Vue3.x 集成 Cesium
1. 创建Vue3项目
2. 集成Cesium1.83.0
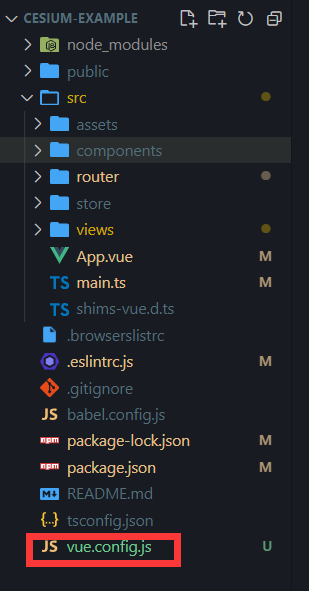
2.1 在创建好的Vue3项目中创建一个名为vue.config.js文件

注意此文件的层级。
在此文件中写入如下代码:
const CopyWebpackPlugin = require("copy-webpack-plugin");
const webpack = require("webpack");
const path = require("path");
let cesiumSource = "./node_modules/cesium/Source";
let cesiumWorkers = "Workers";
module.exports = {
configureWebpack: {
resolve: {
alias: {
"@": path.resolve("src"),
},
},
plugins: [
new CopyWebpackPlugin([
{ from: path.join(cesiumSource, cesiumWorkers), to: "Workers" },
]),
new CopyWebpackPlugin([
{ from: path.join(cesiumSource, "Assets"), to: "Assets" },
]),
new CopyWebpackPlugin([
{ from: path.join(cesiumSource, "Widgets"), to: "Widgets" },
]),
new CopyWebpackPlugin([
{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
},
]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify("./"),
}),
],
module: {
unknownContextCritical: false,
unknownContextRegExp: /\/cesium\/cesium\/Source\/Core\/buildModuleUrl\.js/,
},
},
};
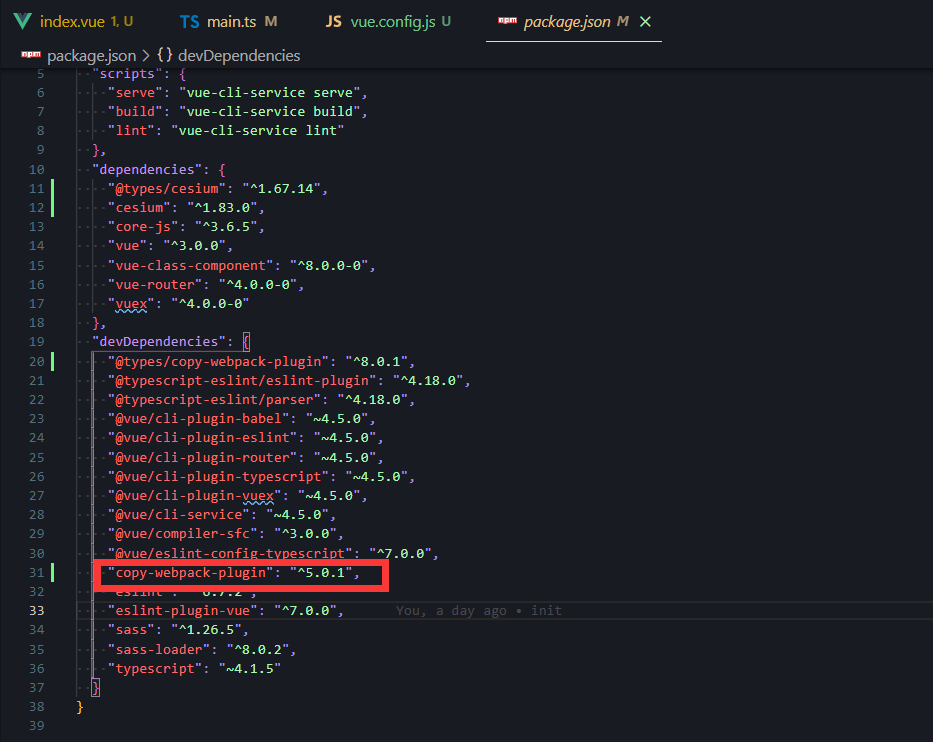
2.2 安装copy-webpack-plugin插件
注意在安装copy-webpack-plugin插件时设置版本为5.x,因为我们上面的CopyWebpackPlugin中使用的是5.x中的写法,最新版本的写法发生了改变。

2.3 main.ts文件中引入Cesium
由于新的Cesium版本中写法发生改变,以前的引用方式失效,现需要采用require的方式进行引用。
import 'cesium/Source/Widgets/widgets.css';
const Cesium = require("cesium/Source/Cesium");
2.4 在全局挂载Cesium
const app = createApp(App);
app.provide("$Cesium", Cesium);
在.vue文件中使用:
<script>
import { defineComponent, inject, onMounted } from "@vue/runtime-core";
export default defineComponent({
setup() {
let Cesium = inject("$Cesium");
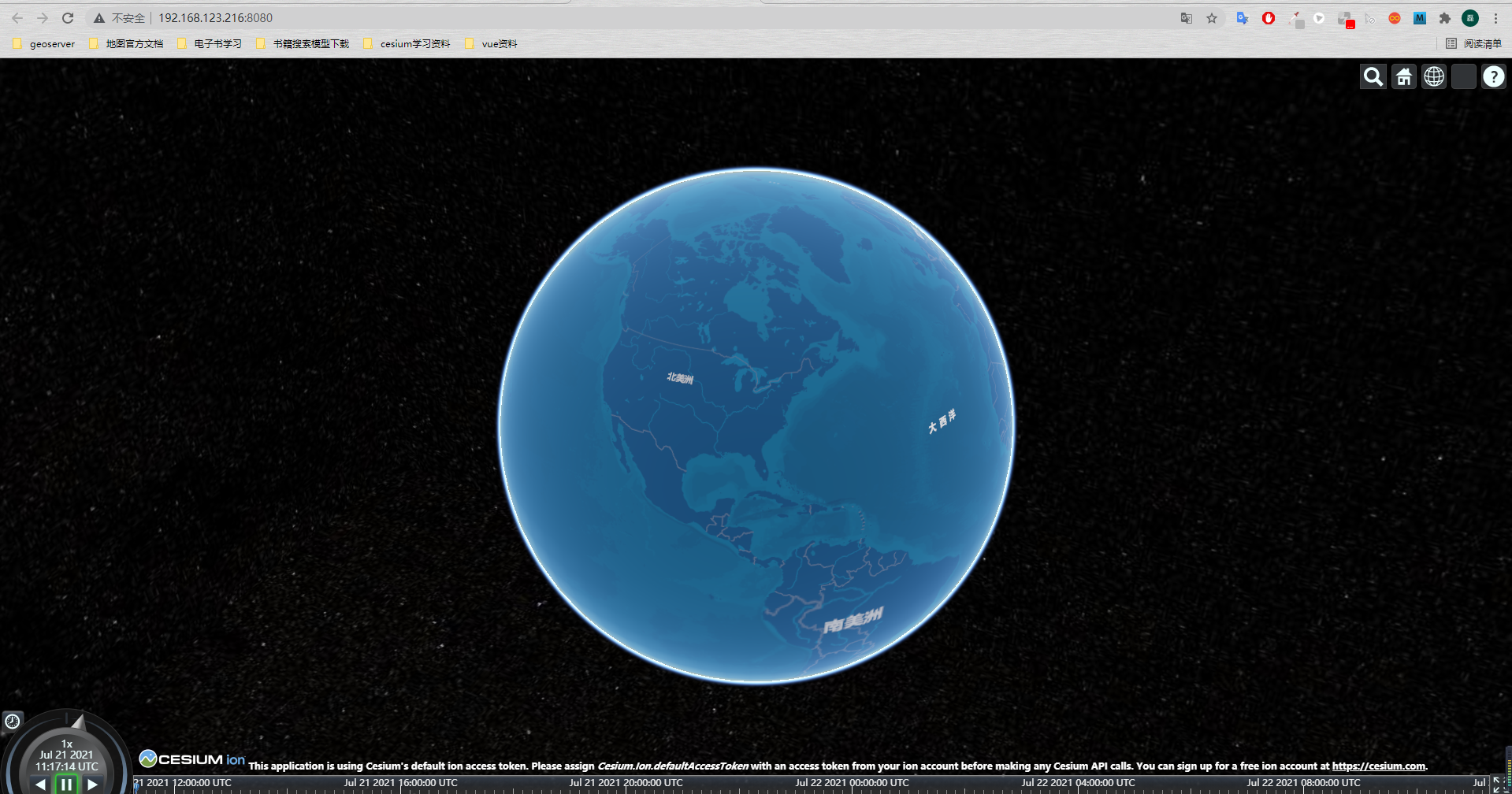
onMounted(() => {
let viewer = new Cesium.Viewer("cesiumContainer");
});
return {};
},
});
</script>
然后自己设置路由。