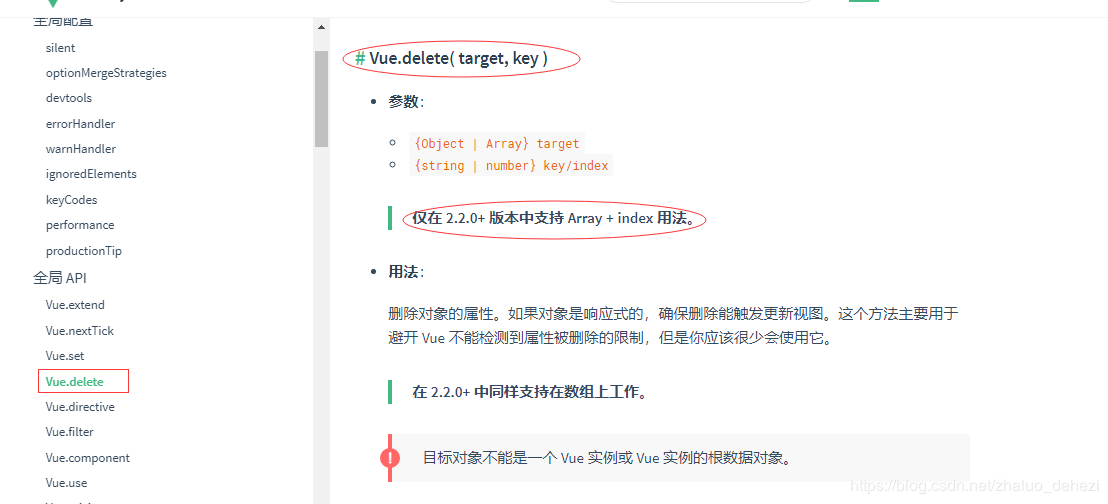
首先,vue.js官网是如此描述的

一般情况下我们在项目全局引用了Vue,所以在方法中调用this.$delete( )即可,
注意 Vue.$delete(target,‘object’)方法 第二个参数是字符串[也就是我们要删除的属性]
data() {
return{
form: {
members1: '',
assessors: "",
leader: 0,
leader1:'',
members: [],
name: '',
pid: 0
},
}
}
methods:{
// 添加小组
addGroup() {
this.dialogFormVisible = false
this.form.leader = parseInt(this.form.leader1);
this.form.members= this.form.members1.split(',');
this.$delete(this.form,'members1') //删除属性方法
this.$delete(this.form,'leader1')
console.info(this.form)
}
}
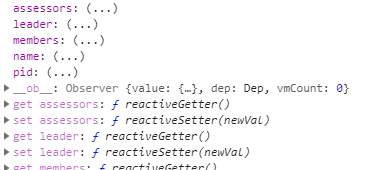
结果:

另外,还有清空整个对象的方法:
for (var key in this.form) {
this.form[key] = null
}