据量文本框可以数字变小,当数字为1时,会提示“不能再减!”,且相应的小计处会显示当前记录的总价;
????????(2)单击“删除”按钮,弹出相应的confirm确认消息框;
????????(3)单击“关闭”按钮,弹出相应的confirm确认消息框;
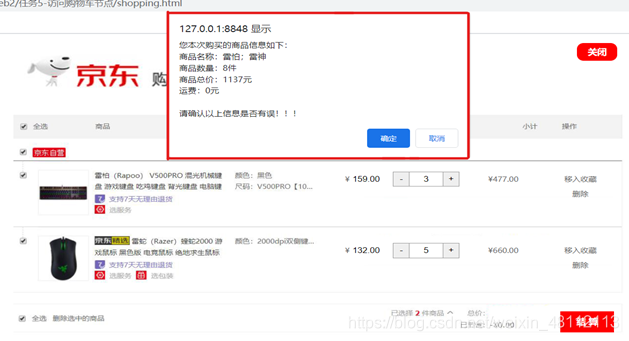
????????(4)单击“结算”按钮,弹出相应的alert消息提示框,显示购买商品的消息以及总价格。

3. 实现思路
????????1)建立函数。函数plus(),价格随着商品数量而增加的函数。函数minus(),价格随着商品数量而减少的函数,当商品数量减到1时,用alert提示不能再减少了。删除函数del(),移入收藏函数collection(),关闭网页函数close_plan(),计算总价格函数accounts()。
????????2)删除函数del(),如果确定删除,则使用alert提示删除成功。移入收藏函数collection()相同。
????????3)关闭网页函数close_plan(),如果确认关闭网页,则使用window.close()将网页关闭。
4. 实现代码(JS代码)
// JavaScript Document
function plus(n){
var amount=document.getElementsByName("amount")[n].value;
document.getElementsByName("amount")[n].value=Number(amount)+1;
var price=document.getElementsByName("price")[n].value;
document.getElementById("price"+n).innerHTML="¥"+(Number(amount)+1)*Number(price)+".00";
}
function minus(n){
var amount=document.getElementsByName("amount")[n].value;
document.getElementsByName("amount")[n].value=Number(amount)-1;
var price=document.getElementsByName("price")[n].value;
document.getElementById("price"+n).innerHTML="¥"+(Number(amount)-1)*Number(price)+".00";
if (amount==1){
document.getElementsByName("amount")[n].value=1;
document.getElementById("price"+n).innerHTML="¥"+Number(price)+".00";
alert("不能再减少了!");
}
}
function del(){
var answer=confirm("确定要删除吗?");
if (answer==true){
alert("删除成功!");
}
}
function collection(){
var answer=confirm("确定移入收藏吗?");
if (answer==true){
alert("成功移入收藏!");
}
}
function close_plan(){
var answer=confirm("确定要关闭该网页吗?");
if (answer==true){
window.close();
}
}
function accounts(){
var sum=0;
for (var i=0;i<2;i++){
sum=sum+Number(document.getElementsByName("amount")[i].value)*Number(document.getElementsByName("price")[i].value);
}
var k=Number(document.getElementsByName("amount")[0].value)+Number(document.getElementsByName("amount")[1].value);
confirm("您本次购买的商品信息如下:\n商品名称:雷怕;雷神\n商品数量:"+k+"件\n商品总价:"+sum+"元\n运费:0元\n\n请确认以上信息是否有误!!!");
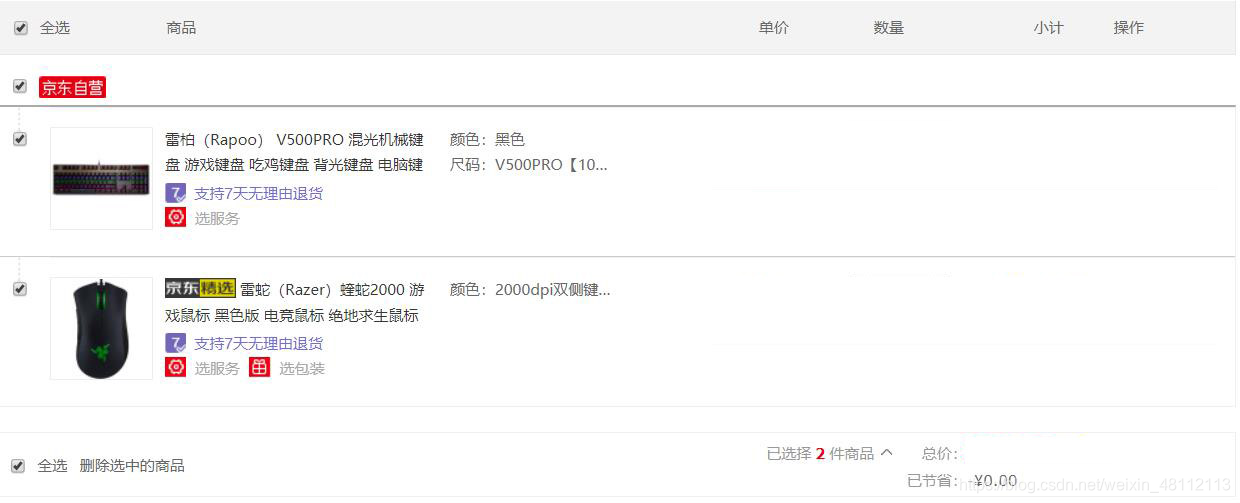
}5. 运行结果?



?6. 其他代码(图片部分需要注意一下)
.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>完善当当购物车页面</title>
<link type="text/css" rel="stylesheet" href="css/cartStyle.css" />
</head>
<script language="javascript" src="js/shopping.js"></script>
<body>
<div class="content">
<div class="logo">
<img src="img/logo.jpg"><span onclick="close_plan();">关闭</span>
</div>
<div class="cartList">
<ul>
<li><p onclick="collection();">移入收藏</p><p onclick="del();">删除</p></li>
<li id="price0">¥159.00</li>
<li><input type="button" name="minus" value="-" onclick="minus(0);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(0);"></li>
<li>¥<input type="text" name="price" value="159.00"></li>
</ul>
<ul>
<li><p onclick="collection();">移入收藏</p><p onclick="del();">删除</p></li>
<li id="price1">¥132.00</li>
<li><input type="button" name="minus" value="-" onclick="minus(1);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(1);"></li>
<li>¥<input type="text" name="price" value="132.00"></li>
</ul>
<ol>
<li id="totalPrice"> </li>
<li><span onclick="accounts();">结 算</span></li>
</ol>
</div>
</div>
</body>
</html>?.css
body,ul,li,div,p,h1,h2,ol{margin: 0;padding: 0;}
ul,li,ol{list-style: none;}
.content{
width: 845px;
margin: 0 auto;
font-family: "微软雅黑";
background-image: url(../img/background2.jpg);//url图片部分需要注意(这部分为背景图片,可省略)
}
.logo{
margin: 10px 0;
}
.logo span{
display: inline-block;
float: right;
width: 60px;
height: 30px;
line-height: 30px;
font-size: 14px;
background: #ff0000;
color: #ffffff;
text-align: center;
border-radius: 10px;
margin-top: 5px;
margin-right: 10px;
cursor: pointer;
font-weight: bold;
}
.cartList{
background: url("../img/shoppingBg.jpg") no-repeat;//url图片部分需要注意
background-size:100%;
height: 414px;
overflow: hidden;
}
.cartList ul{
float: right;
width: 550px;
}
.cartList ul:nth-of-type(1){
margin-top: 96px;
}
.cartList ul:nth-of-type(2){
margin-top:70px;
}
.cartList ul li{
font-family: "微软雅黑";
font-size: 12px;
color: #666666;
text-align: center;
line-height: 25px;
float: right;
}
.cartList ul li input[name="price"]{
border: none;
background: transparent;
width: 45px;
text-align: center;
}
.cartList ul li input[name="amount"]{
width: 45px;
text-align: center;
border: 1px solid #999999;
border-left: none;
border-right: none;
height: 21px;
}
.cartList ul li input[name="minus"],.cartList ul li input[name="plus"]{
height: 25px;
border: 1px #999999 solid;
width: 25px;
text-align: center;
}
.cartList ul li:nth-of-type(1){width: 130px;}
.cartList ul li:nth-of-type(2){width: 100px;}
.cartList ul li:nth-of-type(3){width: 130px;}
.cartList ul li p{cursor: pointer;}
.cartList ol{
float: right;
clear: both;
margin-top: 60px;
}
.cartList ol li{
float: left;
}
.cartList ol li:nth-of-type(1){
color: #ff0000;
width: 100px;
font-weight: 900;
}
.cartList ol li span{display: inline-block;
float: right;
width: 80px;
height: 35px;
line-height: 35px;
font-size: 14px;
font-family: "微软雅黑";
background: #ff0000;
color: #ffffff;
text-align: center;
margin-top: 5px;
margin-right: 15px;
cursor: pointer;
font-weight: bold;}?相关图片如下: